자바스크립트 학습 노트: 배열 생성자_기본 지식
배열 생성자
인수 처리 시 배열 생성자의 비결정적 특성으로 인해 [] 표기법을 사용하여 새 배열을 만드는 것이 좋습니다.
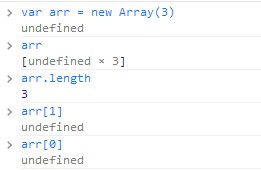
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>배열 생성자에 하나의 인수만 전달되고 인수가 숫자인 경우 생성자는 요소 값이 undefined인 배열을 반환하며 이 배열의 length 속성은 숫자 매개변수로 설정됩니다. 생성자에 전달됩니다. 그러나 실제로는 새 배열의 인덱스가 초기화되지 않았습니다.

이 사용법은 문자열을 반복할 때와 같이 드문 경우에만 사용되며, 이 사용법을 사용하면 루프 사용을 피할 수 있습니다.
<code>new Array(count + 1).join(stringToRepeat);</code>
요약
요약하자면, []을 사용하여 배열 생성자 대신 새 함수를 생성해야 코드를 더 쉽게 읽을 수 있습니다.
공통 데이터 작업
이 블로그 게시물의 원문이 상대적으로 짧기 때문에 일반적으로 사용되는 배열 연산 방법을 요약해 보겠습니다.
요소 추가
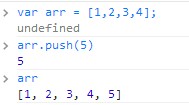
1.push - 배열 끝에 하나 이상의 새 요소를 추가하고 배열의 새 길이를 반환합니다.

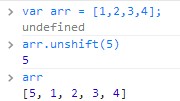
2.unshift - 배열의 시작 부분에 하나 이상의 새 요소를 추가하면 배열의 요소가 자동으로 뒤로 이동되고 배열의 새 길이가 반환됩니다.

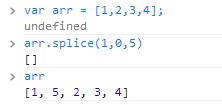
3.splice - 배열의 지정된 위치에 하나 이상의 새 요소를 삽입합니다. 삽입 위치의 요소는 자동으로 뒤로 이동하고 []을 반환합니다.

요소 삭제
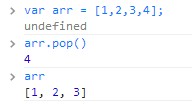
1.pop - 마지막 요소를 제거하고 해당 값을 반환합니다.

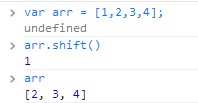
2.shift - 첫 번째 요소를 제거하고 요소 값을 반환합니다. 배열의 요소는 자동으로 앞으로 이동합니다.

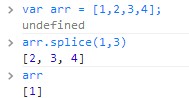
3.splice - 지정된 위치 deletePos부터 지정된 개수 deleteCount개의 요소를 삭제하고, 제거된 요소를 배열 형태로 반환합니다. (요소를 추가할 때 매개변수의 차이에 유의하세요)

기타 운영
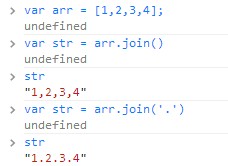
1.join - separator 매개변수로 구분된 배열의 각 요소 값을 연결하는 문자열을 반환합니다.

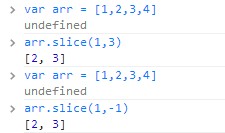
2.slice - 배열의 조각이나 하위 배열을 반환하는 데 사용되는 메서드입니다. 매개변수가 하나만 작성된 경우 매개변수가 배열의 끝으로 반환됩니다. 음수인 경우 배열의 끝부터 계산됩니다. start이 end보다 큰 경우, slice은 원래 배열을 변경하지 않고 새 배열을 반환합니다.

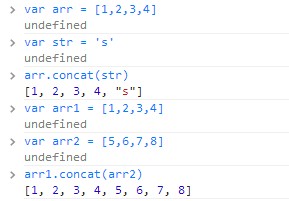
3.concat - 여러 배열(문자열 또는 배열과 문자열의 혼합일 수도 있음)을 하나의 배열로 연결하고 연결된 새 배열을 반환합니다.

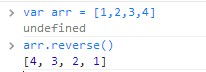
4.reverse - 요소를 역순으로 바꾸고(처음에서 마지막으로, 마지막에서 처음으로) 수정된 배열을 반환합니다.

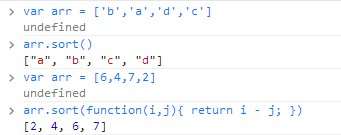
5.sort - 배열 요소를 정렬하고 수정된 배열을 반환합니다. 매개변수가 없으면 알파벳 오름차순으로 정렬됩니다. 정렬 방법을 전달할 수도 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7348
7348
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
PHP의 array_group() 함수를 사용하면 지정된 키로 배열을 그룹화하여 중복 요소를 찾을 수 있습니다. 이 함수는 다음 단계를 통해 작동합니다. key_callback을 사용하여 그룹화 키를 지정합니다. 선택적으로 value_callback을 사용하여 그룹화 값을 결정합니다. 그룹화된 요소 수를 계산하고 중복 항목을 식별합니다. 따라서 array_group() 함수는 중복된 요소를 찾고 처리하는 데 매우 유용합니다.
 PHP 배열 병합 및 중복 제거 알고리즘: 병렬 솔루션
Apr 18, 2024 pm 02:30 PM
PHP 배열 병합 및 중복 제거 알고리즘: 병렬 솔루션
Apr 18, 2024 pm 02:30 PM
PHP 배열 병합 및 중복 제거 알고리즘은 병렬 처리를 위해 원본 배열을 작은 블록으로 나누는 병렬 솔루션을 제공하며, 기본 프로세스는 중복 제거를 위해 블록의 결과를 병합합니다. 알고리즘 단계: 원본 배열을 동일하게 할당된 작은 블록으로 분할합니다. 중복 제거를 위해 각 블록을 병렬로 처리합니다. 차단 결과를 병합하고 다시 중복 제거합니다.




