Nodejs 튜토리얼 환경 설치 및 Operation_node.js
nodeJS 실행
물론 첫 번째 단계는 nodeJS 환경을 설치하는 것입니다. 이제 Windows에 nodeJS를 설치하는 것이 더 빠릅니다.
http://www.nodejs.org/download/
필요에 따라 여기에서 다운로드하세요. 다운로드가 완료되면 다음 단계로 이동하세요. 그러면 nodeJS 환경이 만들어집니다.
두 번째 단계에서는 후속 작업을 용이하게 하기 위해 D 드라이브에 블로그 폴더를 직접 만들었습니다
그런 다음 Windows 명령줄 도구를 열고 d 드라이브를 입력한 후 다음을 입력하세요.
그러면 내부에 종속 패키지가 있을 수 있습니다. 설치할 블로그 디렉터리를 입력해야 합니다(설치 구성은 package.json에서 제공됨).
이렇게 해서 우리의 의존성 패키지가 다운로드 되었습니다. 의존성 패키지, java 패키지 파일, .net bll 파일은 동일한 개념이어야 합니다
이제 프로그램을 실행할 준비가 되었습니다.
이때 브라우저를 열면 다음과 같은 반응이 나옵니다.

여기에서는 express(인기 nodeJS 웹 개발 프레임워크)와 ejs 템플릿 엔진을 사용하고 있습니다.
파일 구조
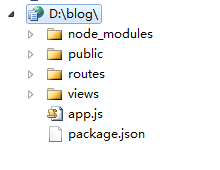
초기화 파일 디렉터리 구조는 다음과 같습니다.

app.js가 항목 파일입니다
package.json은 모듈 종속성 파일입니다. npm install을 사용하면 구성에 따라 인터넷에서 관련 패키지를 다운로드합니다
node_modules는 다운로드된 모듈 파일(package.json)
공용 저장 정적 리소스 파일
경로는 라우팅 파일을 저장합니다
매장 관련 보기 템플릿 파일 보기
이렇게 해서 기본 디렉터리 구조가 나옵니다. node_modules 디렉터리에 대해 간단히 설명하겠습니다.
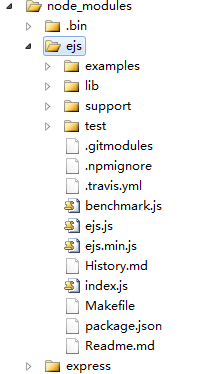
노드_모듈/ejs
방금 말했듯이 다운로드한 모듈은 여기에 저장됩니다. 직설적으로 말하면 js 파일 모음입니다

var 구문 분석 = 내보내기.parse = 함수(str, 옵션){
var 옵션 = 옵션 || {}
, 열기 = options.open || 수출.열기 || '<%'
, 닫기 = options.close || 수출.닫기 || '%>'
, 파일 이름 = 옵션.파일 이름
, compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var ConsumerEOL = false;
for (var i = 0, len = str.length; i
var stri = str[i];
if (str.slice(i, open.length i) == open) {
i = 개방 길이
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
스위치(str[i]) {
'='인 경우:
접두사 = "', escape((" line ', ';
접미사 = ")), '";
나;
휴식;
경우 '-':
접두사 = "', (" 줄 ', ';
접미사 = "), '";
나;
휴식;
기본값:
접두사 = "');" 줄 ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, 시작 = 나
, 포함 = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
소비EOL = true;
}
if (0 == js.trim().indexOf('include')) {
var 이름 = js.trim().slice(7).trim();
if (!filename) throw new Error('포함하려면 파일 이름 옵션이 필요합니다');
var path =solveInclude(이름, 파일 이름);
include = read(path, 'utf8');
include = 내보내기.parse(include, { 파일 이름: 경로, _with: false, 열기: 열기, 닫기: 닫기, compileDebug: compileDebug });
buf = "' (function(){" include "})() '";
js = '';
}
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js =filtered(js);
if (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = 접두사;
buf = js;
buf = 접미사;
}
i = 끝 - 시작 close.length - 1;
} else if (stri == "\") {
buf = "\\";
} else if (stri == "'") {
buf = "\'";
} else if (stri == "r") {
//무시
} else if (stri == "n") {
If (소비EOL) {
소비EOL = false;
} 그 밖의 {
buf = "\n";
lineno ;
}
} 그 밖의 {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
버프를 돌려주세요;
};
예를 들어 여기서는 ejs 템플릿과 express 모듈을 사용한 다음 호기심을 갖고 ejs 프로그램에 들어가서 차이점이 무엇인지 확인했습니다.
ejs.js를 연 후 몇 가지 코드를 살펴보겠습니다. 이 코드는 템플릿을 문자열로 구문 분석하는 밑줄의 템플릿 엔진 코드와 동일한 아이디어를 가지고 있습니다.
그런 다음 eval 또는 new Function 메소드를 통해 함수로 변환하고, 쉽게 분석할 수 있도록 자체 데이터 객체를 전달합니다
구체적인 작업 흐름은 아직 알 수 없습니다. 나중에 공부하면 됩니다. 이제 다른 모듈로 넘어가겠습니다
app.js
항목 파일로서 app.js가 중추적인 역할을 합니다.
/**
* 모듈 종속성.
*/
var express = require('express');
var Routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var 경로 = require('경로');
var app = express();
//모든 환경
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('뷰 엔진', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
//개발 전용
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', Routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('포트 '에서 수신 대기 중인 Express 서버 app.get('port'));
});
require() 명령을 통해 express 및 http 모듈을 로드하고, 경로 디렉토리의 index user와 같은 템플릿 파일을 로드합니다
app.set('port', process.env.PORT || 3000)은 시작 시 포트를 설정하는 것입니다
app.set('views', __dirname '/views')는 템플릿 파일을 저장할 경로를 설정하는 것인데, 여기서 __dirname은 현재 스크립트가 위치한 디렉터리를 저장하는 전역 변수를 볼 수 있습니다. 이렇게:
console.log(__dirname);//index.js에 다음 코드 추가
/**
D:블로그>노드 앱
익스프레스 서버 리
D:블로그 경로
*/
이 __dirname을 어떻게 얻었는지에 대해서는 당분간 신경 쓸 필요가 없습니다
app.set('view Engine', 'ejs')는 템플릿 엔진을 ejs로 설정합니다
app.use(express.favicon())은 아이콘을 설정하는 것입니다. 수정하려면 공개 아래의 이미지 파일로 이동하세요.
app.use(express.logger('dev')); Express는 연결에 의존하므로 내장된 미들웨어가 일부 로그를 출력합니다
app.use(express.json());은 요청 본문을 구문 분석하는 데 사용되며, 여기서 문자열은 동적으로 json 객체로 변환됩니다.
app.use(express.methodOverride()); connect에는 게시 요청을 처리하는 미들웨어가 내장되어 있으며 put과 같은 http 메소드를 위장할 수 있습니다
app.use(app.router) 호출 라우터 구문 분석 규칙
app.use(express.static(path.join(__dirname, 'public')))); 내장 미들웨어를 연결하고 루트 디렉터리에 public을 설정하여 정적 파일을 저장합니다
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
이 문장은 개발 중에 오류 메시지를 출력해야 한다는 뜻입니다
app.get('/', Routes.index);
app.get('/users', user.list);
이 두 문장은 접속 당시의 특정 처리 파일입니다. 예를 들어 여기서 직접 접속할 경우 기본 접속 경로는 Routes.index 입니다.
그런 다음 템플릿 데이터가 실제로 내부적으로 구문 분석됩니다.
수출.색인 = 함수(req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
마지막으로 위 코드가 호출되어 http 서버를 생성하고 포트 3000을 수신합니다. 성공하면 웹페이지에서 액세스할 수 있습니다
라우팅
우리는 이전에 라우팅을 구축할 때 이 방법을 사용했습니다
위 코드는 이 코드(앱에 작성됨)로 대체 가능
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
이 코드는 홈페이지 접속 시 ejs 템플릿 엔진이 호출되어 index.ejs 템플릿 파일을 렌더링한다는 의미입니다
이제 위 코드에서 라우팅 기능을 구현했지만, 라우팅 관련 코드를 앱에 넣을 수 없어서 앱이 비대해지기 때문에 해당 구성을 인덱스에 넣습니다.
따라서 앱에서 관련 라우팅 기능을 삭제하고 앱 끝에 코드를 추가하세요.
그런 다음 index.js를 수정하세요
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
};
이 코드가 어떻게 구성되어 있는지 아직 명확하지 않으므로 나중에 살펴보겠습니다.
라우팅 규칙
Express는 다양한 http 요청을 캡슐화하며 일반적으로 두 가지 유형의 get/post를 사용합니다
app.get();
app.post();
첫 번째 매개변수는 요청 경로, 두 번째 매개변수는 콜백 함수, 또는 두 매개변수는 요청과 응답입니다
그러면 req(요청)에는 다음과 같은 규칙이 있습니다
req.query는 get 요청을 처리하고 get 요청 매개변수를 얻습니다
req.params는 /:xxx 형식으로 요청 가져오기 또는 게시를 처리합니다
req.body는 게시물 요청을 처리하고 게시물 요청 본문을 얻습니다
req.params는 get 및 post 요청을 처리하지만 검색 우선순위는 req.params->req.body->req.query입니다.
경로 규칙은 정규 표현식도 지원합니다. 자세한 내용은 나중에 다루겠습니다...
라우팅 규칙 추가
존재하지 않는 링크를 방문하는 경우:

/y에 대한 라우팅 규칙이 없고 공개된 파일을 언급하지 않기 때문에 404입니다
이제 index.js에 관련 경로를 추가합니다.
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', 함수(req, res) {
Res.send('Ye Xiaochai');
});
};
여기 내 페이지가 깨졌습니다:

이유는 다운로드 후 파일이 gbk로 인코딩되기 때문입니다. utf-8로 변경하면 됩니다. 템플릿 엔진은 신경쓰지 않겠습니다
등록 기능
여기에서는 원본 블로거를 따라 간단한 등록 기능을 만듭니다. 여기서는 mongo db를 데이터베이스로 사용하고 나중에 기능을 순차적으로 개선하겠습니다.
새 등록 경로를 생성하고 이에 대한 새 등록 템플릿을 생성해 보겠습니다.
① 인덱스에 새 경로 생성
app.get('/register', function (req, res) {
res.render('index', { title: '등록 페이지' });
});
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
Res.send('Ye Xiaochai');
});
app.get('/register', function (req, res) {
res.render('register', { title: '등록 페이지' });
});
<제목><%= 제목 %>
<%= 제목 %>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8
 nodejs와 tomcat의 차이점
Apr 21, 2024 am 04:16 AM
nodejs와 tomcat의 차이점
Apr 21, 2024 am 04:16 AM
Node.js와 Tomcat의 주요 차이점은 다음과 같습니다. 런타임: Node.js는 JavaScript 런타임을 기반으로 하는 반면 Tomcat은 Java Servlet 컨테이너입니다. I/O 모델: Node.js는 비동기식 비차단 모델을 사용하는 반면 Tomcat은 동기식 차단 모델을 사용합니다. 동시성 처리: Node.js는 이벤트 루프를 통해 동시성을 처리하는 반면 Tomcat은 스레드 풀을 사용합니다. 애플리케이션 시나리오: Node.js는 실시간, 데이터 집약적, 동시성 애플리케이션에 적합하고 Tomcat은 기존 Java 웹 애플리케이션에 적합합니다.
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.




