MVC 애플리케이션에서 Jquery_jquery를 사용하는 방법
서문: 눈 깜짝할 사이에 벌써 11월 중순이 되었고, 오늘부터 ASP.NET MVC의 자세한 사용법을 계속해서 공부할 예정이어서 이 독서 노트와 개인적인 경험을 한 권의 책으로 적어보겠습니다. 모든 사람이 뭔가를 배울 수 있도록 블로그에서 제가 읽은 책은 ASP.NET MVC 고급 프로그래밍입니다. 아래에서는 MVC에서 JavaScript와 Jquery를 사용하는 방법에 대해 설명하겠습니다. 지금 우리가 자주 사용하는 Ajax도 있습니다.
1. Ajax 기본 소개
(1) 현재 우리가 만드는 거의 모든 웹 애플리케이션은 Ajax 기술을 사용합니다. 기술적으로 말하면 Ajax는 Ajax(Asynchronous JavaScript and XML)를 나타냅니다. 실제로 이는 좋은 사용자 경험을 갖춘 반응형 웹 애플리케이션을 구축하는 데 사용되는 모든 기술을 나타냅니다.
(2) ASP.NET MVC4는 최신 웹 프레임워크이며 다른 최신 웹 프레임워크와 마찬가지로 처음부터 Ajax 기술을 지원합니다. Ajax 지원의 핵심은 오픈 소스 JavaScript 라이브러리 Jquery에서 비롯됩니다.
(3) MVC에서 Ajax를 사용하려면 Jquery를 배워야 합니다. Jquery는 이 블로그의 주요 초점이 아니므로 이전에 배우지 않았다면 동일한 초기 학습부터 시작하는 것이 좋습니다. 내 Jquery 학습은 "Sharp Jquery"에서 비롯됩니다.
2. MVC 애플리케이션에서 Jquery를 사용하는 방법
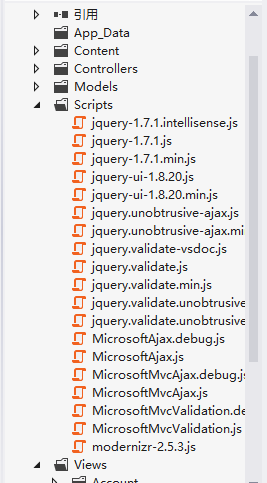
(1) Visual Studio 프로젝트 템플릿을 사용하여 새 ASP.NET MVC 프로젝트를 만들면 기본적으로 Jquery를 사용하는 데 필요한 모든 콘텐츠가 생성됩니다. 각 새 프로젝트에는 많은 .js 파일이 포함된 Scripts 폴더가 포함됩니다. 그림과 같이 새로운 mvc 프로젝트를 생성하여 살펴볼 수 있습니다.

(2) JQuery 코어 라이브러리는 Jquery-

(2) 클라이언트에서 압축된 JavaScript 스크립트 파일의 동작 및 기능은 비압축 파일과 동일합니다. 그러나 압축된 파일이 더 작기 때문에 일반적으로 압축된 파일을 클라이언트로 보내는 것이 가능합니다. 클라이언트를 최대한 많이 사용합니다(다운로드되는 데이터 바이트 수를 줄여 로드 및 실행 속도를 높일 수 있기 때문입니다).
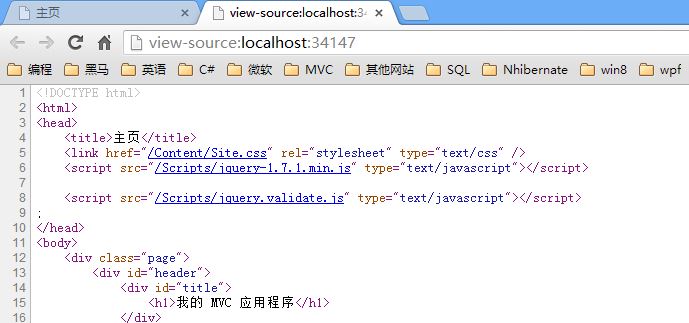
(3) ASP.NET MVC 애플리케이션의 기본 레이아웃 뷰(_Layout.cshtml)는 일반적으로 다음 스크립트 태그를 사용하여 Jquery의 단순화된 버전을 참조합니다.
참고: MVC에서 Jquery를 사용하려면 레이아웃 보기를 통해 HTML 태그에 위의 스크립트 태그를 배치해야 합니다.
3. 노드에 스크립트를 배치합니다
(1) 스크립트를 출력에 삽입하는 또 다른 방법은 Razor 섹션을 정의하여 스크립트를 방지하는 것입니다. 예를 들어 레이아웃 보기(_Layout.cshtml)에서 Scripts라는 노드를 렌더링하고 이를 선택 사항으로 추가할 수 있습니다. . 코드는 다음과 같습니다.
@RenderSection("스크립트", 필수: false);
(2) 이제 레이아웃을 참조하는 모든 뷰에 스크립트를 추가하여 뷰 헤드에 특정 스크립트를 삽입할 수 있습니다: Index.cshtml
@{
ViewBag.Title = "홈페이지";
}
@섹션 스크립트{
}
(3) 이때 F5를 눌러 웹사이트를 실행하고 웹사이트 홈페이지 http://localhost:34147/home/index를 열면 jquery.validate가 있는 것을 볼 수 있습니다. 우리가 추가한 js 파일이 JS 인용문 하단에 표시됩니다. 사진과 같이:

(4) 위에 소개된 방법은 스크립트 태그의 정확한 위치를 설정하여 필요한 스크립트가 적절한 순서로 표시되도록 할 수 있습니다.
4. Scripts 디렉터리의 기타 파일
(1) MVC 애플리케이션을 만들 때 시스템이 기본적으로 많은 JavaScript 파일이 포함된 Scripts 폴더를 추가했다는 점을 논의해 보겠습니다. 그러면 이 파일은 무엇에 사용됩니까? 그건 따로 얘기해보자
(2) Jquery 핵심 라이브러리 외에도 Scripts 디렉터리에는 Jquery UI 및 Jquery 유효성 검사라는 두 가지 Jquery 플러그인도 포함되어 있습니다. 이러한 확장은 Jquery 핵심 라이브러리의 기능을 향상시킵니다.
(3) 일부 사람들은 스크립트 이름에 "vsdoc"가 포함된 파일이 있다는 것을 발견했을 수도 있습니다. 이러한 파일은 Visual Studio에서 더 나은 지능형 감지 기능 서비스를 제공하도록 특별히 설계되었습니다. 프로그램에 있는 이러한 파일은 클라이언트에 보낼 필요가 없으며 Visual Studio는 스크립트에서 참조되는 사용자 지정 스크립트 파일을 사용할 때 자동으로 이러한 파일을 검색합니다.
(4) 이름에 "unobtrusive"라는 단어가 포함된 디렉터리의 파일은 Microsoft에서 작성한 것입니다. 이러한 비침해적 스크립트는 Jquery 및 ASP.NET MVC 프레임워크를 통합하여 위에서 언급한 비침해적 JavaScript 기능을 제공합니다. . ASP.NET MVC 프레임워크의 Ajax 기능을 구현하려면 이러한 파일을 사용해야 합니다.
(5) 디렉터리에는 Microsoft Ajax 라이브러리를 포함하거나 Microsoft Ajax 라이브러리 위에 ASP.NET MVC3 애플리케이션으로 구축된 이름이 Microsoft라는 단어로 시작하는 일부 파일(예: MicrosoftAjax.js)도 포함되어 있습니다. 기본 종속성은 Jquery에 있으므로 ASP.NET MVC3 프레임워크에서 생성된 프로그램에는 이러한 파일이 필요하지 않으므로 응용 프로그램에서 안전하게 제거할 수 있습니다. 이러한 파일이 여기에 포함된 이유는 주로 이전 버전과의 호환성을 위한 것입니다.
오늘은 여기서 끝내겠습니다. MVC에서 jQuery를 사용하는 방법은 나중에 자세히 알아보겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
소개 오늘날 빠르게 발전하는 디지털 세계에서는 강력하고 유연하며 유지 관리가 가능한 웹 애플리케이션을 구축하는 것이 중요합니다. PHPmvc 아키텍처는 이러한 목표를 달성하기 위한 이상적인 솔루션을 제공합니다. MVC(Model-View-Controller)는 애플리케이션의 다양한 측면을 독립적인 구성 요소로 분리하는 널리 사용되는 디자인 패턴입니다. MVC 아키텍처의 기초 MVC 아키텍처의 핵심 원칙은 관심사 분리입니다. 모델: 애플리케이션의 데이터와 비즈니스 로직을 캡슐화합니다. 보기: 데이터 표시 및 사용자 상호 작용 처리를 담당합니다. 컨트롤러: 모델과 뷰 간의 상호 작용을 조정하고 사용자 요청과 비즈니스 로직을 관리합니다. PHPMVC 아키텍처 phpMVC 아키텍처는 전통적인 MVC 패턴을 따르지만 언어별 기능도 도입합니다. 다음은 PHPMVC입니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
MVC 아키텍처(Model-View-Controller)는 코드를 구성하고 WEB 애플리케이션 개발을 단순화하기 위한 명확한 구조를 제공하기 때문에 PHP 개발에서 가장 널리 사용되는 패턴 중 하나입니다. 기본 MVC 원칙은 대부분의 웹 애플리케이션에 충분하지만 복잡한 데이터를 처리하거나 고급 기능을 구현해야 하는 애플리케이션에는 몇 가지 제한 사항이 있습니다. 모델 계층 분리 모델 계층을 분리하는 것은 고급 MVC 아키텍처에서 일반적인 기술입니다. 여기에는 모델 클래스를 더 작은 하위 클래스로 나누는 작업이 포함되며, 각 하위 클래스는 특정 기능에 중점을 둡니다. 예를 들어 전자 상거래 애플리케이션의 경우 기본 모델 클래스를 주문 모델, 제품 모델 및 고객 모델로 나눌 수 있습니다. 이러한 분리는 코드 유지 관리성과 재사용성을 향상시키는 데 도움이 됩니다. 의존성 주입 사용
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




