nodejs 개발 환경 구성 및 use_node.js
먼저 nodejs에 대해 이야기해 보겠습니다. 어떤 사람들은 이것이 언어라고 생각하지만 그것은 아닙니다. Google의 V8 엔진을 기반으로 하는 js 실행 플랫폼입니다. . 현재 상황으로 볼 때 이번 개발은 꽤 좋은 것 같습니다. 내일 많은 프론트엔드 및 백엔드 엔지니어들이 합류할 것입니다. 일부 전문가들도 주목하고 있으며 어젯밤에 외국 웹사이트에서 작성한 기사도 보았습니다. 나는 거의 90개의 nodejs 웹 플러그인을 개발했습니다. 이것은 정말 대단합니다! 그렇다면 우리가 China Dongdong에서 배울 수 있는 가장 직접적인 이점은 무엇입니까? 프론트엔드 직원은 js에 익숙하기 때문에 기본적으로 Linux를 배우고 시작할 수 있기 때문에 백엔드 엔지니어에게는 약간 더 번거롭습니다. 백엔드 엔지니어들이 잘 알지 못한다면, js를 사용하는데 많은 어려움이 있을 것입니다. 여기서는 기본적인 js를 배우시길 권합니다. 현재까지 광저우에서 1년 이상 경력의 nodejs 엔지니어가 7K가 넘었습니다. 한 전 동료가 회사의 채용 상황에 대해 언급했는데 이것이 거의 hadoop 수준이라는 것을 알게 되었습니다. 말도 안 되는 소리는 그만하고 환경 구성이라는 주제에 대해 이야기해 보겠습니다(저는 Windows 8.1에서 개발했으므로 여기서는 Windows에 대해서만 이야기하겠습니다).
nodejs 설치
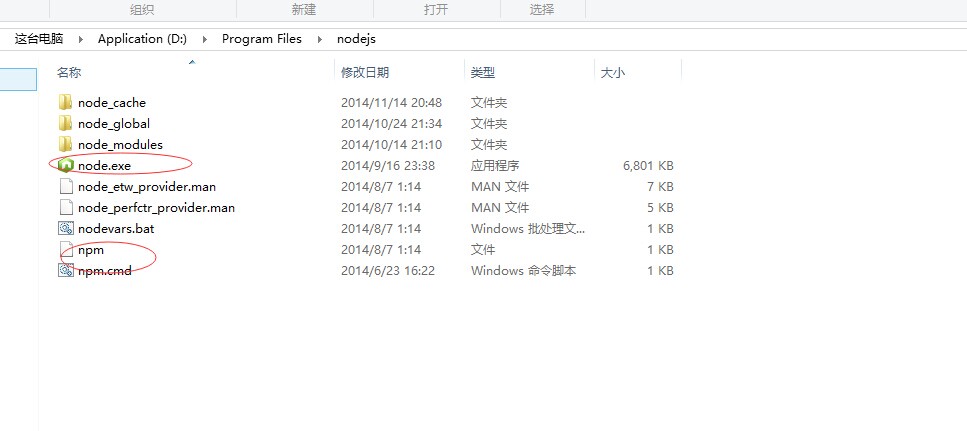
먼저 nodejs 공식 홈페이지http://www.nodejs.org/download/에 가서 해당 버전을 다운로드하세요. 다운로드 후 바로 설치합니다. 현재 버전이 v0.10.33이 되었기 때문에 node와 npm이 함께 설치되었고, 환경변수까지 설정이 완료되면 해당 폴더에서
를 확인하실 수 있습니다.
설치 후 Shift를 사용하여 현재 설치된 폴더를 마우스 오른쪽 버튼으로 클릭하여 cmd를 열고 다음을 입력하면 설치된 버전이 0.10.32입니다.
node-v
2. 글로벌 폴더 설정
node_cache와 node_global은 현재 사용자 디렉터리에 설정되기 때문에 초보자는 설정할 필요가 없지만 가끔 편의상 설정되기도 합니다.
npmconfigls//列出prefix配置<br>npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹<br>npmconfigsetcache'node_global'//设置全局模块文件夹
3. 모듈 설치
이제 node와 npm을 설치했습니다. 이름에서 알 수 있듯이 npm은 명령을 통해 관리됩니다.
웹 프레임워크인 express를 설치해 보겠습니다. -g 매개변수는 전역 폴더에 설치를 의미하고, 그렇지 않은 경우에는 현재 폴더를 나타냅니다.
npminstallexpress-g//express还可以带上@版本号
방금 설정한 폴더에 파일이 더 있는지 확인해 보겠습니다. 여기서는 방금 설치한 Express의 버전 번호를 확인하는 명령을 사용합니다
express-V
출력 버전이 있다면 설치가 성공한 것입니다!
이 플러그인을 제거하려면 다음 명령을 사용할 수 있습니다
npmuninstallexpress
이렇게 제거한 후 Express로 다시 설치할 수 있는데 버전 번호가 3.2.2(제가 가장 익숙한 버전이기 때문에)로 가능할까요?
4. Express를 사용하여 설치
이제 다음과 같이 명령을 사용하여 웹사이트를 생성합니다.
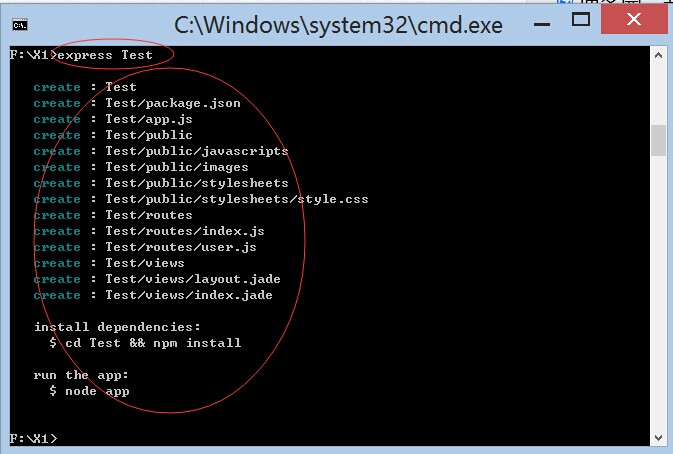
expressTest

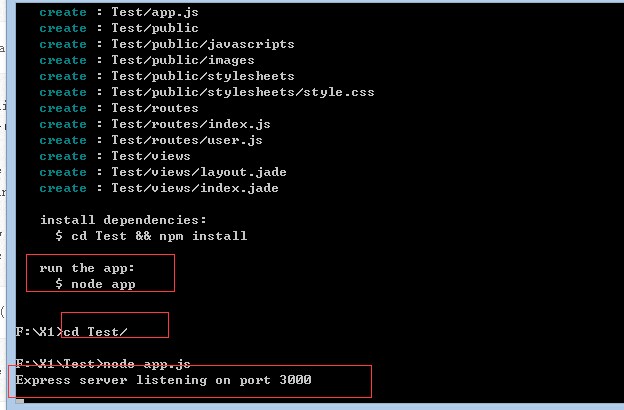
몇 가지 프롬프트가 출력됩니다. Test 폴더로 직접 이동하여 다음 명령을 사용하여 사이트를 실행할 수 있습니다.
nodeapp.js


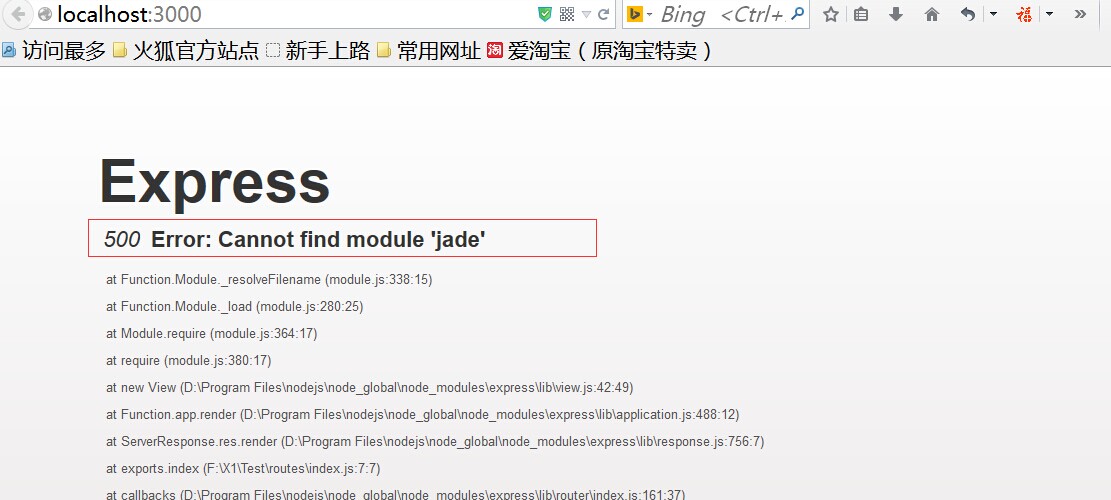
프롬프트를 보셨나요? 포트 3000은 시작에 성공했음을 의미하지만 탐색 시 브라우저에서 오류를 보고했습니다.
500 오류: 'jade' 모듈을 찾을 수 없습니다
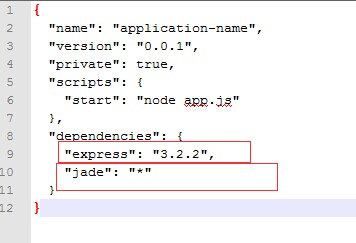
그러면 오류 메시지가 나오므로 이제 이 모듈을 설치해 보겠습니다. 여기 이 폴더에 package.json 파일이 있습니다. 이 파일은 nodepad를 사용하여 열 수 있습니다. 🎜>

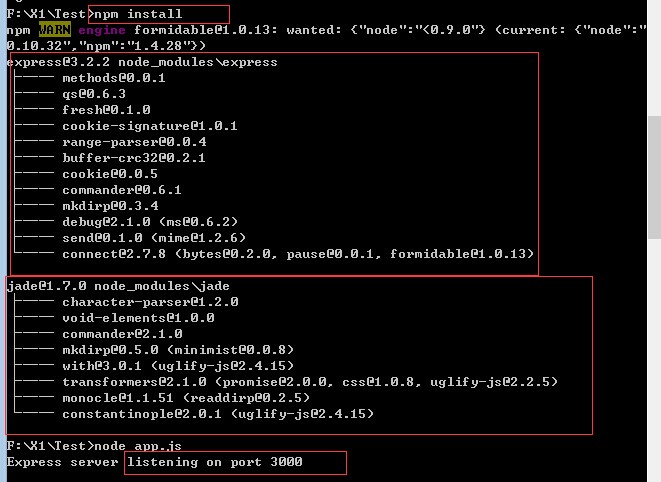
npminstall


5. 감독자 플러그인 설치
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
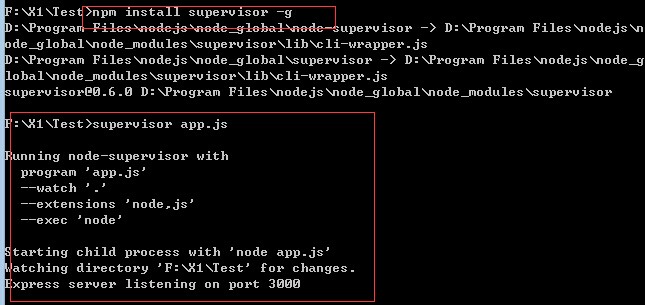
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
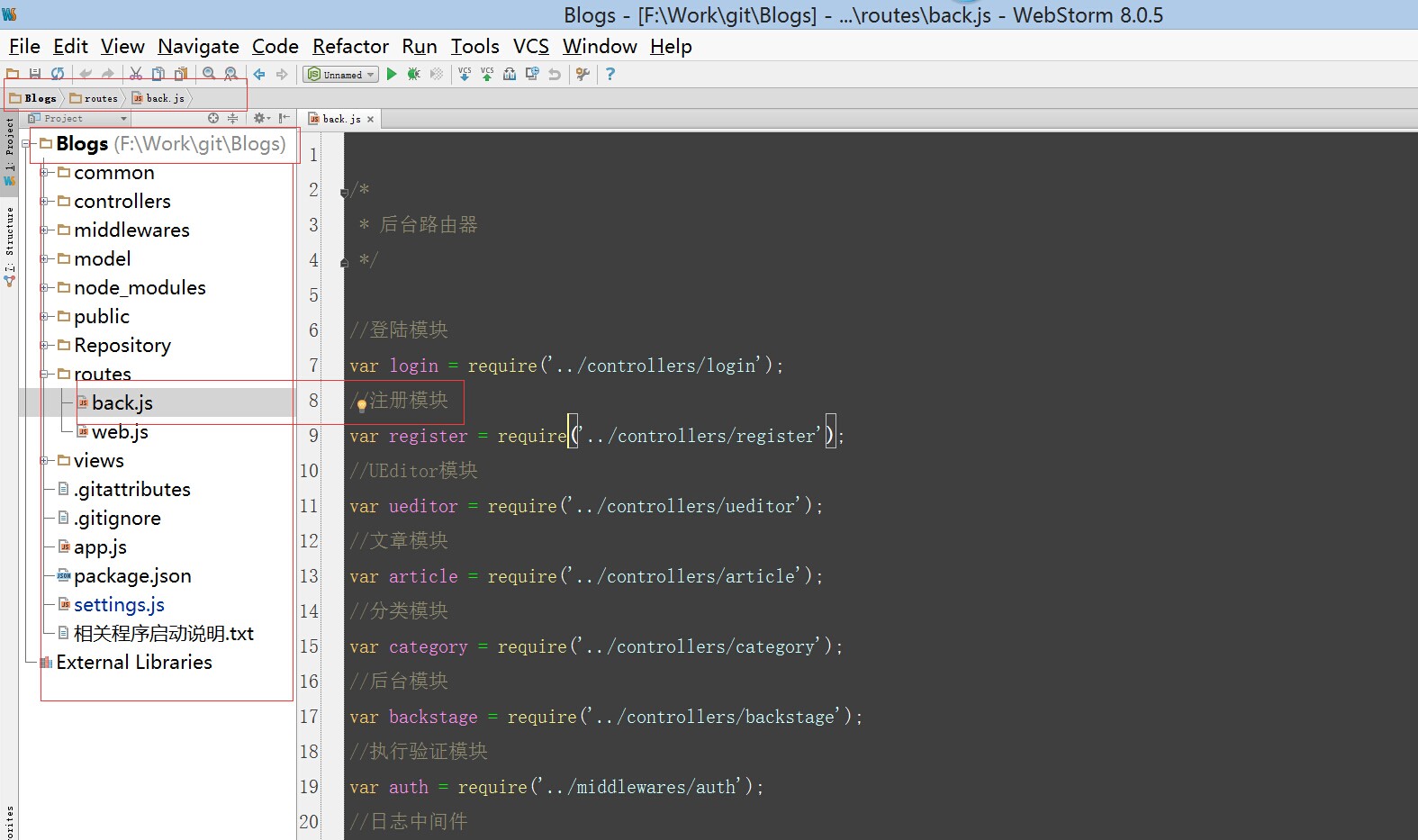
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

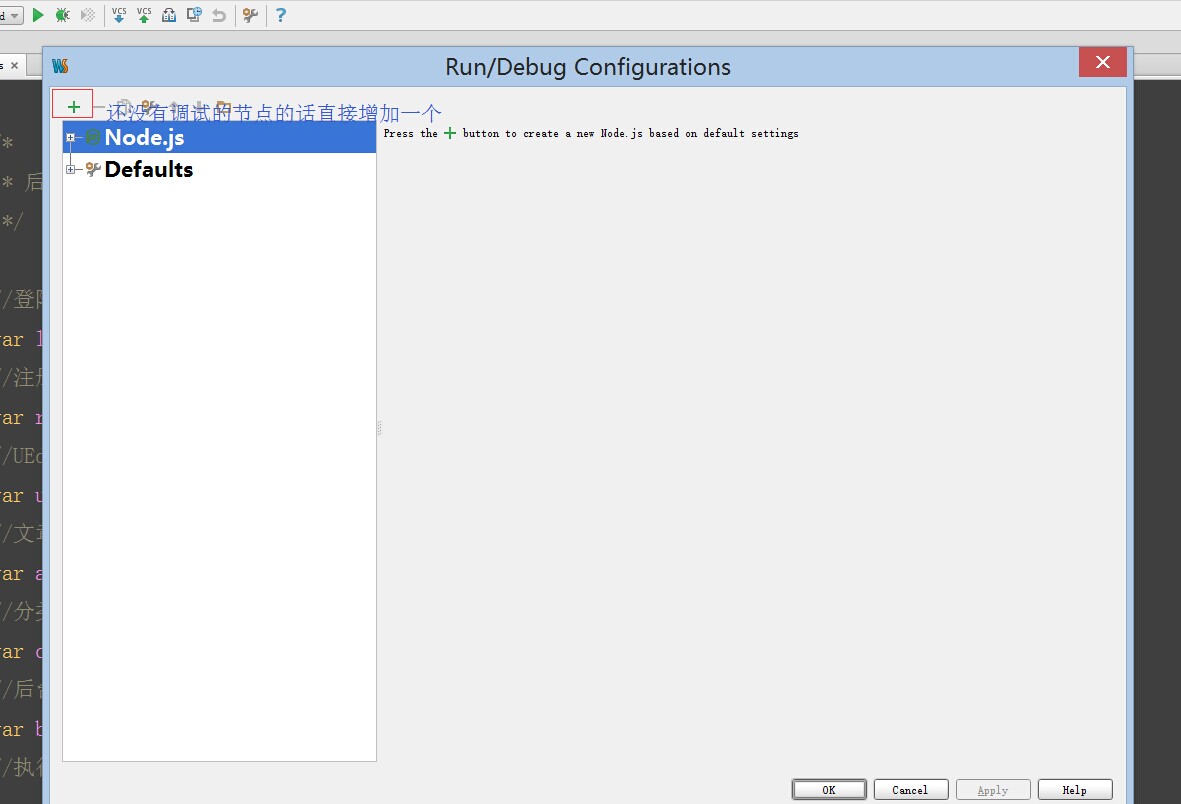
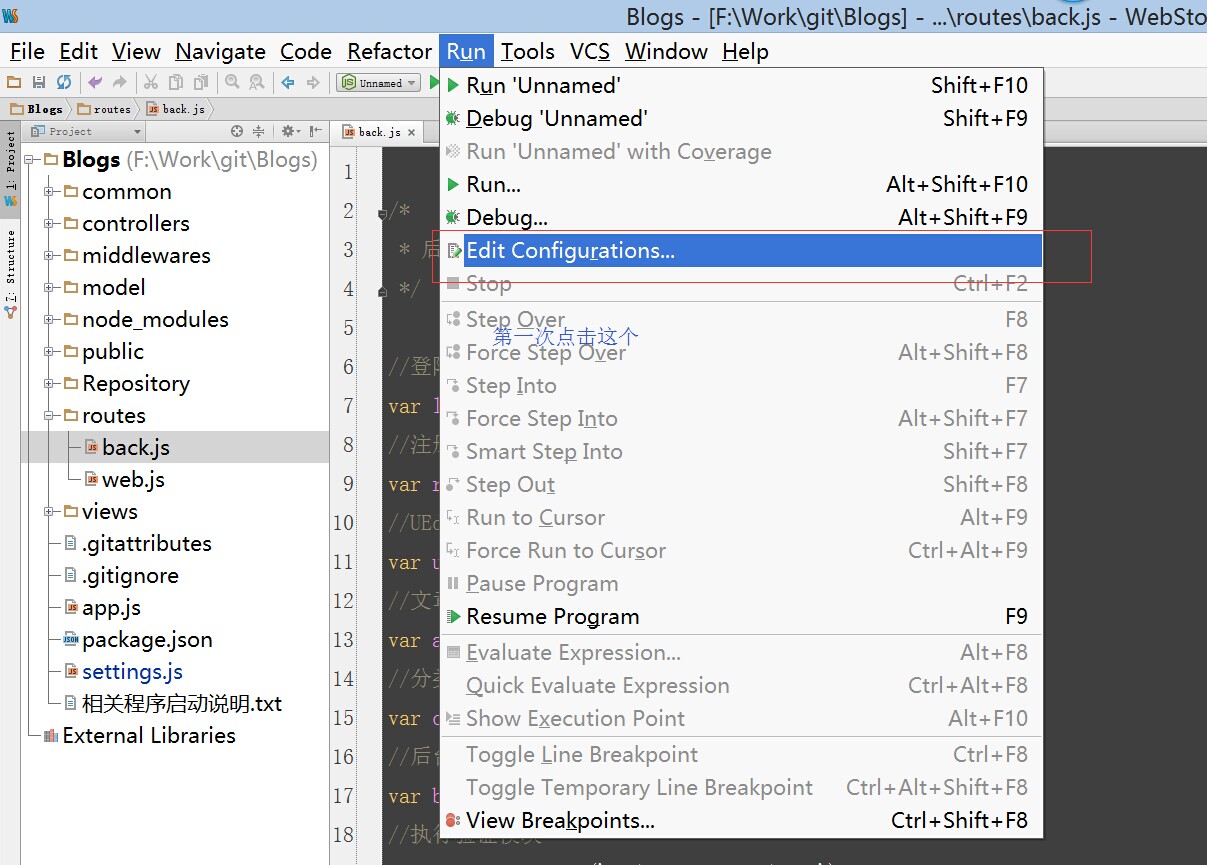
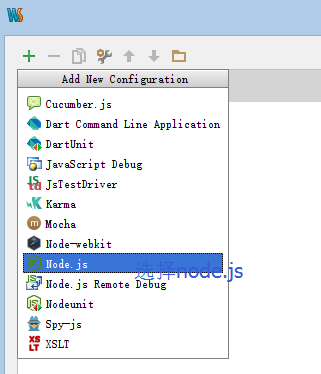
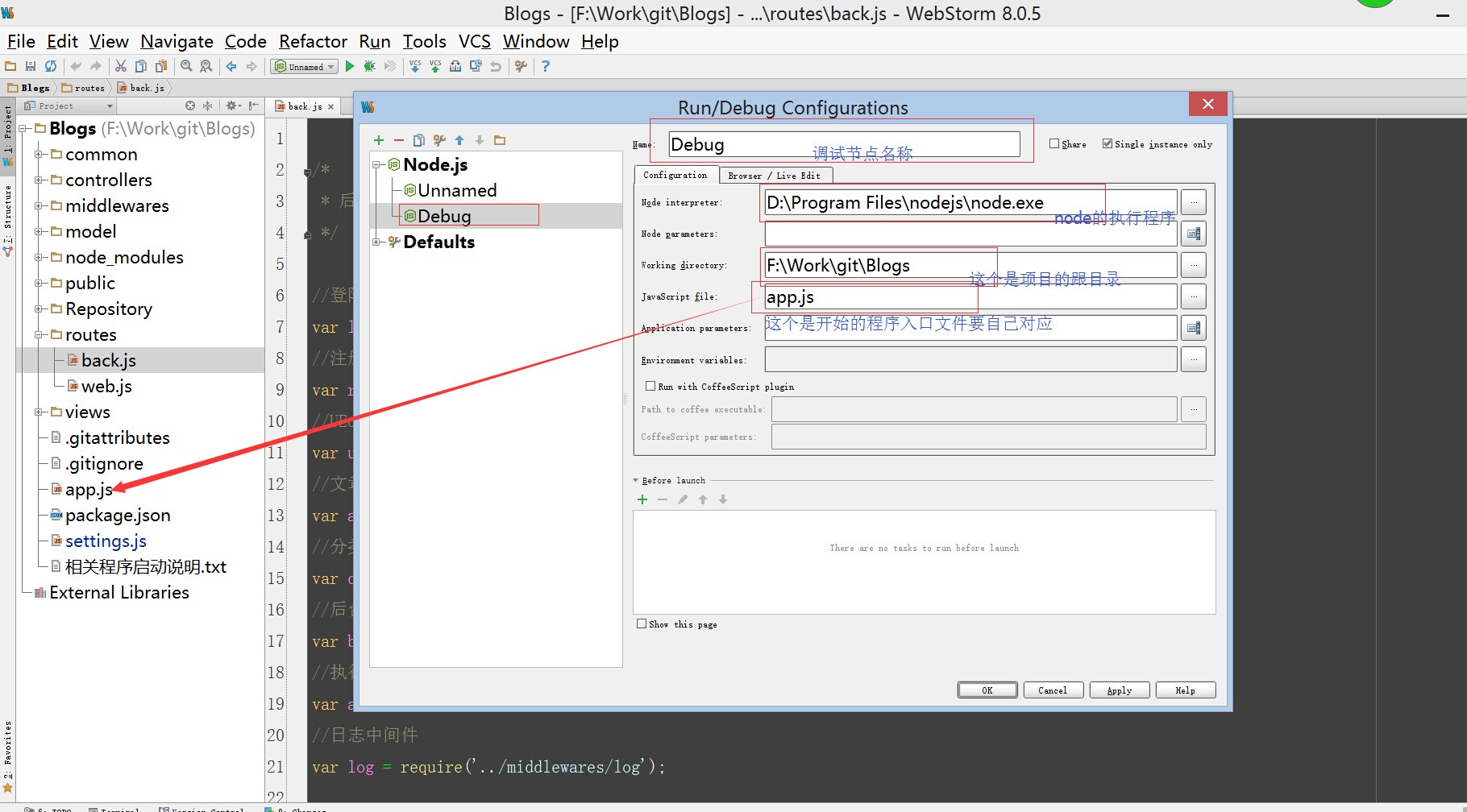
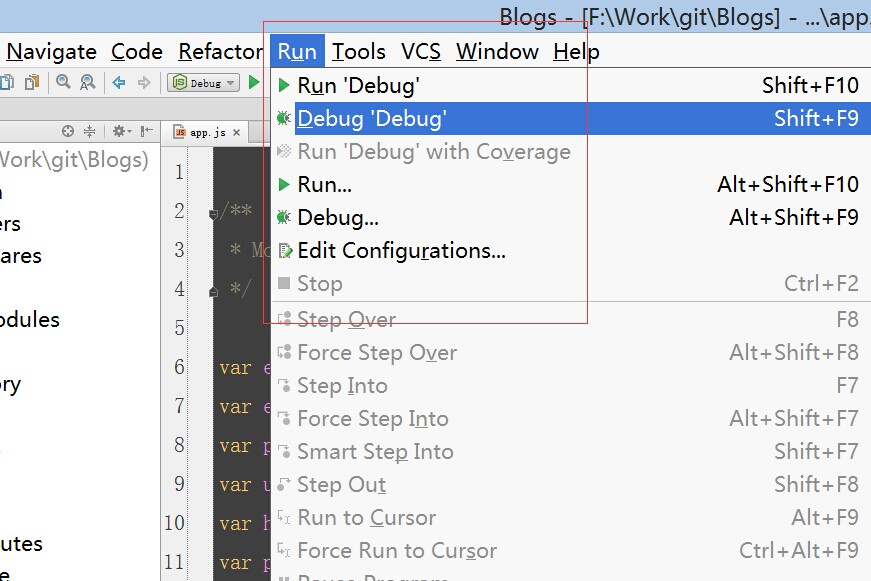
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




