추천 8 jQuery 경량 트리 플러그인_jquery
JQuery는 크고 실용적인 플러그인 라이브러리로 인해 점점 더 인기를 얻고 있습니다. 오늘 우리는 확장 및 축소 가능한 트리 뷰를 갖춘 최고의 jQuery 트리 뷰 플러그인 중 일부를 소개하겠습니다. 순서가 지정되지 않은 목록을 확장 가능하고 축소된 트리로 변환하는 가볍고 유연한 jQuery 플러그인입니다.

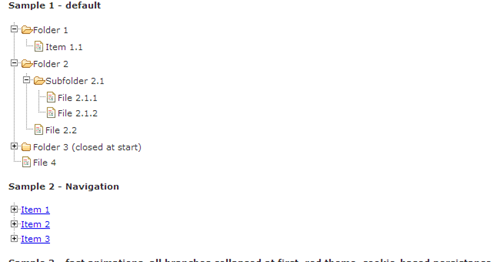
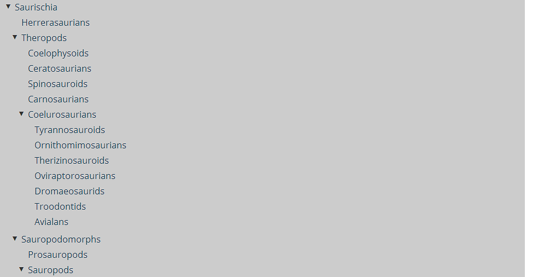
Treeview – 확장 및 축소 가능한 트리 jQuery 플러그인
jQuery Treeview는 가볍고 유연한 jQuery 플러그인입니다. 순서가 지정되지 않은 목록을 확장 및 축소 가능한 트리로 변환하여 탐색 기능 향상에 적합합니다.

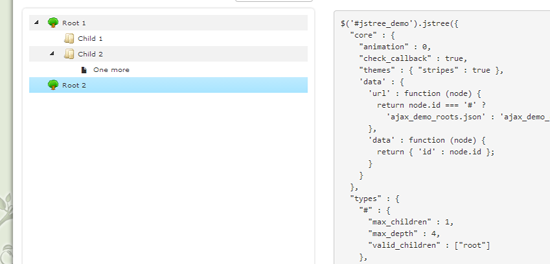
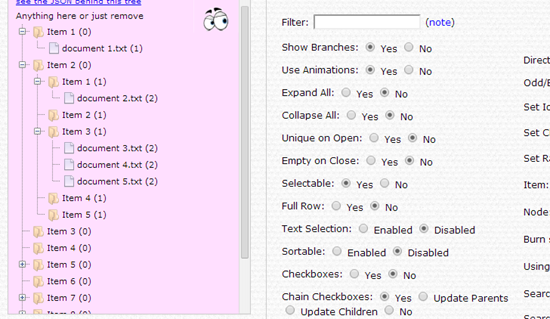
jsTree – jQuery 트리 플러그인
jsTree는 다양한 브라우저를 지원하는 Javascript 기반의 Tree View jQuery 플러그인입니다.

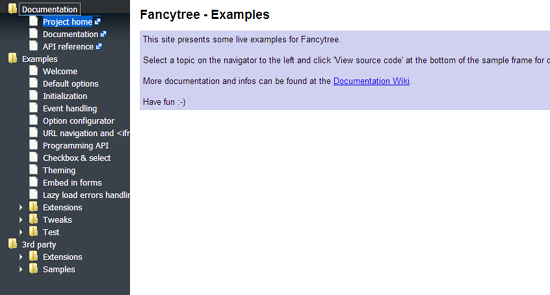
Fancytree – jQuery 트리 뷰 플러그인
Fancytree는 지속성, 키보드 작업, 확인란, 테이블, 드래그 앤 드롭 및 지연 로딩을 지원하는 JavaScript 동적 트리 jQuery 플러그인입니다.

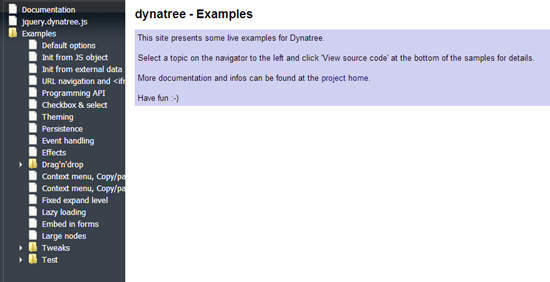
Dynatree – jQuery 트리 뷰 플러그인
Dynatree는 JavaScript를 사용하여 html 트리 컨트롤을 동적으로 생성하는 데 사용할 수 있는 jQuery Tree View 플러그인입니다.

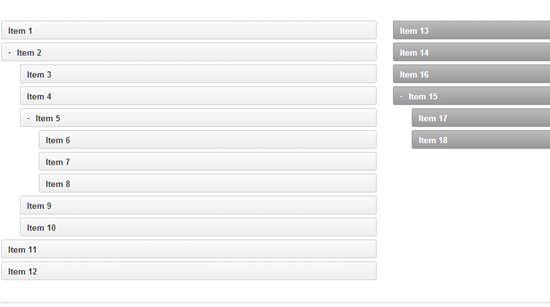
jqTree – 사용자 정의 가능한 jQuery 트리 플러그인
jqTree는 트리 노드의 드래그 앤 드롭을 지원하는 사용자 정의 가능한 jQuery 트리 플러그인입니다.

중첩 가능 – jQuery 플러그인
Nestable은 드래그 앤 드롭 기능을 사용하여 순서를 재정렬하는 jQuery 트리 뷰 플러그인입니다. 터치스크린을 아주 잘 지원할 수 있습니다.

aciTree : 트리뷰 jQuery 플러그인
aciTree는 사용자 정의 가능한 크로스 브라우저 트리 보기 jQuery 플러그인입니다. 전체 트리를 로드하기 위한 내장 AJAX 기능과 함께 요소 수준을 제어하기 위한 API를 제공합니다.

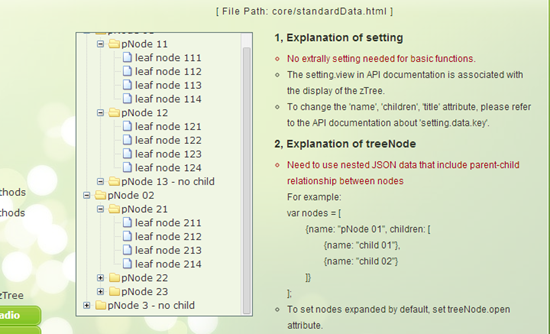
zTree : jQuery 트리 플러그인
ZTree는 강력한 트리 보기 jQuery 플러그인입니다. zTree의 주요 장점은 뛰어난 성능, 유연한 구성 및 기능 조합입니다.

위의 8가지 멋진 jQuery 트리 뷰 플러그인과 예제는 매우 유용합니다. 필요한 친구는 그냥 사용해도 됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 69
69
 19
19
 30
30
 136
136
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 tree를 사용하여 표시할 파일 디렉터리 트리를 생성합니다.
Mar 01, 2024 pm 05:46 PM
tree를 사용하여 표시할 파일 디렉터리 트리를 생성합니다.
Mar 01, 2024 pm 05:46 PM
tree는 디렉터리의 내용을 트리 형식으로 반복적으로 나열하여 모든 디렉터리, 하위 디렉터리 및 파일을 계층적으로 나열함으로써 파일과 폴더의 조직 구조를 시각적으로 표시하는 명령줄 도구입니다. 다음은 Windows 및 Linux 시스템에서의 tree 설치 및 사용 방법입니다. Linux에서의 tree 설치 및 사용: aptupdate&&aptinstalltree 다음은 tree 명령을 사용하는 일반적인 방법입니다. #지정된 경로 아래에 디렉터리 트리 표시 tree/d/temp #최대 표시 깊이 제한 tree-L3 #디렉토리만 표시하고 파일은 표시하지 않음 tree-d #숨겨진 파일 및 디렉터리 포함 표시 tr
 Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google 크롬에서는 애니메이션 플러그인 실행을 어떻게 허용하나요? Chrome은 매우 강력합니다. 많은 친구들이 동영상 애니메이션을 보기 위해 이 브라우저를 사용하고 싶어합니다. 그러나 다양한 애니메이션 동영상을 보려면 브라우저에 애니메이션 플러그인을 설치해야 합니다. 애니메이션 플러그인을 사용하는데도 여전히 비디오에 신경 쓸 수 없습니다. 이 문제를 어떻게 처리해야 합니까? 다음으로, 애니메이션 플러그인이 Google Chrome에서 실행되도록 허용하는 구체적인 단계를 편집자가 보여드리겠습니다. 관심 있는 친구가 와서 살펴볼 수 있습니다. 애니메이션 플러그인 실행을 허용하는 Google Chrome의 구체적인 단계: 1. 먼저 컴퓨터에서 Google Chrome을 실행하고 홈페이지 오른쪽 상단에 있는 기본 메뉴 버튼을 클릭합니다(그림 참조). 2. 메인 메뉴를 연 후 아래의 "설정" 옵션을 선택하세요(그림 참조). 3. 설정에서




