프로젝트 작업을 하다가 jQuery 체크박스 체크박스에 버그가 생겼습니다. 마스터와 상담한 후 무슨 일이 일어나는지 파악하고 여기에 기록하여 모두를 위해 분석했습니다.
먼저 코드를 입력하세요:
해결책: attr()을 prop()으로 교체
PS: prop()과 attr()의 차이점:
최근 iteye 뉴스에서 jQuery가 1.6.1로 업데이트되었다는 소식을 봤습니다. 이전 버전과 가장 큰 변화는 .prop 메소드가 추가된 것입니다. 그러나 .prop() 메서드와 .attr() 메서드를 문자 그대로 구별하기는 어렵습니다. 중국어에서 속성과 속성은 모두 "속성"을 의미합니다.
다음은 이 블로그 게시물(javascript:mctmp(0);)을 기반으로 .prop() 및 .attr() 사용법을 간략하게 번역한 것입니다.
1. 1.5.2에서 1.6.1로 업그레이드
새로운 메서드 .prop()와 .attr() 메서드 변경 사항을 도입함으로써 jQuery 1.6.1은 속성과 속성 간의 차이점과 연결에 대한 열띤 토론을 촉발했습니다. 동시에 1.6.1에서는 일부 이전 버전과의 호환성 문제도 해결합니다. 1.5.2에서 1.6.1로 업그레이드하는 경우 속성 코드를 수정할 필요가 없습니다.
다음은 jQuery 1.6 및 1.6.1의 Attributes 모듈 변경 사항과 .attr() 메서드 및 .prop() 메서드의 권장 사용에 대한 설명입니다. 그러나 앞서 언급했듯이 jQuery 1.6.1에서는 이전의 모든 경우에 사용되었던 것처럼 .attr() 메서드를 사용할 수 있습니다.
2. 어떤 변화가 생겼나요
속성 모듈에 대한 변경은 속성과 속성 간의 모호성을 제거하는 것이었지만 1.6 이전의 모든 버전에서는 단일 메서드(.attr()) 속성과 속성을 사용하여 처리되었기 때문에 jQuery 커뮤니티에서 약간의 혼란을 야기했습니다. 그러나 이전 .attr() 메서드에는 몇 가지 버그가 있어 유지 관리가 어렵습니다. jQuery1.6.1은 속성 모듈을 업데이트하고 몇 가지 버그를 수정합니다.
특별히 언급할 점은 확인됨, 선택됨, 읽기 전용 및 비활성화와 같은 부울 속성이 1.6.1에서도 1.6 이전과 동일하게 처리된다는 점입니다. 이는 다음 코드를 의미합니다.
다음과 같은 코드도 있습니다:
이전 예상 성능을 유지하기 위해 1.6.1에서는 변경할 필요가 없습니다.
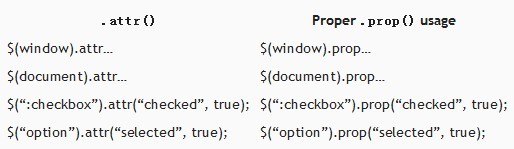
jQuery 1.6에서 .attr() 메소드의 변경 사항을 보다 명확하게 하기 위해 .attr() 사용의 몇 가지 예가 있습니다. 이전 버전의 jQuery에서도 정상적으로 작동할 수 있지만 이제는 prop을 사용해야 합니다. () 메소드 대신:

먼저 jQuery 1.6에서는 윈도우나 문서에서 .attr() 메소드를 사용하면 윈도우와 문서에 속성이 있을 수 없기 때문에 제대로 작동하지 않습니다. 여기에는 속성(예: 위치 또는 ReadyState)이 포함되어 있으며 .prop() 메서드를 사용하거나 단순히 기본 JavaScript 메서드를 사용하여 조작해야 합니다. jQuery 1.6.1에서는 창과 문서에서 .attr()을 사용하면 오류가 발생하는 대신 자동으로 .prop을 사용하도록 변환됩니다.
두 번째로 앞서 언급한 selected, selected 및 기타 부울 속성은 이러한 속성과 해당 속성 간의 특별한 관계로 인해 특별하게 취급됩니다. 기본적으로 속성은 다음 HTML에서 볼 수 있는 것입니다.
<입력 유형=”체크박스” 선택됨=”선택됨”>
selected와 같은 부울 속성은 기본값 또는 초기 값으로만 설정됩니다. 체크박스 요소에서는 체크박스 요소 선택 여부에 관계없이 페이지가 로드될 때 체크된 속성이 설정됩니다.
체크박스 요소는 설정이 필요한 속성이므로 체크하지 않으나, 모든 설정은 초기값이 됩니다.
그러나 jQuery 1.6이 출시되자 jQuery 팀은 브라우저가 페이지 로딩에만 관심을 가질 때 일부 값을 설정하는 것이 특별히 유용하지 않다는 것을 이해했습니다. 따라서 이전 버전과의 호환성과 .attr() 메서드의 유용성을 유지하기 위해 계속해서 .attr() 메서드를 사용하여 jQuery 1.6.1에서 이러한 부울 속성을 가져오고 설정할 수 있습니다.
가장 일반적인 속성은 선택, 선택, 비활성화 및 readOnly이지만 다음은 부울 속성/속성을 동적으로 가져오고 설정하기 위해 .attr() 사용을 지원하는 jQuery 1.6.1의 전체 목록입니다.
자동 초점, 자동 재생, 비동기, 확인, 제어, 연기, 비활성화,
숨김, 루프, 다중, 열기, 읽기 전용, 필수, 범위 지정, 선택됨
(번역자 주: 대부분 html5에 추가된 새로운 속성입니다)
이러한 부울 속성/속성을 설정하려면 .prop() 메서드를 사용하는 것이 좋습니다. 이러한 사용 사례가 .prop() 메서드를 사용하도록 변환되지 않더라도 코드는 jQuery 1.6에서 계속 정상적으로 실행될 수 있습니다. 1.
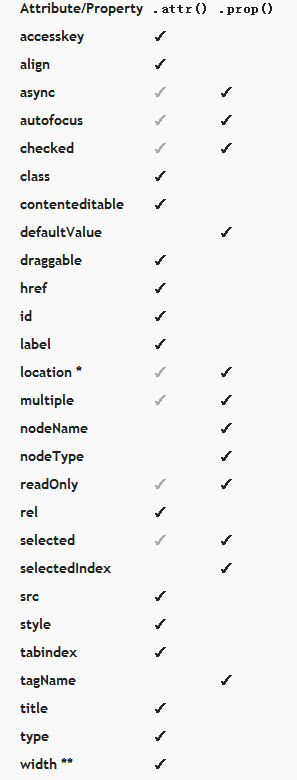
다음은 일부 속성 및 속성의 목록입니다. 일반적인 상황에서는 해당 메서드(아래 목록 참조)를 사용하여 속성을 가져오고 설정해야 합니다. 다음은 첫 번째 사용법이지만 .attr() 메서드는 모든 속성에서 작동합니다.
참고: 일부 DOM 요소 속성도 아래에 나열되어 있지만 새로운 .prop() 메서드에서만 실행됩니다.

*예: window.location
**필요한 경우(필요한 경우 초과) .width()
값을 가져오거나 설정하는 데 .attr()이나 .prop()를 사용하면 안 됩니다. 대신 .val() 메서드를 사용하세요(.attr("value","somevalue")를 사용해도 1.6 이전과 마찬가지로 계속 작동합니다)
3. 선호하는 용도 개요
.prop() 메서드는 부울 속성/속성 및 HTML에 존재하지 않는 속성(예: window.location)을 처리하는 데 사용해야 합니다. 다른 모든 속성(HTML에서 볼 수 있는 속성)은 .attr() 메서드를 사용하여 계속해서 조작할 수 있고 조작해야 합니다.
위의 요약은 충분히 명확하게 설명되었으므로 더 이상 요약할 필요가 없습니다.