오늘 밤 읽으면서 jQuery에는 노드를 래핑하는 세 가지 방법이 있다는 것을 발견했습니다. Baidu에서 jQuery Wrap() / WrapAll() / WrapInner()를 검색했는데, 당연히 W3School의 문서가 검색 결과에서 1위를 차지했습니다.
그런데 W3School의 설명은 이렇습니다.
jQuery 문서 작업 - Wrap() 메서드
wrap() 메소드는 선택된 각 요소를 지정된 HTML 컨텐츠 또는 요소 내에 배치합니다.
jQuery 문서 작업 - WrapAll() 메서드
wrapAll()은 선택한 모든 요소를 지정된 HTML 콘텐츠 또는 요소 내에 배치합니다.
jQuery 문서 작업 - WrapInner() 메서드
wrapInner() 메서드는 지정된 HTML 콘텐츠 또는 요소를 사용하여 선택한 각 요소의 모든 콘텐츠(내부 HTML)를 래핑합니다.
나는 책을 많이 읽지 않았고, 내 혼란을 즉시 해결하지 못하는 이와 같은 설명을 보는 것이 정말 짜증납니다.
직접 해보는 것이 가장 실용적입니다.
비교에 사용된 원본 코드는 다음과 같습니다.
자리에 앉아있습니다.
저는 자리에 앉아있습니다.
Wrap() 메서드
$("p").wrap("");
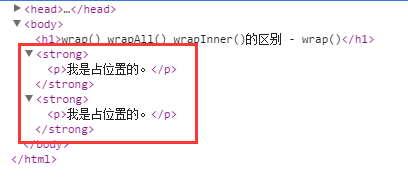
결과:

그림에서 볼 수 있듯이 강한 태그가 일치하는 각 p 태그를 둘러싸고 있습니다.
wrapAll() 메서드
$("p").wrapAll("");
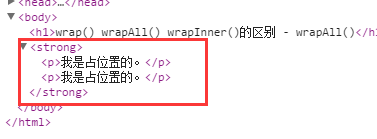
결과:

그림에서 볼 수 있듯이 강한 태그는 일치하는 모든 p 태그를 한꺼번에 둘러쌉니다.
wrapInner() 메서드
$("p").wrapInner("");
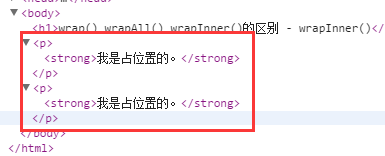
결과:

사진에서 볼 수 있듯이 일치하는 각 p 태그에는 강한 태그가 내장되어 있습니다.
물론 결국 세 가지 방법의 효과는 같습니다.

클릭하자마자.
위 내용은 jQuery의 Wrap() WrapAll()과 WrapInner()의 차이점에 대한 개인적인 분석입니다.