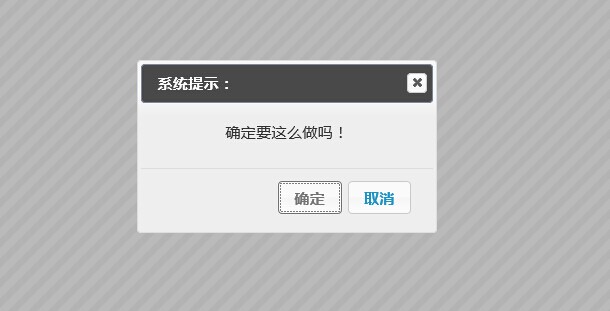
먼저 사용자 정의 프롬프트 상자의 렌더링을 살펴보세요
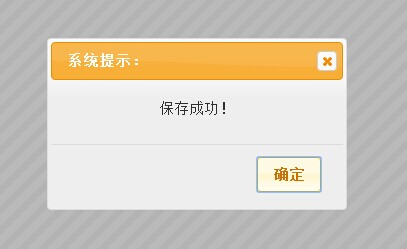
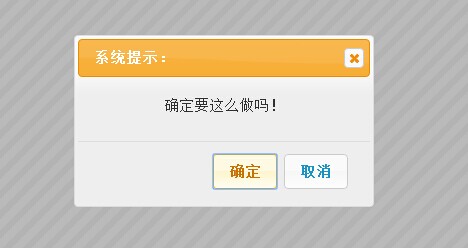
알림 일반 프롬프트는 물론 스타일에 맞게 사용자 정의할 수 있습니다
확인 확인 상자에서 콜백 지원
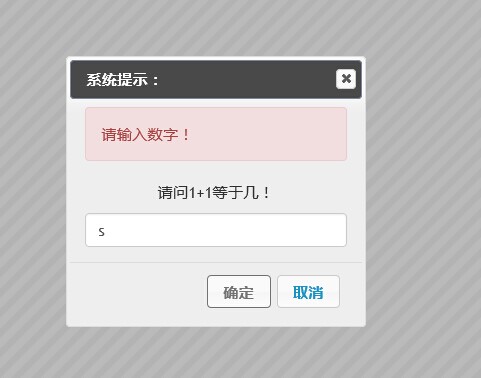
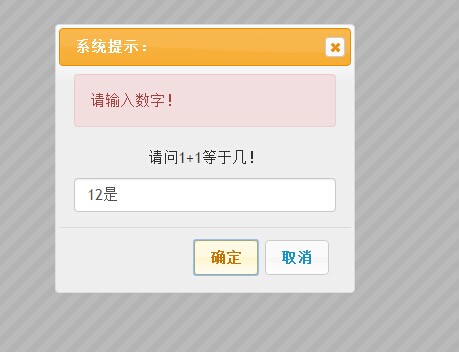
요청요청 사용자 입력창
다음은 js 구현입니다.
현재 이는 jquery UI와 부트스트랩의 자체 캡슐화를 통합하는 경고 프롬프트입니다.
다음은 호출 코드입니다
confirm //안타깝게도 js는 js 스크립트 일시 중지를 시뮬레이션할 수 없으므로 콜백 함수만 사용하여 다음 단계를 계속할 수 있습니다.
그냥 shalert를 직접 사용해 보세요. js 경고와 동일한 효과가 있습니다.
바이두 넷디스크에 소스코드를 올렸습니다. 누구나 배우고 교류할 수 있습니다.
소스코드 다운로드 주소
http://pan.baidu.com/s/1c00Cl36
이 컨트롤에는 실제로 초기화 방법 등 재구성 가능한 부분이 있습니다. 작업이 빡빡해서 먼저 이렇게 사용하겠습니다.
이러한 문제는 다음 최적화에서 해결될 예정입니다.
원래 스타일은 이렇습니다. 참조된 CSS를 수정하면 얻을 수 있습니다. 데모에 자세한 지침이 있습니다.
위 내용이 이 글의 전체 내용입니다. 많은 도움이 되실 겁니다.