JavaScript 범위 체인 분석_javascript 기술
JavaScript에는 Scope(범위), Scope Chain(범위 체인), Execute context(실행 컨텍스트), Active Object(활성 개체), Dynamic Scope(동적 범위), Closure(클로저) 등의 개념이 있습니다. 이러한 개념을 이해하고 정적 및 동적이라는 두 가지 측면에서 분석합니다.
먼저 예제로 간단한 함수를 작성합니다.
함수 추가(숫자1, 숫자2){
var sum = num1 num2;
반환 금액;
}
두 개의 형식 매개변수를 사용하여 추가 기능을 정의합니다.
정적 측면:
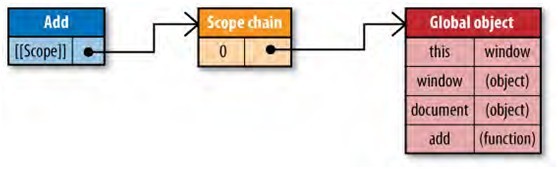
추가 기능을 생성할 때 Javascript 엔진은 추가 기능의 범위 체인을 생성합니다. 이 범위 체인은 전역 컨텍스트를 가리킵니다. 아래와 같이 그래픽으로 표현하면

위 그림에서 볼 수 있듯이 add 함수가 생성될 때 이미 스코프 체인이 생성되어 있으므로 함수가 생성될 때 함수의 스코프 체인이 생성되었다고 결론을 내릴 수 있습니다. 동적으로 런타임이 아닌. 동적 런타임 중에 어떤 일이 발생하는지 살펴보겠습니다.
동적 측면:
추가 기능이 실행되면 JavaScript는 추가 기능 실행 중에 필요한 모든 정보가 포함된 실행 컨텍스트를 생성합니다. 실행 컨텍스트에도 자체 범위 체인이 있습니다. 함수가 실행되면 JavaScript 엔진은 먼저 add 함수의 범위 체인에서 실행 컨텍스트의 범위 체인을 초기화한 다음 JavaScript 엔진은 All을 포함하는 활성 개체를 생성합니다. 함수 런타임 중 지역 변수, 매개변수, 이 변수 및 기타 변수.
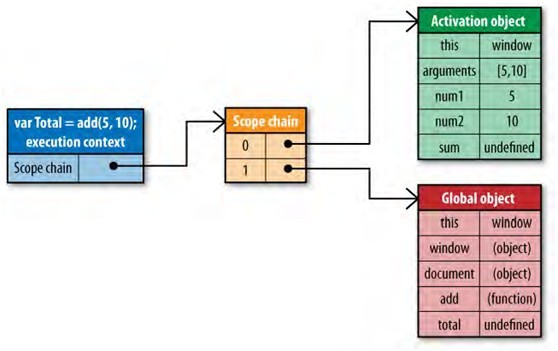
추가 기능의 동적 런타임 중에 발생하는 상황을 생생하게 설명하려면 다음 그림을 사용하여 설명할 수 있습니다.

위 그림에서 볼 수 있듯이 실행 컨텍스트는 함수가 실행될 때 생성되는 동시에 Active Object 객체도 동적 개념입니다. 실행 컨텍스트 체인. 따라서 결론을 내릴 수 있습니다. 실행 컨텍스트와 활성 개체는 모두 동적 개념이며 실행 컨텍스트의 범위 체인은 함수 범위 체인에 의해 초기화됩니다.
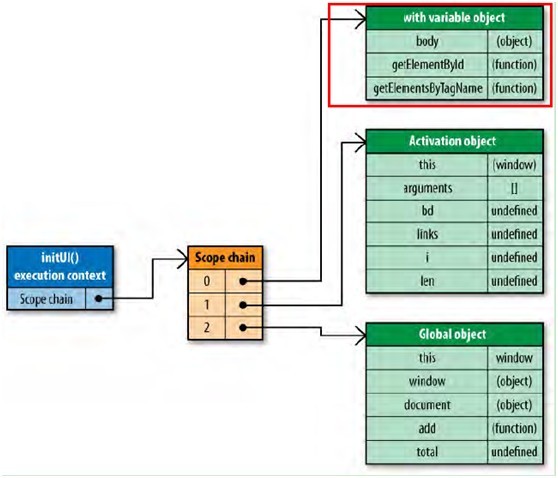
위에서 언급한 함수 범위와 실행 컨텍스트 범위. 다음으로 JavaScript에서 with 문, try-catch의 catch 절, eval 메서드를 사용할 때 JavaScript 엔진이 동적으로 수행하는 문제에 대해 설명하겠습니다. 실행 컨텍스트의 범위를 변경합니다. 예를 통해 살펴보겠습니다.
함수 initUI(){
(문서){ //피하세요
var bd = 본문,
링크 = getElementsByTagName("a"),
나는= 0,
len = 링크 길이
while(i 업데이트(링크[i])
}
getElementById("go-btn").onclick = function(){
시작(); }; bd.className = "활성"
}
 마지막으로 JavaScript에서 가장 신비한 Closure를 살펴보겠습니다. JavaScript의 Closure는 실제로 함수 실행 중에 생성됩니다.
마지막으로 JavaScript에서 가장 신비한 Closure를 살펴보겠습니다. JavaScript의 Closure는 실제로 함수 실행 중에 생성됩니다.
Document.getElementById("save-btn").onclick = function(event){
문서 저장(id)
}; }
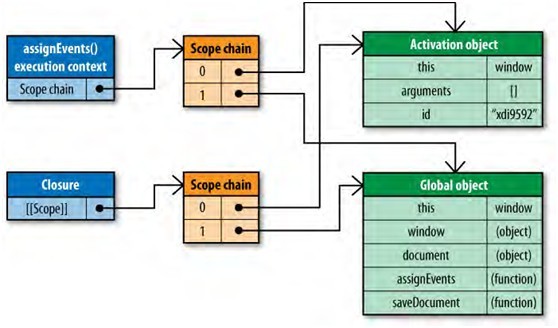
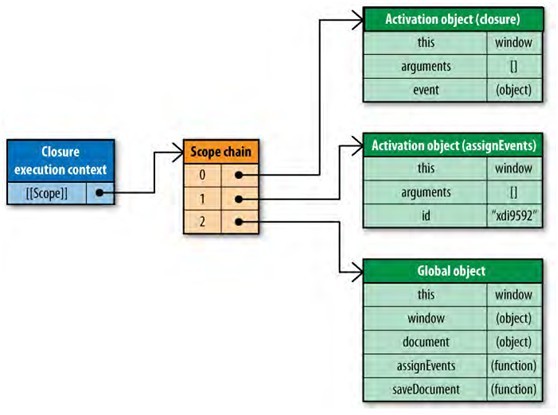
위의 할당 이벤트 함수가 실행되면 클로저가 생성되며 이 클로저는 할당 이벤트 범위의 id 변수를 참조합니다. 기존 프로그래밍 언어 접근 방식을 따르면 id는 스택에 저장된 변수입니다. 함수가 실행된 후 어떻게 다시 참조할 수 있나요? 분명히 JavaScript는 여기서 또 다른 접근 방식을 취합니다. JavaScript가 클로저를 구현하는 방법을 살펴보겠습니다. AssignEvents 함수가 실행되면 JavaScript 엔진은 AssignEvents 함수 실행 컨텍스트의 범위 체인을 생성합니다. 이 범위 체인에는 AssignEvents가 실행될 때 활성 객체가 포함되며, 동시에 JavaScript 엔진은 클로저도 생성합니다. 클로저의 범위 체인은 할당이벤트가 실행될 때 활성 객체를 참조하므로, 할당이벤트가 실행될 때 자체 실행 컨텍스트의 범위 체인은 더 이상 활성 객체를 참조하지 않지만 클로저는 여전히 활성 객체를 참조합니다. 이것은 AssignEvents 런타임에 해당합니다. 이는 JavaScipt 내부의 폐쇄 메커니즘을 설명합니다. 다음 그림은 위의 할당이벤트 함수 실행 중 상황을 생생하게 설명하는 데 사용할 수 있습니다.

위에서 볼 수 있듯이, insertEvents 함수가 실행된 후 document.getElementById("save-btn").onclick은 클로저를 참조하므로 사용자가 save-btn을 클릭하면 클로저가 실행됩니다. 그러면 클로저가 실행될 때의 상황을 살펴보겠습니다. 앞서 언급했듯이 자바스크립트에서 클로저는 실제로 함수이기 때문에 클로저가 실행될 때의 상황은 위의 onclick 이벤트와 관련된 클로저를 생생하게 표현하고 있습니다.

위 그림에서 볼 수 있듯이 JavaScript 엔진은 먼저 클로저의 실행 컨텍스트를 생성한 다음 클로저 범위 체인을 사용하여 클로저의 실행 컨텍스트 범위 체인을 초기화하고 마지막으로 해당 활성 객체를 배치합니다. 클로저가 실행되면 범위의 프런트 엔드를 입력하면 클로저가 함수라는 주장이 추가로 확인됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




