js 정규식을 사용하여 키워드_자바스크립트 기술에 대한 링크를 추가하세요.
질병 데이터베이스 링크에 HTML 스크립트로 질병명을 추가해야 하며, 한 번만 추가해야 하며, 하이퍼링크나 이미지 링크는 피해야 합니다.
처음에는 str.replace('diabetes', 'diabetes')를 사용했습니다.
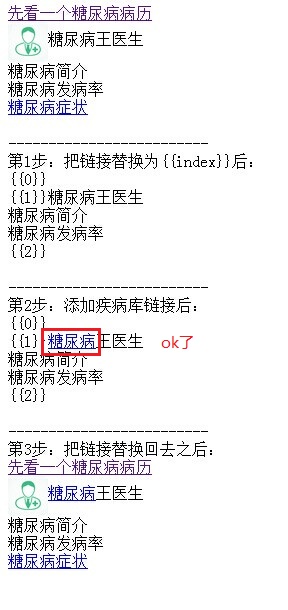
오랫동안 검색해봐도 대체효과를 찾을 수 없었는데 제목에 당뇨병이 포함된 사진이 있어서 먼저 올렸네요.
따라서 링크와
태그는 피해야 하지만

"
"![]() 당뇨병의 왕 박사< br />"
당뇨병의 왕 박사< br />"
"당뇨병 소개
당뇨병 발병률
당뇨병 증상
" "
document.write
a_reg = /
img_reg = /
변수 ix = 0
var arr_ele = []
//먼저 모든 2 유형 태그를 {{index}}로 바꾼 다음 나머지 텍스트를 처리한 다음
태그의 내용을 다시 바꿉니다.
동안(참){
If(-1 == s.toLowerCase().indexOf('
휴식
}
a_match = s.match(a_reg)
If(a_match){
//console.log(a_match)
arr_ele.push(a_match[0])
s = s.replace(a_reg, '{{' ix '}}')
}
img_match = s.match(img_reg)
If(img_match){
//console.log(img_match)
arr_ele.push(img_match[0])
s = s.replace(img_reg, '{{' ix '}}')
}
console.log
}
document.write('
------------
1단계: 링크를 {{index} After로 바꿉니다. }:
' s '
');
s = s.replace(/diabetes/i, "당뇨병")
document.write('
------------
2단계: 질병 데이터베이스 링크를 추가한 후:< br>' s '
');
if(arr_ele){
for(var i=0; i
}
}
document.write('
------------
3단계: 링크 교체 후 뒤로:< br> ;' s '
');
위 내용은 js 정규식을 사용하여 키워드에 링크를 추가하는 코드입니다. 필요하신 분들은 참고하시면 됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Xiaomi Mi 14 Ultra에서 조리개를 조정하는 방법은 무엇입니까?
Mar 19, 2024 am 09:01 AM
Xiaomi Mi 14 Ultra에서 조리개를 조정하는 방법은 무엇입니까?
Mar 19, 2024 am 09:01 AM
조리개 크기 조정은 사진 효과에 중요한 영향을 미칩니다. Xiaomi Mi 14 Ultra는 카메라 조리개 조정에 있어 전례 없는 유연성을 제공합니다. 모든 사람이 조리개를 원활하게 조정하고 조리개 크기의 자유로운 조정을 실현할 수 있도록 여기 편집자는 Xiaomi Mi 14Ultra에서 조리개를 설정하는 방법에 대한 자세한 튜토리얼을 제공합니다. Xiaomi Mi 14Ultra에서 조리개를 조정하는 방법은 무엇입니까? 카메라를 시작하고 "프로페셔널 모드"로 전환한 다음 기본 카메라 - W 렌즈를 선택합니다. 조리개를 클릭하고 조리개 다이얼을 엽니다. A는 자동이며 필요에 따라 f/1.9 또는 f/4.0을 선택합니다.
 치트 엔진에서 중국어를 설정하는 방법 ce 수정자에서 중국어를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 01:20 PM
치트 엔진에서 중국어를 설정하는 방법 ce 수정자에서 중국어를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 01:20 PM
Ce Modifier(CheatEngine)는 게임 메모리 수정 및 편집 전용 게임 수정 도구입니다. 그러면 CheatEngine에서 중국어를 설정하는 방법은 무엇입니까? 다음으로, 편집자가 Ce Modifier에서 중국어를 설정하는 방법을 알려드릴 것입니다. 우리가 다운로드하는 새 소프트웨어에서 인터페이스가 중국어가 아닌 것을 발견하면 혼란스러울 수 있습니다. 이 소프트웨어는 중국에서 개발되지 않았지만 중국어 버전으로 변환하는 방법이 있습니다. 이 문제는 중국어 패치만 적용하면 해결됩니다. CheatEngine(ce modifier) 소프트웨어를 다운로드하여 설치한 후 아래 그림과 같이 설치 위치를 열고 언어라는 폴더를 찾으세요.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Honor 90 GT에서 Honor MagicOS 8.0을 어떻게 업데이트하나요?
Mar 18, 2024 pm 06:46 PM
Honor 90 GT에서 Honor MagicOS 8.0을 어떻게 업데이트하나요?
Mar 18, 2024 pm 06:46 PM
Honor 90GT는 뛰어난 성능과 뛰어난 사용자 경험을 갖춘 비용 효율적인 스마트폰입니다. 그러나 때때로 Honor 90GT에서 Honor MagicOS8.0을 업데이트하는 방법과 같은 몇 가지 문제가 발생할 수 있습니다. 이 단계는 휴대폰과 모델에 따라 다를 수 있습니다. 따라서 시스템을 올바르게 업그레이드하는 방법에 대해 논의하겠습니다. Honor 90GT에서 Honor MagicOS 8.0을 업데이트하는 방법 2월 28일 뉴스에 따르면 Honor는 오늘 자사 휴대폰 3대에 대한 MagicOS8.0 공개 베타 업데이트를 푸시했습니다. 패키지 버전 번호는 8.0.0.106(C00E106R3P1)입니다. .명예를 지키십시오. 90GT의 배터리는 완전히 충전되었습니다.
 PHP 정규식 유효성 검사: 숫자 형식 감지
Mar 21, 2024 am 09:45 AM
PHP 정규식 유효성 검사: 숫자 형식 감지
Mar 21, 2024 am 09:45 AM
PHP 정규식 확인: 숫자 형식 감지 PHP 프로그램을 작성할 때 사용자가 입력한 데이터를 확인해야 하는 경우가 종종 있습니다. 일반적인 확인 중 하나는 데이터가 지정된 숫자 형식을 준수하는지 확인하는 것입니다. PHP에서는 정규식을 사용하여 이러한 종류의 유효성 검사를 수행할 수 있습니다. 이 기사에서는 PHP 정규식을 사용하여 숫자 형식을 확인하고 구체적인 코드 예제를 제공하는 방법을 소개합니다. 먼저 일반적인 숫자 형식 유효성 검사 요구 사항을 살펴보겠습니다. 정수: 0~9의 숫자만 포함하고 더하기 또는 빼기 기호로 시작할 수 있으며 소수점을 포함하지 않습니다. 부동 소수점
 정규식을 사용하여 Golang에서 이메일 주소를 확인하는 방법은 무엇입니까?
May 31, 2024 pm 01:04 PM
정규식을 사용하여 Golang에서 이메일 주소를 확인하는 방법은 무엇입니까?
May 31, 2024 pm 01:04 PM
정규식을 사용하여 Golang에서 이메일 주소를 확인하려면 다음 단계를 따르세요. regexp.MustCompile을 사용하여 유효한 이메일 주소 형식과 일치하는 정규식 패턴을 만듭니다. MatchString 함수를 사용하여 문자열이 패턴과 일치하는지 확인합니다. 이 패턴은 다음을 포함하여 대부분의 유효한 이메일 주소 형식을 다룹니다. 로컬 사용자 이름에는 문자, 숫자 및 특수 문자가 포함될 수 있습니다: !.#$%&'*+/=?^_{|}~-`도메인 이름에는 최소한 다음이 포함되어야 합니다. 문자 1개 뒤에 문자, 숫자 또는 하이픈이 옵니다. 최상위 도메인(TLD)의 길이는 63자를 초과할 수 없습니다.
 Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
국내 휴대폰의 일반적인 작동은 매우 유사하지만 일부 세부 사항에는 여전히 약간의 차이가 있습니다. 예를 들어 휴대폰 모델 및 제조업체에 따라 듀얼 SIM 설치 방법이 다를 수 있습니다. 신형 휴대폰인 Erzhenwo 12Pro도 듀얼심 듀얼 대기를 지원하는데, 이 휴대폰에 듀얼심을 어떻게 설치해야 할까요? Realme 12Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까? 설치하기 전에 휴대폰을 끄는 것을 잊지 마십시오. 1단계: SIM 카드 트레이 찾기: 휴대폰의 SIM 카드 트레이를 찾습니다. 일반적으로 Realme 12 Pro에서는 SIM 카드 트레이가 휴대폰 측면이나 상단에 있습니다. 2단계: 첫 번째 SIM 카드를 삽입합니다. 전용 SIM 카드 핀이나 작은 물체를 사용하여 SIM 카드 트레이의 슬롯에 삽입합니다. 그런 다음 첫 번째 SIM 카드를 조심스럽게 삽입합니다.
 Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
답변: 네, Golang은 파일 업로드 처리를 단순화하는 기능을 제공합니다. 세부 정보: MultipartFile 유형은 파일 메타데이터 및 콘텐츠에 대한 액세스를 제공합니다. FormFile 함수는 양식 요청에서 특정 파일을 가져옵니다. ParseForm 및 ParseMultipartForm 함수는 양식 데이터와 다중 부분 양식 데이터를 구문 분석하는 데 사용됩니다. 이러한 기능을 사용하면 파일 처리 프로세스가 단순화되고 개발자가 비즈니스 로직에 집중할 수 있습니다.




