Anglejs가 브라우저 자동 양식 채우기를 지원하도록 합니다._AngularJS
최근 많은 프런트엔드 학생들이 로그인 양식에 자신의 계정이 기록되지 않는다는 불만을 제기했습니다. 이는 Ajax를 많이 사용하는 단일 페이지 애플리케이션과 웹 페이지에서 여전히 흔히 발생하는 문제입니다.
UserApp은angularjs를 사용하여 구축된 WebApp이지만 브라우저의 "비밀번호 저장" 기능을 지원하지 못했습니다.
발견된 문제 중 일부는 다음과 같습니다.
js를 사용하여 양식을 DOM에 동적으로 삽입할 수 없습니다.
양식은 실제로 POST 요청을 작성해야 합니다. (양식 내용을 가져온 후 ajax로 요청할 수 없습니다.)
브라우저가 자동으로 양식을 채울 때 $scope는 업데이트된 데이터를 얻을 수 없습니다.
Firefox는 비교적 간단합니다. 양식 요소에 이름 속성이 있고 제출 이벤트가 트리거되면 사용자에게 데이터 기록 여부를 자동으로 알려줍니다.
Firefox가 데이터를 기록하기 위한 요구 사항은 비교적 간단합니다

그런데 Firefox에 문제가 있어서 자동으로 양식을 작성한 후 $scope의 데이터가 업데이트되지 않습니다. 그래서 구글링을 하다가 이 문제에 대한 몇 가지 해킹 방법을 찾았습니다. 그러나 나는 항상 이러한 솔루션이 불필요하다고 생각합니다. 왜냐하면 나에게 필요한 것은 매우 미끄러운 양방향 데이터 바인딩 기술이 아니라 양식을 제출할 때 데이터를 가져오는 것뿐이기 때문입니다. 그래서 저는 매우 간단한 방법을 채택했습니다. 양식을 제출할 때 양식 요소의 값을 가져오는 것입니다.
$scope.login = 함수() {
$scope.user = {
로그인: $("#login").val(),
비밀번호: $("#password").val()
};
...
거짓을 반환합니다.
};
좋아, 이제 Firefox에는 문제가 없지만 Chrome은 어떻습니까?
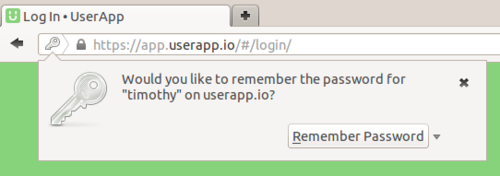
Chrome은 양식이 실제로 POST 요청을 시작할 때만 사용자에게 비밀번호를 저장할지 묻는 메시지를 표시하지만 이 경우 Ajax에서는 작동할 수 없습니다.
해결책은 다음과 같습니다.
양식이 Post 요청을 발행하면 ng-submit을 사용하여 이를 가로채고, false를 반환하여 차단하고, ajax를 사용하여 데이터를 제출합니다.
Ajax가 성공적으로 반환되면 세션이 쿠키에 저장되고 양식이 다시 제출됩니다.
페이지를 다시 로드하면 인증된 것으로 확인되어 홈페이지로 리디렉션됩니다.
이렇게 하면 페이지가 한 번 새로 고쳐지지만 로그인할 때만 새로 고쳐야 합니다. 페이지가 동일한 주소로 돌아가는지 확인하세요.
그러나 양식이 DOM에 동적으로 추가되면 이 방법은 여전히 작동하지 않습니다. 해결책은 index.html에 숨겨진 양식을 추가하고, 데이터를 제출해야 할 때 다른 양식에 포함된 데이터를 숨겨진 양식에 복사하는 것입니다.
다음 지시문으로 패키징했습니다.
app.directive("ngLoginSubmit", function(){
반환 {
제한: "A",
범위: {
onSubmit: "=ngLoginSubmit"
},
링크: 함수(범위, 요소, 속성) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
범위.onSubmit(함수() {
$("#login-form")[0].submit();
});
false를 반환합니다.
};
}
};
});
index.html에 숨겨진 양식:
임시 로그인 양식
로그인 컨트롤러:
$scope.login = 기능(제출) {
$scope.user = {
로그인: $("#login").val(),
비밀번호: $("#password").val()
};
함수 ajaxCallback() {
제출();
}
false를 반환합니다.
};
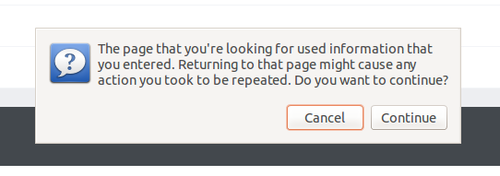
새로 고침 시 양식을 다시 제출할지 묻는 메시지가 표시됩니다

이제 이 문제는 해결되었지만 f5를 누를 때마다 브라우저에서 양식을 다시 제출할지 여부를 알려줍니다. 이것은 약간 골치 아픈 일이었기 때문에 숨겨진 양식이 데이터를 제출한 다음 index.html로 리디렉션하는 pre-login.html 파일을 추가했습니다.
이제 괜찮아요~

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.




