typeof는 연산자이고 피연산자에 반환되는 결과는 문자열입니다. 6가지 유형이 있습니다(ES에만 해당, HOST 환경 개체는 포함되지 않음).
1.'정의되지 않음'
2.'부울'
3.'문자열'
4.'숫자'
5.'객체'
6.'기능'
연산자 자체이므로 함수가 아니므로 사용시 괄호를 추가할 필요가 없습니다.
typeof는 유형을 결정하는 데 사용되지만 몇 가지 함정이 있습니다
1. null을 반환하는 것은 '객체'이지만 실제로는 객체로 사용할 수 없습니다.
2. NaN의 반환 값은 'number'이지만 산술 연산에는 사용할 수 없습니다.
3. 객체, 배열, 정규식은 구분할 수 없으며 이에 대한 작업은 모두 '객체'를 반환합니다.
4. Safar5 및 Chrome7 이전 버전은 일반 개체에 대해 '기능'을 반환합니다.
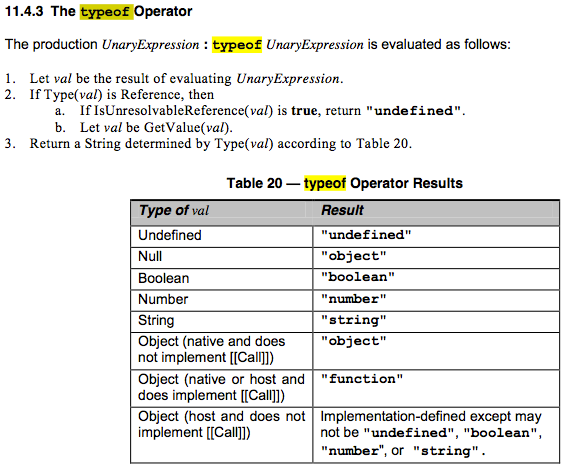
마지막으로 사양에 설명을 붙여넣습니다