이 글에서는 JavaScript의 클로저에 대해 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

클로저 - 매우 중요하지만 파악하기 어려운 개념입니다. 클로저를 이해하는 것은 어떤 의미에서는 재탄생이라고 볼 수 있습니다. - "J를 모르세요" 🎜> 비록 클로저를 보시는 분들은 다들 지치시겠지만, 그래도 정리해보려고 합니다! ! !
等于没说
靠谱
靠谱
很靠谱
가장 마음에 드는지~
function foo(params) {
var a = '余光';
function bar() {
console.log(a);
}
bar()
}
foo(); // 余光는 bar函数 변수를 성공적으로 인쇄할 수 있으며 a의 하위 기능이기도 합니다. 엄밀히 말하면 클로저의 개념이 명확하게 표현되어 있지 않습니다. foo 중첩 함수가 큰 외부 범위에 선언된 변수에 액세스할 수 있다고 말하는 것이 더 정확합니다.
function foo(params) {
var a = '余光';
function bar() {
console.log(a);
}
return bar;
}
var res = foo();
res(); // 余光가 res 함수를 실행할 때 반환된 foo 참조이고 bar 함수가 어휘 환경을 저장할 수 있기 때문에 일관성이 있습니다. bar
var name = '余光';
function foo() {
console.log(name); // 余光
}
foo(); //余光var name = '余光';
function foo() {
console.log(name); // 余光
}
(function (func) {
var name = '老王';
func()
})(foo); // 余光의 개념이라면 상위 컨텍스트의 범위 체인을 저장합니다. > 이미 모호하므로 "JavaScript의 실행 컨텍스트" 기사를 읽는 데 몇 분 정도 시간이 걸릴 수도 있습니다. [[scope]][[scope]]
무엇 시작점: ECMAScript에서 클로저는 다음을 의미합니다.
Closed 패키지 코드 블록은 코드 블록의 컨텍스트에서 데이터의 조합을 생성합니다.

var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
}
var foo = checkscope();
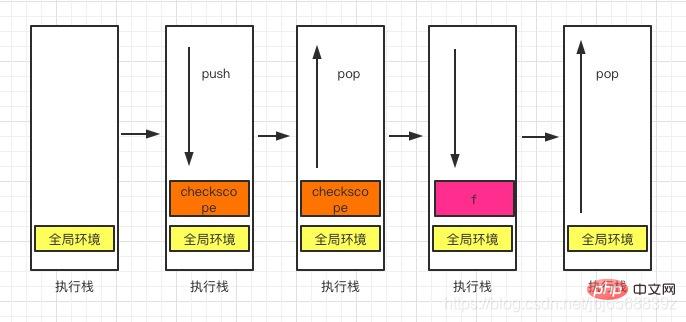
foo(); // local scope执行 f 函数,创建 f 函数执行上下文,f 执行上下文被压入执行上下文栈
f 执行上下文初始化,创建变量对象、作用域链、this等
f 函数执行完毕,f 函数上下文从执行上下文栈中弹出

当 f 函数执行的时候,checkscope 函数上下文已经被销毁了啊(即从执行上下文栈中被弹出),怎么还会读取到 checkscope 作用域下的 scope 值呢?
当我们了解了具体的执行过程后,我们知道 f 执行上下文维护了一个作用域链:
因为这个作用域链:
f 函数依然可以读取到 checkscopeContext.AO 的值;f 函数引用了 checkscopeContext.AO 中的值的时候,即使 checkscopeContext 被销毁了,JavaScript 依然会让 checkscopeContext.AO 活在内存中;f 函数依然可以通过 f 函数的作用域链找到它,正是因为 JavaScript 做到了这一点,从而实现了闭包这个概念。多么浪漫的思想——只要你需要我,那我我本应该被销毁,你也能找到我~

直接上代码:
var child1;
var child2;
function parent() {
var x = 1;
child1 = function () {
console.log(++x)
};
child2 = function () {
console.log(--x)
};
}
parent();
child1(); // 2
child1(); // 3
child2(); // 2大家可能不理解,child1和child他们两个函数在创建后都保存了上层上下文,万万没想到,同一个上下文创建的闭包是共用一个[[scope]]属性的,某个闭包对其中[[Scope]]的变量做修改会影响到其他闭包对其变量的读取。
大家一定对下面这段代码很眼熟:
var arr = []
for(var i = 0; i < 10; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 10
arr[1](); // 10
arr[2](); // 10
arr[3](); // 10我们这么解释它:同一个上下文中创建的闭包是共用一个[[Scope]]属性的。
因此上层上下文中的变量i是可以很容易就被改变的。
arr[0],arr[1]…arr[9]他们共用一个[[scope]],最终执行的时候结果当然一样。
如何利用闭包来解决这个问题呢?
var arr = []
for(var i = 0; i < 10; i++){
arr[i] = (function (i) {
return function () {
console.log(i);
}
})(i)
}
arr[0](); // 0
arr[1](); // 1
arr[2](); // 2
arr[3](); // 3我们通过立即执行匿名函数的方式隔离了作用域,当执行 arr[0] 函数的时候,arr[0] 函数的作用域链发生了改变:
arr[0]Context = {
Scope: [AO, 匿名函数Context.AO globalContext.VO]
}匿名函数执行上下文的AO为:
匿名函数Context = {
AO: {
arguments: {
0: 0,
length: 1
},
i: 0
}
}我们看到,这时函数的[[Scope]]属性就有了真正想要的值了,为了达到这样的目的,我们不得不在[[Scope]]中创建额外的变量对象。要注意的是,在返回的函数中,如果要获取i的值,那么该值还是会是10。
推荐学习:《PHP视频教程》