Google Maps API 지도 애플리케이션 예시 Sharing_javascript 기술
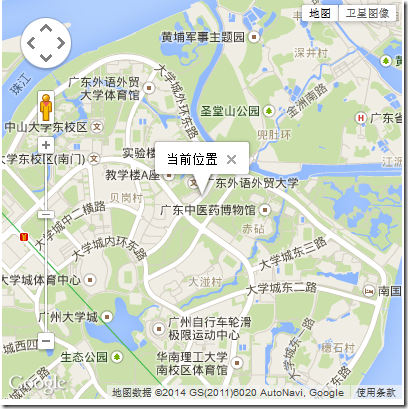
효과(Firefox 새 버전에서 테스트됨):

코드:
<!DOCTYPE><br><html><br><head><br> <meta http-equiv="content-type" content="text/html;charset=utf-8"><br> <title>Google Map</title><br> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script><br> <script type="text/javascript"><br> function init()<br> {<br> // 获取当前位置<br> navigator.geolocation.getCurrentPosition(function(position)<br> {<br> var coords = position.coords;<br> // 设定地图参数,将当前位置的经纬度设置为中心点<br> var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);<br> var myOptions = <br> {<br> // 放大倍数<br> zoom:14, <br> // 标注坐标<br> center:latlng,<br> // 地图类型<br> mapTypeId:google.maps.MapTypeId.ROADMAP<br> };<br> var map1;<br> // 显示地图<br> map1 = new google.maps.Map(document.getElementById('map'),myOptions);<br> // 创建标记<br> var marker = new google.maps.Marker(<br> {<br> position:latlng,<br> map:map1<br> });<br> // 设定标注窗口,附上注释文字<br> var infowindow = new google.maps.InfoWindow(<br> {<br> content:"当前位置"<br> });<br> // 打开标注窗口<br> infowindow.open(map1,marker);<br> });<br> }<br> </script><br></head><br><body onload="init()"><br> <div id="map"></div><br></body><br></html>Google Maps JavaScript API v3(참조 문서): https://developers.google.com/maps/documentation/javascript/basics
Baidu 지도 API 참조 문서: http://developer.baidu.com/map/jsmobile.htm

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Google Pixel 9 및 Pixel 9 Pro는 출시 시 Creative Assistant AI를 얻을 것이라는 소문이 있습니다.
Jun 22, 2024 am 10:50 AM
Google Pixel 9 및 Pixel 9 Pro는 출시 시 Creative Assistant AI를 얻을 것이라는 소문이 있습니다.
Jun 22, 2024 am 10:50 AM
현재 올 가을에는 4개의 새로운 Pixel 스마트폰이 출시될 것으로 예상됩니다. 요약하자면, 이 시리즈에는 출시 시 Pixel 9와 Pixel 9 Pro가 탑재될 것이라는 소문이 있습니다. 그러나 Pixel 9 Pro는 Pixel 8 Pro가 아닌 iPhone 16 Pro의 경쟁자가 될 것입니다.
 Google Pixel 9 Pro XL은 데스크톱 모드로 테스트되었습니다.
Aug 29, 2024 pm 01:09 PM
Google Pixel 9 Pro XL은 데스크톱 모드로 테스트되었습니다.
Aug 29, 2024 pm 01:09 PM
Google은 Pixel 8 시리즈에 DisplayPort 대체 모드를 도입했으며 새로 출시된 Pixel 9 라인업에 포함되어 있습니다. 주로 연결된 화면으로 스마트폰 디스플레이를 미러링할 수 있도록 하기 위해 존재하지만 데스크탑에서도 사용할 수 있습니다.
 Pixel 9 Pro XL의 Google Tensor G4는 원신에서 Tensor G2보다 뒤떨어집니다.
Aug 24, 2024 am 06:43 AM
Pixel 9 Pro XL의 Google Tensor G4는 원신에서 Tensor G2보다 뒤떨어집니다.
Aug 24, 2024 am 06:43 AM
Google은 최근 Pixel 9 라인의 Tensor G4에 대한 성능 문제에 대응했습니다. 회사는 SoC가 벤치마크를 이길 수 있도록 설계되지 않았다고 말했습니다. 대신 팀은 Google이 C를 원하는 영역에서 좋은 성능을 발휘하도록 집중했습니다.
 Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI는 Gemini 1.5 Pro LLM(대형 언어 모델)부터 개발자에게 확장된 컨텍스트 창과 비용 절감 기능에 대한 액세스를 제공하기 시작했습니다. 이전에는 대기자 명단을 통해 제공되었으며 전체 200만 개의 토큰 컨텍스트 창
 Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
최신 업데이트(v15.29.34.29 베타)의 APK 분해를 고려하면 Google의 AI 비서인 Gemini가 더욱 강력해질 예정입니다. 거대 기술 기업의 새로운 AI 비서는 몇 가지 새로운 확장 기능을 얻을 수 있는 것으로 알려졌습니다. 이러한 확장 기능은
 Google Pixel 9 스마트폰은 7년 업데이트 약속에도 불구하고 Android 15와 함께 출시되지 않습니다.
Aug 01, 2024 pm 02:56 PM
Google Pixel 9 스마트폰은 7년 업데이트 약속에도 불구하고 Android 15와 함께 출시되지 않습니다.
Aug 01, 2024 pm 02:56 PM
Pixel 9 시리즈는 8월 13일 출시로 예정되어 거의 다가왔습니다. 최근 소문에 따르면 Pixel 9, Pixel 9 Pro 및 Pixel 9 Pro XL은 128GB의 스토리지부터 시작하여 Pixel 8 및 Pixel 8 Pro(Amazon에서 현재 $749)를 미러링할 예정입니다.
 새로운 Google Pixel 데스크탑 모드는 Motorola Ready For 및 Samsung DeX 대안으로 신선한 비디오로 선보였습니다.
Aug 08, 2024 pm 03:05 PM
새로운 Google Pixel 데스크탑 모드는 Motorola Ready For 및 Samsung DeX 대안으로 신선한 비디오로 선보였습니다.
Aug 08, 2024 pm 03:05 PM
Android Authority가 Google이 Android 14 QPR3 베타 2.1에 숨겨둔 새로운 Android 데스크톱 모드를 시연한 지 몇 달이 지났습니다. Pixel 8 및 Pixel 8에 대한 DisplayPort Alt 모드 지원을 추가하는 Google의 뒤를 이어 뜨거워졌습니다.
 유출된 Google Pixel 9 광고는 \'Add Me\' 카메라 기능을 포함한 새로운 AI 기능을 보여줍니다.
Jul 30, 2024 am 11:18 AM
유출된 Google Pixel 9 광고는 \'Add Me\' 카메라 기능을 포함한 새로운 AI 기능을 보여줍니다.
Jul 30, 2024 am 11:18 AM
Pixel 9 시리즈와 관련된 더 많은 홍보 자료가 온라인에 유출되었습니다. 참고로 새로운 유출은 91mobiles가 Pixel Buds Pro 2와 Pixel Watch 3 또는 Pixel Watch 3 XL을 선보인 여러 이미지를 공유한 직후에 발생했습니다. 이 시간




