개인화되고 강력한 Jquery 가상 키보드 만들기(VirtualKeyboard)_jquery
최근 프로젝트에서 저는 웹페이지의 프런트엔드를 담당했습니다. 고객은 외부 마우스와 키보드 없이 터치스크린을 사용해야 했지만 숫자를 포함한 텍스트를 입력할 수 있어야 했습니다. , 영어, 중국어. 고민 끝에 가상 키보드를 구현하기 위해 JS를 사용하기로 결정했습니다.
우선 인터넷에서 JS 가상 키보드를 검색해 본 후, 강력한 JS 가상 키보드 플러그인인 VirtualKeyboard에 반했습니다.
VirtualKeyboard를 간략하게 소개하겠습니다. 100개 이상의 내장 키보드 레이아웃, 200개 이상의 입력 방법, 9가지 옵션 스킨 플랜 세트가 있으며 자체 구축된 입력 방법을 지원합니다.
다운로드 주소를 먼저 첨부하세요. 최신 버전은 3.94입니다: http://www.corallosoftware.it/Download/download.html 이 튜토리얼은 3.71을 사용하며 별도의 다운로드를 제공하지 않습니다. 필요하면 기사 끝 부분에서 수정된 버전을 다운로드할 수 있습니다
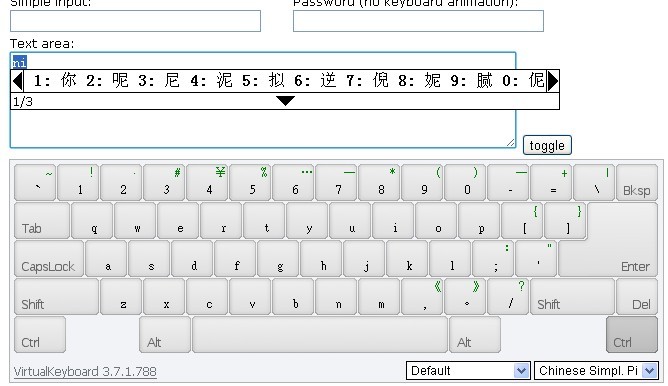
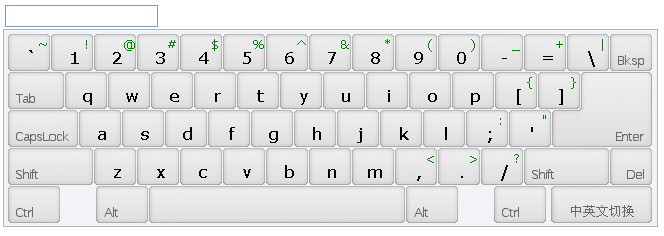
다운로드한 후 먼저 데모 문서를 확인한 다음 Jsvkjscriptsdemo_inline.html을 열면 가상 키보드가 매우 아름답고 중국어 병음 입력을 지원하는 것을 볼 수 있는데 이는 기대와 완전히 일치합니다. 아래와 같이:

프로젝트에 통합해서 그냥 해보세요!
먼저 Jsvkjscripts 디렉터리에 있는 파일을 프로젝트에 복사하세요. 텍스트 파일과 html 데모 파일은 삭제할 수 있습니다.
프로젝트 페이지에서 참조된 JS 파일:
설명: vk_layout=CN 중국어 간체는 기본 입력 방법이 중국어 간체로 설정되어 있음을 의미합니다.
vk_skin=plat_gray는 flat_gray가 기본 스킨으로 선택되었음을 의미합니다. 이 두 가지는 개인적인 필요에 따라 설정할 수 있습니다.
가상 키보드 호출/숨기기 기능:
VirtualKeyboard.toggle("txt_Search", "소프트키");
txt_Search는 텍스트 상자의 ID이고, 소프트키는 가상 키보드가 표시되는 요소의 ID입니다.
다음은 간단한 예입니다.
~ ~
효과:

필요한 기능을 단계별로 맞춤설정하세요
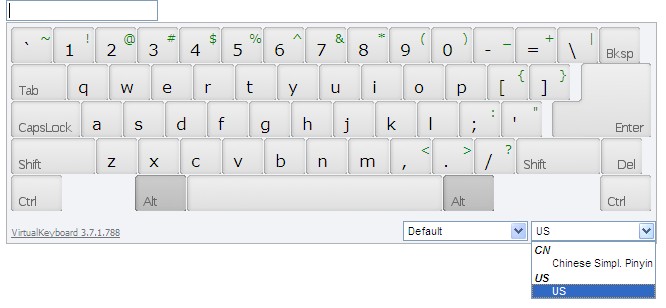
기본 기능은 구현되었으며 다음 단계는 중국어와 영어 간 전환입니다. 먼저 CapsLock을 눌러 대문자로 전환해서 시도해 보았는데 중국어 모드에서 대문자로 전환해도 입력이 여전히 중국어로 나오네요. 오른쪽 하단의 입력방법 선택 메뉴를 클릭하여 US를 찾아 영어 입력방법으로 전환만 가능합니다. 이것은 불가능합니다. 매번 수백 가지 옵션 사이를 전환해야 합니다. 정말 좋지 않은 사용자 경험입니다!
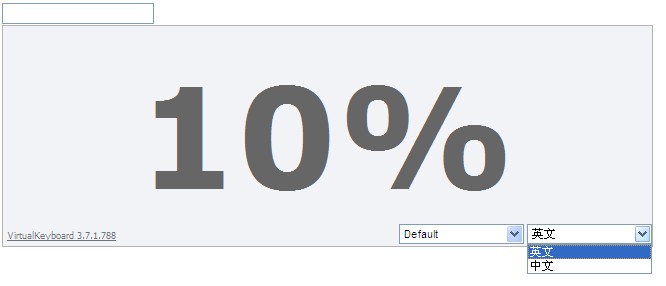
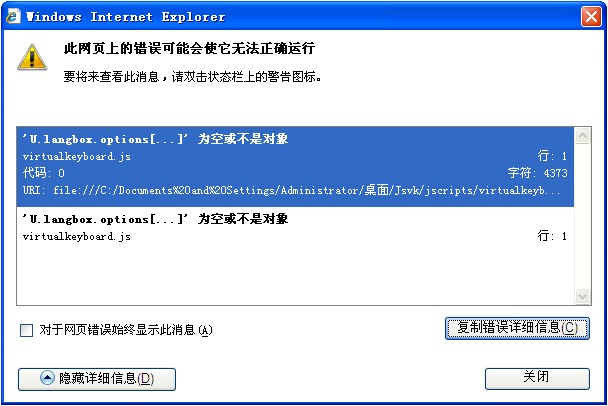
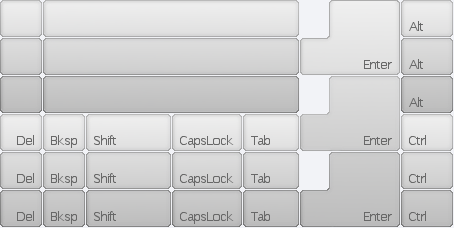
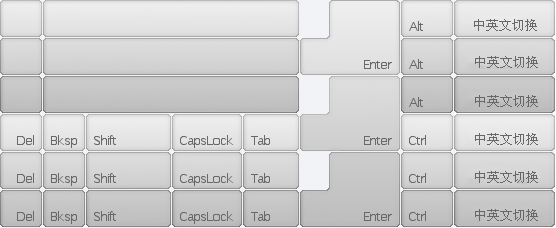
그래서 예비 아이디어를 갖고 드롭다운 목록을 지우고 수동으로 중국어와 영어 옵션만 포함된 목록을 만들었습니다. 드롭다운 목록을 지우려면 우선 해당 레이어의 ID를 알아야 합니다. 이런 레이어는 보통 동적으로 생성되기 때문에 Jsvkjscriptsvirtualkeyboard.js를 찾아서 열어보니 역시 코드가 압축되어 있어 바로 읽을 수 있습니다. 따라서 먼저 압축을 풀어야 합니다. http://jsbeautifier.org/를 열고 JS 파일의 코드를 입력 상자에 복사한 후 버튼을 클릭하면 압축 해제가 완료됩니다. ctrl a, ctrl c를 사용하여 새 JS 파일에 복사하면 읽을 수 있습니다. " "" "" ID로는 수정이 가능하기 때문에 생성이 완료된 후에만 ID를 얻을 수 있기 때문에 가상 키보드를 로딩한 후에 코드를 작성했습니다. 다음 코드는 JQuery 프레임워크를 사용하므로 참조가 필요하므로 정상적으로 사용할 수 있습니다. 테스트 후 로딩이 10%에서 중단되고 페이지에 JS 오류가 발생하는 문제를 발견했습니다. 오류 설명을 보면 제가 만든 옵션에 문제가 있는 것으로 추측했지만, 여러 번 추적하고 디버깅한 후에도 구체적인 문제를 찾을 수 없었던 영웅이 오류를 발견하면 알려주시면 감사하겠습니다. ! 오랜 시간 지속되는 오류가 발생하면 생각을 바꿔보세요! 초기 아이디어가 실패해서 마음을 바꿨습니다. 제가 만든 것에 문제가 있었기 때문에 직접 만들 수는 없지만 추가 항목은 필요하지 않습니다. 이 아이디어에 따라 로딩 코드를 다시 연구한 결과 입력 방식으로 로드된 JS가 Jsvkjscriptslayoutslayouts.js에 정의되어 있음을 발견했습니다. 그래서 중복되는 옵션은 과감히 삭제하고 중국어 병음과 미국식 두 가지 옵션만 남겨 두었습니다. 수정 후의 렌더링은 다음과 같습니다. 중국어와 영어 두 가지 옵션만 있어 훨씬 깔끔합니다. 내가 원하는 건 이런 게 아니야! 중국어와 영어 간 전환이 구현되었지만 조작이 충분히 편리하지 않습니다. 필요한 것은 키보드에 전환 키를 추가하는 것입니다. 먼저 스킨 파일인 Jsvkjscriptscssplat_graybutton_set.png를 찾아서 버튼을 직접 추가해보겠습니다! 원본 사진 : 수정 후: 그림을 바꾸는 것만으로는 충분하지 않습니다. 버튼은 스타일 시트에 위치하며 계속해서 스타일 시트를 수정합니다! 스타일 시트 Jsvkjscriptscssplat_graykeyboard.css 끝에 다음 코드를 추가합니다. 다음으로 JS 파일에서 버튼에 대한 이벤트를 정의해야 합니다. virtualkeyboard.js를 열고 아래에 59: 'input_method'를 추가하세요. 'ctrl_right' 뒤에 쉼표를 추가하는 것을 잊지 마세요. 수정 후: 계속해서 버튼 클릭 응답 코드 찾기: 修改为: } } OK,大功告成!看下效果图 外观功能搞定了, 但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后: 写了这么多,谢谢你能把它看完,最后放上完成 之后的源码!
kb_mappingselector는 키보드 레이아웃 선택 상자의 ID이고, kb_langselector는 입력 방법 선택 상자의 ID이며, kb_langselector는 우리가 원하는 ID입니다.
함수 테스트(){
$("#kb_langselector").empty().append("





#kbDesk div#kb_binput_method {
플로트: 그렇죠;
너비: 102px;
}
#kbDesk div#kb_binput_method a {
배경 위치: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
배경 위치: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
배경 위치: -453px -76px;
}
변수 C = {
14: '백스페이스',
15: '탭',
28: '입력',
29: '대문자',
41: 'shift_left',
52: 'shift_right',
53: '델',
54: 'ctrl_left',
55: 'alt_left',
56: '공간',
57: 'alt_right',
58: 'ctrl_right'
};
변수 C = {
14: '백스페이스',
15: '탭',
28: '입력',
29: '대문자',
41: 'shift_left',
52: 'shift_right',
53: '델',
54: 'ctrl_left',
55: 'alt_left',
56: '공간',
57: 'alt_right',
58: 'ctrl_right',
59: '입력_방법'
};
var d = 함수 (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
스위치(il) {
케이스 "대문자":
iI = iI ^s;
휴식;
케이스 "shift_left":
케이스 "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
휴식;
케이스 "alt_left":
케이스 "alt_right":
케이스 "ctrl_left":
케이스 "ctrl_right":
iI = iI ^ (i.altKey
휴식;
기본값:
if (_) DOM.CSS(e).addClass(y.buttonDown);
휴식
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
var d = 함수 (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
스위치(il) {
케이스 "대문자":
iI = iI ^s;
휴식;
케이스 "input_method":
if (document.getElementById("kb_langselector").value == '미국 미국') {
VirtualKeyboard.switchLayout("CN 중국어 간체 병음");
그렇지 않으면 {
VirtualKeyboard.switchLayout("미국 미국");
휴식;
케이스 "shift_left":
케이스 "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
휴식;
케이스 "alt_left":
케이스 "alt_right":
케이스 "ctrl_left":
케이스 "ctrl_right":
iI = iI ^ (i.altKey
휴식;
기본값:
if (_) DOM.CSS(e).addClass(y.buttonDown);
휴식
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 컴퓨터에서 가상 키보드를 불러오는 방법
Feb 28, 2024 pm 06:52 PM
컴퓨터에서 가상 키보드를 불러오는 방법
Feb 28, 2024 pm 06:52 PM
사용자는 컴퓨터의 가상 키보드 디스플레이를 자유롭게 켜고 끌 수 있습니다. 일부 사용자는 컴퓨터에서 가상 키보드를 불러오는 방법을 모르고 작업 표시줄 속성에서 도구 모음을 확인하고 작업 표시줄을 클릭하기만 하면 됩니다. 다음은 사용자를 위한 컴퓨터 가상 키보드 설정 방법에 대한 편집자의 소개입니다. 관심 있는 사용자는 꼭 들러보세요! 컴퓨터에서 가상 키보드를 불러오는 방법 답변: 작업 표시줄 속성의 도구 모음을 확인한 다음 작업 표시줄을 클릭하여 자세한 내용을 확인하세요. 1. 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 아래의 [속성]을 클릭하세요. 2. 작업 표시줄 속성에서 [도구 모음]을 선택하세요. 3. [터치 키보드] 앞의 체크박스를 체크한 후, 우측 하단의 [적용]을 클릭하세요. 4. 컴퓨터 오른쪽 하단 작업 표시줄에서 키보드 로고를 볼 수 있습니다. 5. 로고를 클릭하여
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




