웹 사이트를 아름답게 만들기 위한 20개의 jQuery 라이트박스 라이트박스 플러그인 공유_jquery
jQuery Lightbox 플러그인을 사용하면 웹사이트와 애플리케이션에 우아한 이미지, 비디오 및 기타 콘텐츠(모달 창 사용)를 표시할 수 있습니다. 개발자라면 jQuery 라이트박스 플러그인 컬렉션이 있어야 합니다. 웹사이트가 더 매력적이고 시각적으로 인상적이기를 원하는 고객이 있기 때문입니다.
그래서 이 컬렉션에는 개발자가 아름다운 웹사이트를 만들고 디자인하는 데 도움이 되는 최고의 jQuery 라이트박스 플러그인 20개 목록을 정리했습니다. 이러한 플러그인을 웹사이트에 쉽게 통합할 수 있으며 다운로드하여 플러그인 라이브러리를 즉시 풍부하게 만들 수 있습니다.
1. 라이트갤러리
jQuery lightGallery는 이미지 및 비디오 갤러리를 표시하기 위한 경량 jQuery 라이트박스 플러그인입니다. 반응형 레이아웃, 모바일 장치용 터치 지원, 슬라이딩 및 페이딩 효과, 이미지 제목 및 설명 등과 같은 기능이 가득합니다.
2. 라이터박스
Lighterbox는 더욱 가볍고 사용자 정의가 가능한 jQuery 라이트박스 갤러리 플러그인입니다. 간단한 플러그인은 최신 모바일 및 데스크톱 브라우저를 지원하여 구성 및 호환성 처리 코드를 줄입니다.
3. 리박스
jQuery-Rebox는 간단하고 가볍고 반응성이 뛰어나며 모바일 친화적인 jQuery 라이트박스 플러그인으로, 단순성에 적합하며 이미지가 필요하지 않습니다.
4. 라이트박스
LiteBox는 즐겨찾기/모달 창, 이미지, 삽입된 콘텐츠, iframe 및 인라인 HTML에서 사용할 콘텐츠를 자동으로 감지하는 다목적 도구입니다.
5. 이미지 라이트박스
이 라이트박스 플러그인은 iOS, Android 및 Windows Phone과 호환되는 미니멀하고 확장 가능하며 구성 가능하고 반응성이 뛰어나며 터치 친화적인 라이트박스 플러그인입니다. CSS 전환 및 전환을 사용하여 다음 이미지를 자동으로 미리 로드합니다.
6. jQuery TosRus
jQuery.TosRUs 플러그인은 모든 콘텐츠 스크롤/스와이프를 지원하는 훌륭한 라이트박스 플러그인입니다. 데스크톱, 태블릿, 스마트폰에서 HTML 요소 내부 또는 라이트박스 팝업으로 표시됩니다.
7.플루이드박스
Fluidbox는 더 큰 해상도의 이미지에 연결할 수 있는 jQuery 플러그인입니다. 이 플러그인은 휴대폰에서 작동하며, 플러그인은 사용자가 썸네일을 클릭할 때만 미리 로드되도록 더 높은 해상도의 우아하게 연결된 이미지를 처리합니다.
8. 스와이프박스
Swipebox는 잘 작동하는 터치 이벤트와 반응형 레이아웃을 지원하는 jQuery 라이트박스 플러그인입니다. 단일 항목 또는 항목 그룹(갤러리)을 표시할 수 있으며 스와이프 동작이나 키보드를 사용하여 탐색할 수 있습니다.
9. 아이라이트박스
웹 사이트를 아름답게 만들기 위한 20개의 jQuery 라이트박스 라이트박스 플러그인 공유_jquery는 다른 jQuery 라이트박스 플러그인에 대한 새로운 대안으로, 비록 유료 리소스이기는 하지만 여러분이 가장 좋아하게 될 가능성이 높습니다. 이미지, 비디오, 기타 HTML을 렌더링할 수 있으며 선택적인 전체 화면 모드가 있습니다.
10. 베노박스
VenoBox는 이미지, 인라인 콘텐츠, iFrames, Google 지도, Ajax 요청, VIMEO 및 YouTube 동영상에 적합한 또 다른 반응형 jQuery 라이트박스 플러그인입니다. 다른 많은 모달 창 플러그인과 비교하여 VenoBox는 표시된 이미지의 최대 너비를 계산하고 높이가 창 높이보다 큰 경우 큰 차이를 유지합니다.
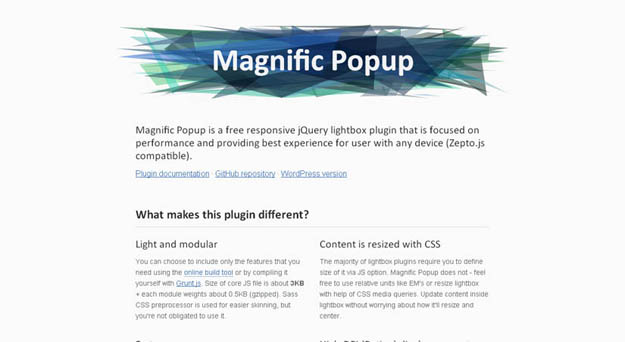
11.화려한 팝업
이것은 성능에 중점을 두고 모든 기기에서 사용자에게 최고의 경험을 제공하는 무료 반응형 jQuery 라이트박스 플러그인입니다. 대부분의 즐겨찾기 플러그인은 JS 옵션을 통해 크기를 정의해야 합니다.
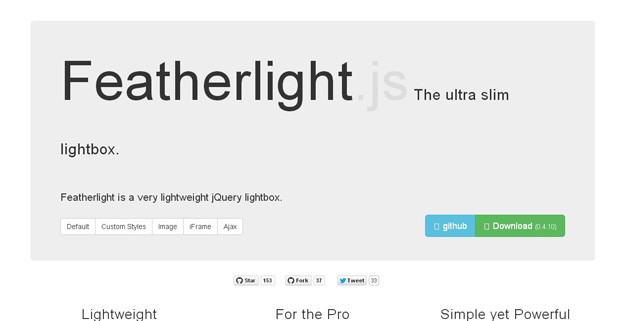
12. 깃털빛
Featherlight는 매우 가벼운 jQuery 라이트박스입니다. 반응형이며 이미지, AJAX 및 iframe을 즉시 지원하며 다양한 구성 옵션을 통해 필요에 맞게 조정할 수 있습니다.
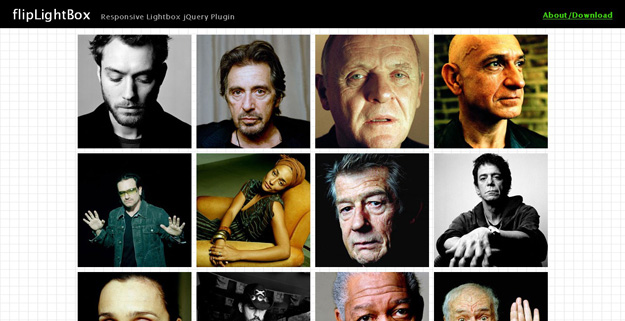
13. 플립라이트박스
웹 사이트를 아름답게 만들기 위한 20개의 jQuery 라이트박스 라이트박스 플러그인 공유_jquery는 구현이 매우 쉽고 추가 스타일 시트, 스크립트 및 라이브러리가 필요하지 않은 무료 반응형 라이트박스 jQuery 플러그인입니다. 주요 기능은 각 라이트박스 이미지가 열리고 닫힐 때 선택적인 페이지 넘김 효과입니다.
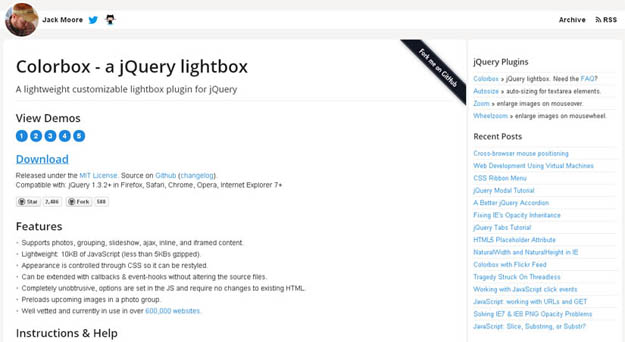
14. 컬러박스
ColorBox는 또 다른 jQuery 라이트박스 플러그인으로, 경량(9KB)이며 사진, 사진 그룹, 슬라이드쇼, AJAX, 인라인 및 iframe 콘텐츠를 지원합니다. Lightbox에는 CSS로 개선하거나 사용자 정의할 수 있는 매우 아름다운 인터페이스가 있습니다.
15. 라이트박스_me
웹 사이트를 아름답게 만들기 위한 20개의 jQuery 라이트박스 라이트박스 플러그인 공유_jquery는 jQuery 개발자 도구 상자의 필수 도구입니다. jQuery 객체로 래핑된 DOM 요소를 제공하면 라이트박스 효과가 제공됩니다.
16. 섀도우박스
Shadowbox Shadowbox는 웹에서 가장 널리 사용되는 미디어 게시 형식을 모두 지원하는 라이트박스 플러그인입니다. Tai Chi는 사용자 정의가 가능하며 웹 사이트 작성자는 사용자가 링크된 페이지에서 벗어나지 않고도 모든 주요 브라우저에서 다양한 미디어를 표시할 수 있습니다.
17. 슈퍼박스
SuperBox는 이미지와 라이트박스를 동시에 로드하여 JavaScript 및 이미지 로딩에 대한 의존도를 줄이는 최신 jQuery 플러그인입니다. 이는 HTML5 데이터 속성, 반응형 레이아웃 및 jQuery를 사용합니다.
18. 라이트뷰
Lightview를 사용하면 jQuery 라이브러리를 사용하여 가장 아름다운 창 오버레이를 쉽게 만들 수 있습니다. 다양한 미디어 지원과 멋진 디자인, 사용자 친화적인 API를 결합한 Lightview는 HTML5를 사용하여 모든 브라우저에서 최상의 경험을 얻을 수 있도록 돕습니다. 강력한 JavaScript API를 사용하여 미디어를 자동으로 향상하거나 사용자 정의 오버레이를 만들 수 있습니다.
19. 프레스코
웹 사이트를 아름답게 만들기 위한 20개의 jQuery 라이트박스 라이트박스 플러그인 공유_jquery는 모든 기기의 모든 브라우저에서 놀라운 오버레이를 제공하여 모든 크기에서 잘 작동하는 화면을 만드는 데 사용할 수 있는 아름다운 반응형 라이트박스입니다. 더욱 멋진 것을 만들기 위해 Mural에는 전체 화면 확대, 레티나 레디 스킨, Youtube 및 Vimeo 통합 HTML5 비디오 및 강력한 JavaScript API가 함께 제공됩니다.
20. 충전
Topup은 Web 2.0 방식으로 웹 페이지에 이미지와 팝업을 표시할 수 있는 사용하기 쉬운 Javascript 라이브러리입니다. 라이브러리는 브라우저 간 호환성과 컴팩트함을 유지하기 위해 구동되는 jQuery 및 jQuery UI입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s