최근에는 위챗 공개 계정에서 내 제품을 홍보해야 하고 의미 있는 기능을 제공해야 했기 때문에 부득이하게 위챗을 후원하며 돌아올 수 없는 길을 가게 되었습니다.
우리 모두 알고 있듯이 Tencent는 정말 마법 같은 회사입니다. 그들의 제품은 비즈니스에서 큰 성공을 거두었지만 Noda의 공개 계정 개발 플랫폼에 대한 실제 문서를 찾을 수 없습니다. 웹 개발에 관한 공식 문서는 단지 개별적인 예일 뿐이고 나머지는... ㅎㅎ 개발자 교류 및 상호 지원이라는 것이 있습니다.

위 사진을 읽고 나면 많은 사람들이 무슨 일이 일어났는지 알기 위해 필사적으로 노력하고 있지만 공식적인 입장은 없다는 느낌이 드시나요? o(∩_∩)o ㅎㅎ
말이 많았으니 빨리 본론으로 들어가겠습니다. 이번 호에서 제가 이야기하고 싶은 것은 제가 고생 끝에 작성한 jQuery.wechat, jQuery.promise 기반의 통일된 기능을 제공하는 jQuery.plugin입니다. API. 모두에게 도움이 되기를 바랍니다.
우선 설치가 매우 간단합니다
Bower를 사용하지 않고 Github에서 직접 다운로드하여 압축을 풀어도 마찬가지입니다!
로딩, 물처럼 자연스럽습니다
amd나 cmd 같은 지연 로딩 기술을 사용한다면, 제가 구성하는 방법을 가르쳐줄 필요는 없겠죠?
사용 - 간단하고, 쉬우며, 통일되고 재미있습니다!
jQuery.wechat 기능 활성화
$.wechat.enable(); //정말 쉽습니다!
전체 플러그인은 jQuery.promise를 기반으로 하기 때문에 체인을 제공할 수도 있습니다.
현재 SPA(단일 페이지 기술)의 광범위한 적용을 고려할 때 도구 클래스 설계에서는 활성화/비활성화 메커니즘을 고려해야 합니다. 그렇지 않으면 알 수 없는 오류가 발생할 수 있습니다.
메뉴 숨기기/표시
jQuery.wechat을 활성화한 후에는 활성화된 완료 콜백에 다른 메소드를 작성하지 않고도 hideMenu와 같은 메소드를 마음대로 호출할 수 있습니다. jQuery.wechat의 구현 원칙은 jQuery.wechat이 성공적으로 활성화되지 않은 경우 모든 작업이 대기열에 추가된다는 것입니다. 일단 활성화되면 해당 작업은 순차적으로 실행되며, 활성화가 실패하면 절대 실행되지 않습니다.
하단 도구 모음 숨기기/표시
$.wechat.hideToolbar(); //하단 툴바 숨기기
$.wechat.showToolbar(); //하단 툴바 표시
QR 코드 스캔 인터페이스 열기
$.wechat.scanQRcode();
이미지 미리보기 도구 열기
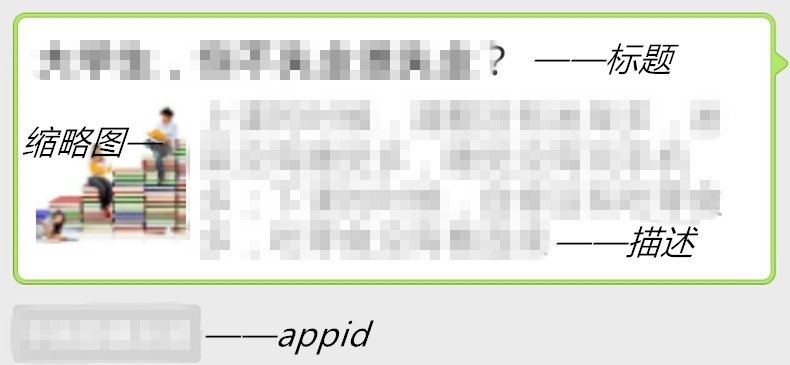
다른 사람의 앱에서 공유한 메시지를 볼 때마다 아름다운 미리보기 이미지, 적절한 제목 및 설명이 함께 제공됩니다. 게다가 메시지 아래에 메시지를 보낸 사람을 나타내는 작은 텍스트 줄이 있습니다. 당신이 공유한 메시지, 제목이 일치하지 않는 파란색 기본 빈 그림, 어떤 논리로 넣었는지 궁금하세요?
다행히 이제 이 문제를 해결해 보겠습니다.
자세한 내용은 다음 스크린샷을 참고해주세요.

이번 공유 형식 변경은 친구에게 보내기, 모멘트에 공유하기, 웨이보에 공유하기, 이메일 보내기 등 4가지 기능에 영향을 미칩니다. 설정 후, 우측 상단의 메뉴 버튼을 눌러 메뉴를 열고, 위에서 언급한 4가지 항목 중 하나를 선택하면 변경 효과를 확인할 수 있습니다
현재 페이지 닫기
jQuery.wechat 메커니즘 비활성화
비활성화 후에는 모든 기능이 자동으로 초기 상태로 재설정됩니다.
이 기능은 단일 페이지 애플리케이션(SPA)에서 일반적으로 사용됩니다