phantomjs_javascript 기술을 사용한 웹 스크래핑 구현 코드
phantomjs는 js를 실행할 수 있는 헤드리스 브라우저이기 때문에 웹 크롤링에 적합한 dom 노드도 실행할 수 있습니다.
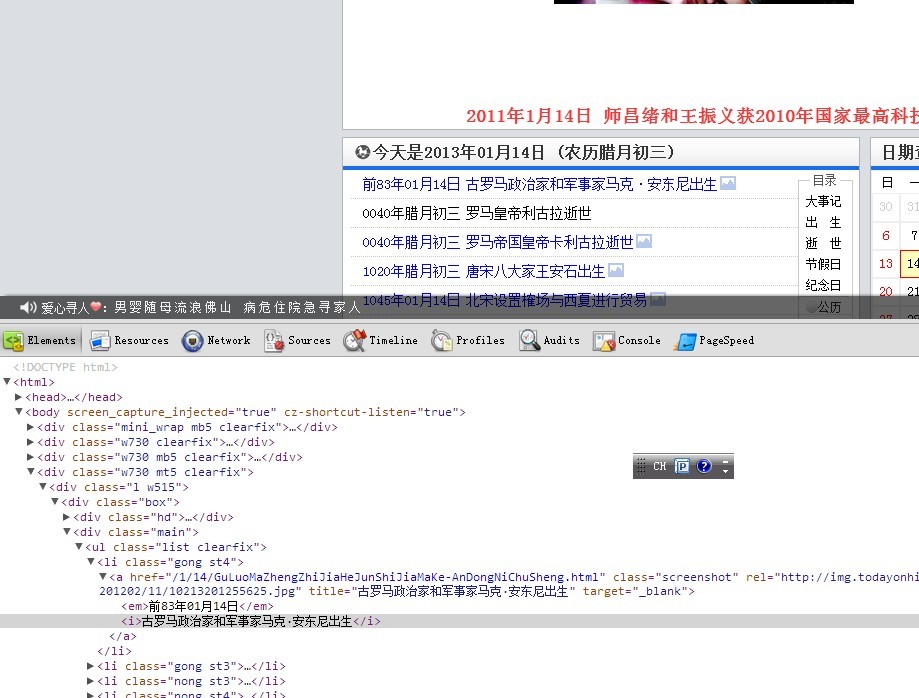
예를 들어 웹페이지의 '오늘의 역사' 콘텐츠를 일괄 크롤링하려고 합니다. 홈페이지

dom 구조를 관찰하면 .list li a의 제목 값만 얻으면 됩니다. 그래서 우리는 고급 선택기를 사용하여 DOM 조각을 만듭니다
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}이후에는 phantomjs에서 js 코드를 실행시키기만 하면 됩니다~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
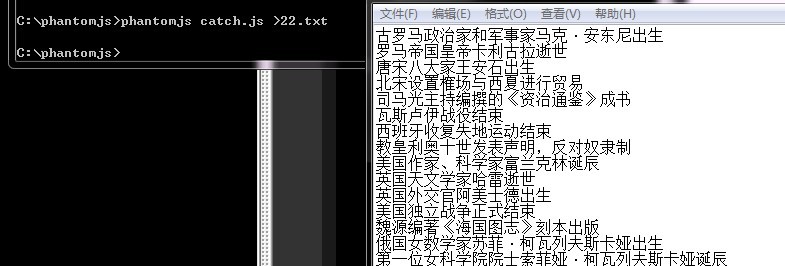
});마지막으로 catch.js로 저장하고 dos에서 실행한 후 내용을 txt 파일로 출력합니다. (phantomjs의 파일 api를 사용해 작성할 수도 있습니다)


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 Scrapy 크롤러에서 Selenium 및 PhantomJS 사용
Jun 22, 2023 pm 06:03 PM
Scrapy 크롤러에서 Selenium 및 PhantomJS 사용
Jun 22, 2023 pm 06:03 PM
Scrapy 크롤러에서 Selenium 및 PhantomJSScrapy 사용 Scrapy는 Python 기반의 뛰어난 웹 크롤러 프레임워크이며 다양한 분야의 데이터 수집 및 처리에 널리 사용되었습니다. 크롤러 구현 시 특정 웹사이트에서 제공하는 콘텐츠를 얻기 위해 브라우저 작업을 시뮬레이션해야 하는 경우가 있습니다. 이 경우 Selenium 및 PhantomJS가 필요합니다. Selenium은 브라우저에서 인간 작업을 시뮬레이션하여 웹 애플리케이션 테스트를 자동화할 수 있습니다.
 PHP에서 인터페이스 없는 테스트를 위해 PhantomJS를 사용하는 방법
Jun 27, 2023 am 09:27 AM
PHP에서 인터페이스 없는 테스트를 위해 PhantomJS를 사용하는 방법
Jun 27, 2023 am 09:27 AM
현대 웹 개발 환경에서 인터페이스 없는 테스트는 사용자 작업을 시뮬레이션하고 UI의 정확성을 확인할 수 있기 때문에 필수적인 단계입니다. PhantomJS는 헤드리스 환경에서 자동화된 테스트를 위한 인기 있는 도구입니다. 이 기사에서는 인터페이스 없는 테스트를 위해 PHP에서 PhantomJS를 사용하는 방법을 소개합니다. 1. PhantomJS 설치 먼저 컴퓨터에 PhantomJS를 설치해야 합니다. 공식 웹사이트에서 다운로드하여 설치할 수 있습니다. Linux에서의 설치 단계는 다음과 같습니다. 다음
 Go 언어의 동시 기능을 사용하여 여러 웹 페이지를 병렬로 크롤링하는 방법은 무엇입니까?
Jul 29, 2023 pm 07:13 PM
Go 언어의 동시 기능을 사용하여 여러 웹 페이지를 병렬로 크롤링하는 방법은 무엇입니까?
Jul 29, 2023 pm 07:13 PM
Go 언어의 동시 기능을 사용하여 여러 웹 페이지를 병렬로 크롤링하는 방법은 무엇입니까? 최신 웹 개발에서는 여러 웹 페이지에서 데이터를 스크랩해야 하는 경우가 많습니다. 일반적인 접근 방식은 네트워크 요청을 하나씩 시작하고 응답을 기다리는 것인데 이는 덜 효율적입니다. Go 언어는 여러 웹 페이지를 병렬로 크롤링하여 효율성을 향상시킬 수 있는 강력한 동시성 기능을 제공합니다. 이 기사에서는 Go 언어의 동시 기능을 사용하여 여러 웹 페이지를 병렬 크롤링하는 방법과 몇 가지 주의 사항을 소개합니다. 먼저 Go 언어에 내장된 go 키워드를 사용하여 동시 작업을 생성해야 합니다. 통과하다
 PHP는 웹 스크래핑과 데이터 스크래핑을 어떻게 수행합니까?
Jun 29, 2023 am 08:42 AM
PHP는 웹 스크래핑과 데이터 스크래핑을 어떻게 수행합니까?
Jun 29, 2023 am 08:42 AM
PHP는 웹사이트 개발, 데이터 처리 등의 분야에서 널리 사용되는 서버측 스크립팅 언어입니다. 그 중 웹 크롤링과 데이터 크롤링은 PHP의 중요한 응용 시나리오 중 하나입니다. 이 기사에서는 PHP를 사용하여 웹 페이지와 데이터를 크롤링하는 방법의 기본 원칙과 일반적인 방법을 소개합니다. 1. 웹 크롤링과 데이터 크롤링의 원리 웹 크롤링과 데이터 크롤링은 프로그램을 통해 자동으로 웹 페이지에 접근하여 필요한 정보를 얻는 것을 말합니다. 기본 원칙은 HTTP 프로토콜을 통해 대상 웹 페이지의 HTML 소스 코드를 얻은 다음 HTML 소스 코드를 구문 분석하는 것입니다.
 Python의 웹 스크래핑 및 데이터 추출 기술
Sep 16, 2023 pm 02:37 PM
Python의 웹 스크래핑 및 데이터 추출 기술
Sep 16, 2023 pm 02:37 PM
Python은 다양한 애플리케이션에 선택되는 프로그래밍 언어가 되었으며, Python의 다양성은 웹 스크래핑 세계까지 확장되었습니다. 라이브러리와 프레임워크로 구성된 풍부한 생태계를 통해 Python은 웹사이트에서 데이터를 추출하고 귀중한 통찰력을 얻을 수 있는 강력한 도구 키트를 제공합니다. 데이터 애호가, 연구원, 업계 전문가 모두 Python의 웹 스크래핑은 온라인에서 사용할 수 있는 방대한 양의 정보를 활용하는 데 유용한 기술이 될 수 있습니다. 이 튜토리얼에서는 웹 스크래핑의 세계를 탐구하고 웹사이트에서 데이터를 추출하는 데 사용할 수 있는 Python의 다양한 기술과 도구를 탐색합니다. 웹 스크래핑의 기본 사항을 알아보고, 해당 관행과 관련된 법적, 윤리적 고려 사항을 이해하고, 데이터 추출의 실제적인 측면을 탐구합니다. 이 기사의 다음 부분에서
 Java에서 PhantomJS를 사용하여 HTML 페이지 스크린샷 기능을 구현하는 방법은 무엇입니까?
Apr 24, 2023 am 11:37 AM
Java에서 PhantomJS를 사용하여 HTML 페이지 스크린샷 기능을 구현하는 방법은 무엇입니까?
Apr 24, 2023 am 11:37 AM
I. 미니 프로그램에서 배경 그림을 생성하고 모멘트에 공유하는 방법은 무엇입니까? 현재로서는 프론트엔드에 대한 좋은 해결책이 없는 것 같습니다. 그래서 백엔드에서만 지원될 수 있습니다. 그러면 어떻게 재생할 수 있습니까? 그림을 생성하는 시나리오는 비교적 간단하고 jdk에서 직접 지원할 수 있습니다. 일반적으로 말해서 너무 복잡한 논리는 없습니다. 이전에 그림 합성 로직을 작성하고 awt를 사용하여 구현했습니다. 합성을 직접 지원할 수도 있지만 더 복잡하다면 백엔드에서 지원하도록 하는 것이 의심할 여지 없이 더 역겹습니다. 또한 github에서 HTML을 렌더링하기 위한 일부 오픈 소스 라이브러리를 검색하기도 했습니다. 자세가 틀리거나 뭔가 별로 만족스러운 결과가 나오지 않네요. 이제 복잡한 템플릿의 경우 어떻게 지원해야 할까요? 이것이 팬텀을 사용한 이 글의 가이드입니다.
 win10을 사용하여 웹 페이지에서 이미지를 일괄 다운로드하는 방법 알아보기
Jan 03, 2024 pm 02:04 PM
win10을 사용하여 웹 페이지에서 이미지를 일괄 다운로드하는 방법 알아보기
Jan 03, 2024 pm 02:04 PM
win10을 사용하여 사진과 비디오를 다운로드할 때, 대량으로 사진을 다운로드해야 하는 사용자에게는 단일 다운로드가 매우 불편합니다. 그렇다면 win10의 웹 페이지에서 사진을 일괄 다운로드하려면 어떻게 해야 합니까? 지금 말씀드리겠습니다. 도움이 되었기를 바랍니다. win10에서 웹페이지의 사진을 일괄 다운로드하는 방법 1. 먼저 컴퓨터에 Thunder를 설치합니다. 2. 컴퓨터를 켜고 내장된 Edge 브라우저를 엽니다. 입력 상자에 검색 키워드를 입력한 다음 Baidu를 클릭합니다. 4. 새 인터페이스에서 오른쪽 상단에 있는 세 개의 작은 점 아이콘을 클릭한 다음 IE를 선택합니다. 5. 점프하는 IE 인터페이스에서 점점 늘어나는 공백을 마우스 오른쪽 버튼으로 클릭하고 선택합니다. 6. Thunder 다운로드 인터페이스에서 상단을 클릭합니다.
 PhantomJs를 사용하여 Java에서 HTML 이미지 출력 기능을 완성하는 방법
May 12, 2023 am 08:55 AM
PhantomJs를 사용하여 Java에서 HTML 이미지 출력 기능을 완성하는 방법
May 12, 2023 am 08:55 AM
I. 미니 프로그램에서 배경 그림을 생성하고 모멘트에 공유하는 방법은 무엇입니까? 현재로서는 프론트엔드에 대한 좋은 해결책이 없는 것 같습니다. 그래서 백엔드에서만 지원될 수 있습니다. 그러면 어떻게 재생할 수 있습니까? 그림을 생성하는 시나리오는 비교적 간단하고 jdk에서 직접 지원할 수 있습니다. 일반적으로 말해서 너무 복잡한 논리는 없습니다. 이전에 그림 합성 로직을 작성하고 awt를 사용하여 구현했습니다. 합성을 직접 지원할 수도 있지만 더 복잡하다면 백엔드에서 지원하도록 하는 것이 의심할 여지 없이 더 역겹습니다. 또한 github에서 HTML을 렌더링하기 위한 일부 오픈 소스 라이브러리를 검색하기도 했습니다. 자세가 틀리거나 뭔가 별로 만족스러운 결과가 나오지 않네요. 이제 복잡한 템플릿의 경우 어떻게 지원해야 할까요? 이것이 팬텀을 사용한 이 글의 가이드입니다.




