다행히 propertychange(IE) 및 oninput 이벤트가 있습니다.
Oninput은 일반적으로 입력 요소에 적용되는 표준 브라우저 이벤트로, 입력 값이 변경될 때 발생하며, 키보드 입력이든 마우스 붙여넣기 변경이든 즉시 모니터링할 수 있습니다.
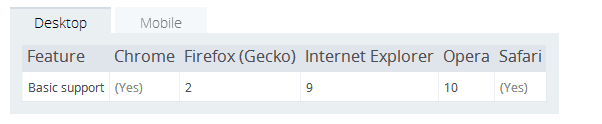
브라우저 호환

IE9 이하는 지원하지 않습니다. 이때 IE 고유의 propertychange 이벤트가 사용됩니다. 이름에서 알 수 있듯이 속성 변경 이벤트로 번역됩니다. 이 이벤트는 입력의 값 속성을 모니터링할 뿐만 아니라 다양한 속성이 변경될 때 발생합니다. 스팬 요소의 스타일 속성과 같은 것입니다. event.propertyName을 사용하여 이벤트 발생 시 변경된 속성 이름에 액세스할 수도 있습니다.