인터넷 access_javascript 기술의 JavaScript 감지를 위한 구현 코드
가장 간단하고 조잡한 방법은 네트워크 리소스, JS 파일 또는 이미지 파일을 로드하는 것입니다.
typeof window.jQuery === "정의되지 않음" // false 또는 true를 반환합니다
jQuery 변수를 사용하여 인터넷에 연결되어 있는지 감지
function doConnectFunction() {
return true;
}
function doNotConnectFunction() {
return false;
}
var i = new Image();
i.onload = doConnectFunction;
i.onerror = doNotConnectFunction;
i.src = 'http://su.bdimg.com/static/superplus/img/logo_white.png?d=' + escape(Date());네트워크 리소스 로딩 문제는 인터넷 감지입니다. LAN 감지라면 어쩔 수 없습니다.
현재로서는 더 나은 솔루션이 필요하므로 navigator.onLine을 사용해야 합니다. 이 속성의 단점은 Chrome 및 Safari 모두 완벽하게 지원하며 IE7 이상을 지원한다는 것입니다. Firefox와 IE6은 브라우저가 "오프라인"일 때만 false를 반환하고 그렇지 않으면 true를 반환합니다. 네트워크 케이블이 끼여도 마찬가지인데 Opera에서는 더 이상 지원하지 않습니다.
따라서 호환성 방법을 추가해야 합니다. http 헤더 요청을 location.hostname 주소로 보내면 코드는 다음과 같습니다.
var xhr = new ( window.ActiveXObject || XMLHttpRequest )( "Microsoft.XMLHTTP" );
var status;
xhr.open( "HEAD", "//" + window.location.hostname + "/?rand=" + Math.floor((1 + Math.random()) * 0x10000), false );
try {
xhr.send();
return ( xhr.status >= 200 && xhr.status < 300 || xhr.status === 304 );
} catch (error) {
return false;
}한 가지 주의할 점은 open 메소드의 세 번째 매개변수는 false로 전달되어야 하며 동기식 요청이어야 한다는 것입니다.
요약: 브라우저가 navigator.onLine을 지원하면 navigator.onLine을 사용하고, 지원하지 않으면 http 헤더 요청을 보냅니다.
원본 기사, 재인쇄 시 표시해 주세요: Front-end Development
에서 재인쇄됨
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
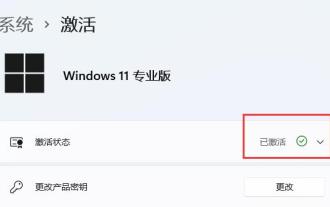
 win11 온라인 자동 활성화 소개
Jan 01, 2024 pm 05:05 PM
win11 온라인 자동 활성화 소개
Jan 01, 2024 pm 05:05 PM
일부 사용자는 win11 시스템을 직접 활성화하고 싶지 않을 수 있으므로 인터넷에 연결될 때 win11이 자동으로 활성화되는지 알고 싶어합니다. 실제로는 인터넷에 연결되어 있는 한 win11이 자동으로 활성화됩니다. 인터넷에 연결되면 win11이 자동으로 활성화됩니까? 답변: 인터넷에 연결되면 Win11이 자동으로 활성화됩니다. 1. win11을 처음 설치하는 경우 전원을 켜고 인터넷에 연결한 후 자동으로 활성화가 완료됩니다. 2. 일부 컴퓨터에는 구입 시 활성화 후 반환할 수 없는 옵션이 있으므로 이때 확인하는 것이 더 번거롭습니다. 3. 이때 부팅 시 컴퓨터 단축키를 이용하여 BIOS 설정에 진입하여 컴퓨터가 정상인지 확인해야 합니다. 4. 또한 win10에서 win11 시스템을 업그레이드하면 업그레이드 설치 중에 자동으로 활성화됩니다. 실제로는 자동으로 활성화됩니다.
 Win11 브라우저가 인터넷에 접속할 수 없는 문제를 해결하는 방법
Jan 12, 2024 pm 09:48 PM
Win11 브라우저가 인터넷에 접속할 수 없는 문제를 해결하는 방법
Jan 12, 2024 pm 09:48 PM
브라우저는 웹을 검색할 때 매우 중요한 도구입니다. 그러나 win11 시스템을 업데이트한 후 일부 친구는 브라우저가 인터넷에 연결할 수 없다는 것을 발견했습니다. 이는 아마도 브라우저가 기본 설정을 변경했기 때문일 것입니다. . 해결되었습니다. 함께 살펴보겠습니다. win11 브라우저가 인터넷에 연결할 수 없는 경우 수행할 작업: 1. 먼저 작업 표시줄의 시작 메뉴를 클릭하여 엽니다. 2. 그런 다음 위의 검색 상자에서 "인터넷 옵션"을 검색하여 엽니다. 3. 연 후 위의 "연결"을 클릭합니다. 4. 연결 탭에서 "LAN 설정"을 찾습니다. 5. 마지막으로 "LAN에 사용" 프록시 서버"를 선택 취소합니다. 그리고 아래의 "확인"을 클릭하세요.
 Win7 네트워크 프롬프트 오류 코드 10107 복구할 작업 내용
Mar 26, 2024 pm 06:06 PM
Win7 네트워크 프롬프트 오류 코드 10107 복구할 작업 내용
Mar 26, 2024 pm 06:06 PM
1. win+r을 눌러 실행 창으로 들어가서 그림과 같이 cmd를 입력합니다. 2. 그림과 같이 dos 창에서 SFC/SCANNOW를 입력하고 Enter를 눌러 검색합니다. 3. 그런 다음 창에 오류 코드 10107이 표시되고 그림과 같이 NETSHWINSOCKRESET을 입력합니다. 4. 그런 다음 컴퓨터를 다시 시작하면 부팅 후 360에 메시지가 표시됩니다. 허용을 선택합니다.
 네트워크 활성화를 우회하는 방법 - Win11
Feb 18, 2024 am 11:38 AM
네트워크 활성화를 우회하는 방법 - Win11
Feb 18, 2024 am 11:38 AM
Win11에서 인터넷 활성화를 건너뛰는 방법 지속적인 운영 체제 업그레이드로 인해 Windows 11은 많은 Windows 운영 체제 사용자가 선호하는 대상이 되었습니다. 이전 버전에 비해 Win11은 더 부드러운 사용자 경험과 더 많은 새로운 기능을 제공합니다. 그러나 일부 사용자는 Win11을 설치한 후 네트워크 활성화 문제가 발생할 수 있습니다. 그렇다면 온라인 활성화를 건너뛰고 Win11이 정상적으로 작동하도록 하는 방법은 무엇입니까? 우선, Windows 11의 온라인 정품 인증이 M이라는 점을 분명히 해야 합니다.
 Win10 안전 모드에서는 인터넷에 연결할 수 없고 튜토리얼에 로그인할 수 없습니다.
Jan 07, 2024 am 09:33 AM
Win10 안전 모드에서는 인터넷에 연결할 수 없고 튜토리얼에 로그인할 수 없습니다.
Jan 07, 2024 am 09:33 AM
많은 사용자가 컴퓨터에 문제가 있을 때 안전 모드로 들어가야 합니다. 많은 친구들이 안전 모드에서 인터넷에 연결할 수 없는 문제에 직면했습니다. 이제 이 어려운 문제를 해결해 봅시다. Win10 안전 모드에서는 인터넷에 연결할 수 없습니다. 1. "시작"을 클릭하고 "설정"을 찾습니다. 2. "업데이트 및 보안"을 클릭하세요. 3. 왼쪽의 "복구"를 클릭하고 "지금 다시 시작"을 선택합니다. 4. 안전 작업에 들어간 후 "문제 해결"을 클릭하십시오. 5. "고급 옵션"을 선택하십시오. 6. "시동 복구"를 클릭하십시오. 7. "다시 시작" 버튼을 클릭하십시오. 8. 다섯 번째 항목인 "네트워킹으로 안전 모드 활성화"를 선택하십시오. 9. 인터넷에 연결하여 안전 모드로 들어갈 수 있습니다.
 ChatGPT는 다음 주에 Plus 사용자에게 제공되는 네트워킹 및 플러그인 기능을 출시합니다.
May 19, 2023 pm 10:22 PM
ChatGPT는 다음 주에 Plus 사용자에게 제공되는 네트워킹 및 플러그인 기능을 출시합니다.
May 19, 2023 pm 10:22 PM
5월 14일 뉴스에 따르면 OpenAI는 다음 주 모든 ChatGPTPlus 사용자에게 네트워킹 및 플러그인 기능을 출시할 것이라고 발표했습니다. OpenAI CEO 샘 알트만(Sam Altman)은 이 트윗을 리트윗하며 "좋아하길 바란다"고 말했다. 이번 업데이트는 ChatGPT의 마지막 봉인이 완전히 해제되었음을 의미하며, ChatGPT는 최신 정보와 정보를 활용하여 사용자에게 서비스를 제공하게 됩니다. IT House는 OpenAI의 공식 블로그를 통해 네트워킹 기능 외에도 곧 출시될 플러그인이 ChatGPT의 기능을 크게 향상시켰다는 사실을 알게 되었습니다. 대략적으로 말하면, 현재 온라인에 있는 ChatGPT 플러그인의 유형은 일정 도우미, 코드 해석기, 새 웹사이트 생성, 텍스트-오디오 변환 및 쇼핑 가격 비교를 포함합니다.
 Google Bard의 주요 업그레이드는 ChatGPT를 능가합니다. ChatGPT는 이 10가지 기능을 수행할 수 없습니다.
May 16, 2023 pm 07:49 PM
Google Bard의 주요 업그레이드는 ChatGPT를 능가합니다. ChatGPT는 이 10가지 기능을 수행할 수 없습니다.
May 16, 2023 pm 07:49 PM
Xi Xiaoyao Technology Talks 원본 작성자 | IQ가 완전히 떨어졌으며 ZenMoore Google은 최근 OpenAI의 ChatGPT에 대한 고소를 시작하고 대형 모델을 따라잡고 있습니다. 얼마 전 Google Family Bucket과 Bard의 연계에 대해 살펴봤습니다. 지난 주 Bard가 또 다른 업데이트 발표를 했고, 며칠 전 Google I/O 컨퍼런스에서 PaLM2, Bard 등의 신제품이 발표되었습니다. 표시됩니다. 이번 업그레이드는 확실히 더 큰 진전을 이루었습니다. 대기자 명단이 취소되었으며, 영어 외에 일본어, 한국어도 추가되었습니다. 현재 180개 이상의 국가 및 지역에서 직접 접속할 수 있으며, 외형 전환도 가능합니다. 심천이 배경으로 출시되었습니다. 또한 ChatGPT(비 플러스 버전)를 뒤처지게 만드는 몇 가지 새로운 기능이 출시되었습니다.
 WIN10 시스템이 인터넷에 연결할 수 없는 문제를 해결하는 방법
Mar 27, 2024 pm 08:06 PM
WIN10 시스템이 인터넷에 연결할 수 없는 문제를 해결하는 방법
Mar 27, 2024 pm 08:06 PM
1. 단축키 조합 [win+r]을 통해 컴퓨터의 실행 기능을 연 후 [cmd]를 입력하고 확인을 클릭하세요. 2. 열린 컴퓨터 명령 인터페이스에 [netshwinsockreset]을 입력하고 키보드의 Enter 키를 클릭합니다. 3. 로딩이 성공할 때까지 기다린 후 컴퓨터를 다시 시작하고 컴퓨터 오른쪽 하단의 네트워크 아이콘을 클릭한 후 네트워크 공유 센터를 열고 왼쪽의 [어댑터 설정 변경] 옵션을 찾아 클릭하여 들어갑니다. 4. 현재 사용 중인 네트워크 연결을 찾아 마우스 오른쪽 버튼을 클릭한 후 창을 열고 [속성]을 선택한 후 클릭하여 들어갑니다. 5. 열리는 창에서 [인터넷 버전 프로토콜 4] 옵션을 찾아 [설치]를 클릭하세요. 6. 마지막으로 나타나는 네트워크 기능에서 프로토콜을 선택하여 추가하고 추가가 완료되면




