tbody의 innerHTML은 IE6~IE9에서 값을 할당할 수 없습니다.
JS 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IE6-IE9中tbody的innerHTML不能复制bug</title>
</head>
<body style="height:3000px">
<table>
<tbody>
<tr><td>aaa</td></tr>
</tbody>
</table>
<p>
<button id="btn1">GET</button><button id="btn2">SET</button>
</p>
<script>
var tbody = document.getElementsByTagName('tbody')[0]
function setTbody() {
tbody.innerHTML = '<tr><td>bbb</td></tr>'
}
function getTbody() {
alert(tbody.innerHTML)
}
btn1.onclick = function() {
getTbody()
}
btn2.onclick = function() {
setTbody()
}
</script>
</body>
</html>두 개의 버튼, 첫 번째 버튼은 tbody의 innerHTML을 가져오고 두 번째 버튼은 tbody의 innerHTML을 설정합니다.
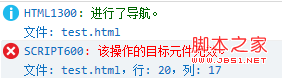
모든 브라우저는 tr 문자열을 얻을 때 팝업으로 뜨는데, IE6-9에서는 설정할 때 이를 지원하지 않고 그림과 같이 오류가 보고됩니다

기능 판단을 사용하여 브라우저가 tbody의 innerHTML 설정을 지원하는지 확인할 수 있습니다
var isupportTbodyInnerHTML = function () {
var table = document.createElement('table')
var tbody = document.createElement('tbody')
table.appendChild(tbody)
var boo = true
try{
tbody.innerHTML = '<tr></tr>'
} catch(e) {
boo = false
}
return boo
}()
alert(isupportTbodyInnerHTML)현재 이 블로그를 탐색하고 있는 브라우저가 이를 지원하는지 확인하려면 클릭하세요
나를 클릭하세요
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏览器支持tbody的innerHTML赋值') } else { alert('你的浏览器是IE6-9内核,不支持tbody的innerHTML赋值') } } // ]]></script>IE6-IE9에서 tbody의 innerHTML을 설정하려면 다음 대체 방법을 사용할 수 있습니다
JS 코드
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
while(tbody.firstChild) {
tbody.removeChild(tbody.firstChild)
}
tbody.appendChild(div.firstChild.firstChild)
}div를 사용하여 테이블을 포함하고 tbody의 모든 요소를 삭제한 다음 마지막으로 div의 첫 번째 요소 중 첫 번째 요소를 tbody에 추가합니다. 즉, div>table>tr입니다.
물론 교체를 위해 replacementChild 메소드를 직접 사용하는 보다 간소화된 버전이 있습니다
JS 코드
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody)
}