JQuery 소스 코드_javascript 기술에서 JavaScript 함수의 적용 방법 및 호출 방법을 분석합니다.
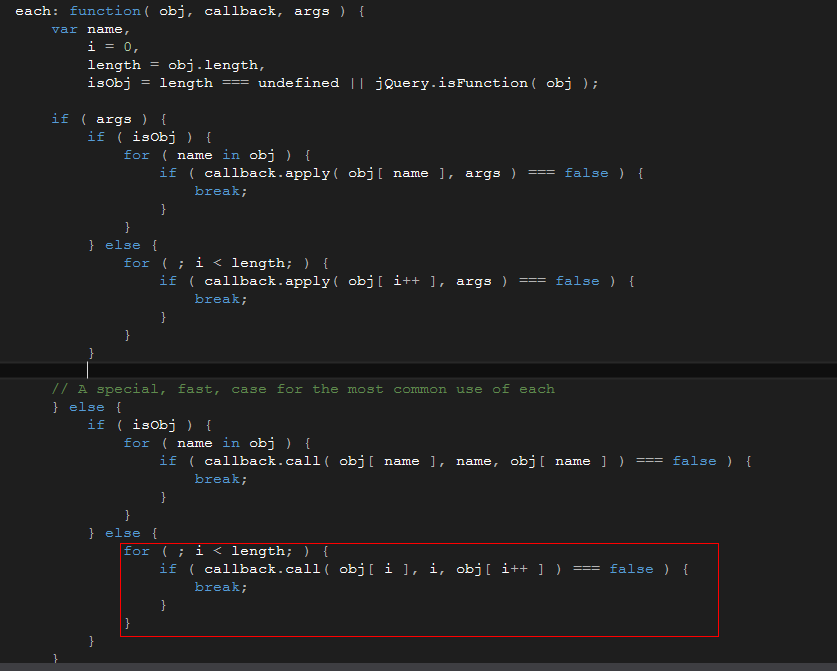
May 16, 2016 pm 04:35 PM최근 jQuery의 $.each 메서드를 사용하면서 갑자기 $.each($('div'),function(index,entity){}); 이는 필요하지 않으며 현재 탐색의 첨자와 인스턴스를 알려줄 수 있습니다. 그래서 jQuery 소스 코드를 살펴보고 다음을 발견했습니다.

디버깅할 때 빨간색으로 표시된 코드를 사용한 후 callback.call 함수를 사용했기 때문에 비교적 자세한 설명이 있는 "JS 고급 프로그래밍"을 참고했습니다.
우선, function은 Function 객체에 대한 포인터이고, 함수 이름은 함수에 대한 포인터입니다. 그런 다음 함수 본문 내에 this 키워드인 범위가 있습니다.
이 키워드는 함수가 실행되는 범위를 나타냅니다. 예:
<script type="text/javascript">
함수 funcA() {
알림(이것);
Alert("함수 A");
}
위 코드의 funcA 함수는 전역 환경에 정의되어 있으므로 함수 본문의 이 함수는 window 개체입니다.
이제 전화 설명 및 신청 차례입니다. 호출 함수를 예로 들면, 호출의 첫 번째 매개변수는 함수의 범위를 변경하는 것입니다. 후속 매개변수는 함수에 전달되는 필수 매개변수이며 예를 들어
<script type="text/javascript">
var testO = { 이름: "백합" };
함수 funcA(a,b) {
알림(이것);
Alert("함수 A");
}
함수 funcB(a, b) {
funcA.call(testO, a, b);
}
funcB(1,2); //testO가 됩니다
funcB 함수 정의에서 funcA의 호출 함수를 호출했는데, 이때 funcA에서 이것을 가리키는 방식을 변경했습니다. 원래는 window를 가리켰지만 이제는 호출의 첫 번째 매개변수인 testO 객체를 가리킵니다. . 그리고 call을 호출할 때 funcA 함수에는 두 개의 매개변수가 있으므로 funcA가 매개변수를 전달하도록 하려면 매개변수, 즉 다음 두 매개변수 a와 b를 하나씩 지적해야 합니다. 그렇지 않으면 첫 번째 매개변수만 전달할 수 있습니다.
즉: funcA.call(testO); 또는 그냥 a를 전달합니다. 즉: funcA.call(testO,a);
apply와 call의 유일한 차이점은 Apply의 두 번째 매개변수가 배열 형태일 수 있으며 매개변수를 하나씩 지적할 필요가 없다는 것입니다. funcA.apply(testO,[a,b ])
call 및 Apply의 기본 사용법을 소개한 후, 기능이 작동하는 범위를 확장하는 두 형제의 실제 사용법에 대해 이야기할 차례입니다.
<script type="text/javascript">
window.color = "투명";
var testObj = { color: "red" };
함수 testFuc() {
경고(this.color);
}
$(함수 () {
1.testFuc(); //"투명" 팝업
2.testFuc(this); //"정의되지 않음" 팝업
3.testFuc.call(this.parent); //"투명" 팝업
4.testFuc.call(window); //"투명" 팝업
5.testFuc.call(testObj); //"빨간색" 팝업
});
위 코드는 호출 기능을 보여줍니다. 첫 번째 함수 호출에서 이는 창을 가리키므로 창의 색상 속성이 나타납니다.
어떤 친구들은 두 번째 함수도 투명하게 나타날 것이라고 생각할 수도 있지만 먼저 우리 함수가 $(function(){});에서 실행되고 있는지 확인하세요. 이 jQuery 함수는 jQuery를 아는 친구들에게 매우 명확합니다.
$(function(){});에서 이 범위는 문서를 가리킨 다음 testFunc를 호출하여 문서의 색상을 표시합니다. 이는 물론 정의되지 않습니다.
세 번째 함수는 testFunc의 this를 문서의 상위 창으로 지정합니다. 물론 창의 색상을 표시하는 데에는 문제가 없습니다.
네 번째 함수는 더 간단하며 창을 전달합니다
다섯 번째 함수는 testFunc의 this를 testObj로 지정하고 빨간색이 나타납니다.
이쯤 되면 다들 사용법에 대한 이해가 있어야 하는데, 어떻게 이해하고 사용하는지는 각자의 루틴에 따라 다릅니다.
이렇게 이해하면 이 사용법은 C#이나 Java의 일반적인 메소드라고 볼 수 있습니다. 예를 들어 C# 메서드의 정의는
공개 무효 테스트<T>(T a, T b) { }
이러한 방식으로 방법을 확장하고 일반적인 목적을 달성할 수 있습니다.
위 내용은 제 개인적인 견해와 의견입니다. 잘못된 점이 있으면 지적해 주시고 함께 배워주세요.

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7303
7303
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 JavaScript 함수의 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 팁
Nov 18, 2023 am 10:06 AM
JavaScript 함수의 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 팁
Nov 18, 2023 am 10:06 AM
JavaScript 함수의 비동기 프로그래밍: 복잡한 작업 처리를 위한 필수 팁
 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
 JavaScript 기능을 사용하여 이미지 캐러셀 및 슬라이드쇼 효과 구현
Nov 04, 2023 am 08:59 AM
JavaScript 기능을 사용하여 이미지 캐러셀 및 슬라이드쇼 효과 구현
Nov 04, 2023 am 08:59 AM
JavaScript 기능을 사용하여 이미지 캐러셀 및 슬라이드쇼 효과 구현
 JavaScript 기능을 사용하여 사용자 로그인 및 권한 확인 구현
Nov 04, 2023 am 10:10 AM
JavaScript 기능을 사용하여 사용자 로그인 및 권한 확인 구현
Nov 04, 2023 am 10:10 AM
JavaScript 기능을 사용하여 사용자 로그인 및 권한 확인 구현
 JavaScript 기능을 사용하여 사용자 상호 작용 및 동적 효과 달성
Nov 03, 2023 pm 07:02 PM
JavaScript 기능을 사용하여 사용자 상호 작용 및 동적 효과 달성
Nov 03, 2023 pm 07:02 PM
JavaScript 기능을 사용하여 사용자 상호 작용 및 동적 효과 달성
 JavaScript 함수를 사용하여 데이터 시각화를 동적으로 업데이트
Nov 03, 2023 pm 04:56 PM
JavaScript 함수를 사용하여 데이터 시각화를 동적으로 업데이트
Nov 03, 2023 pm 04:56 PM
JavaScript 함수를 사용하여 데이터 시각화를 동적으로 업데이트








