使用七牛云存储图片的方法:首先去七牛云官网注册一个账号;然后进行身份认证,点击对象存储,新建存储空间;最后定义一个七牛云上传的工具类,这样就可以存储图片了。

怎么使用七牛云存储图片?
注册七牛云账号
首先先去七牛云官方注册一个账号——>七牛云官方,注册完毕之后,点击个人资源

个人中心
然后进行身份认证,这里都不细说这个身份认证了(这个应该都会,拍身份证上传,1-2天认证完成)。
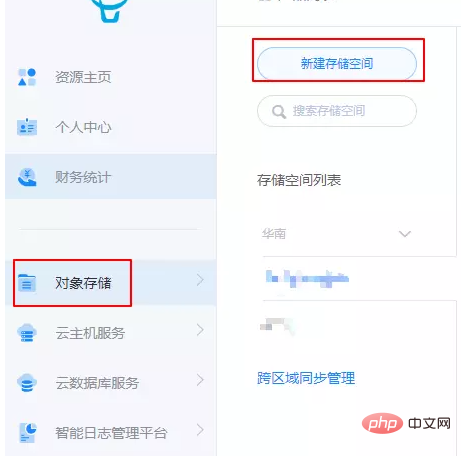
当身份认证完成之后,再点击对象存储,然后新建存储空间

存储空间
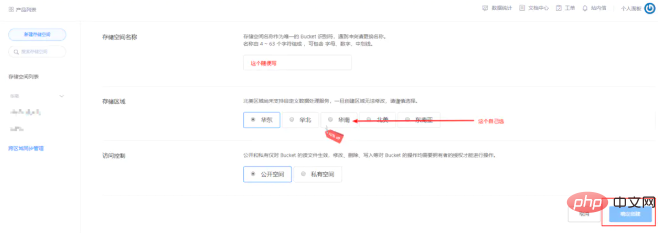
然后会进入一个界面,让你输入空间名称还有存储区域,以及访问控制,空间名称自己写记得就行,存储区域就根据自己想要的区域来(我是南方人我就选华南了,没其他原因,就想任性一下),访问控制如果没有必要的话就选择公开空间(个人情况而定)。图片如下:

新建存储空间
以上的要求都做好了,那么就可以开始使用七牛云存东西了,在这里拿Java来存储图片,首先要在Maven中引入以下的库
<!--七牛服务器-->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.2.11</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.3.1</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.6.2</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>happy-dns-java</artifactId>
<version>0.1.4</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.3.1</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.6.2</version>
<scope>compile</scope>
</dependency>
<!-- 请求头参数分析包 -->
<dependency>
<groupId>eu.bitwalker</groupId>
<artifactId>UserAgentUtils</artifactId>
<version>1.20</version>
</dependency>
<!--七牛云上传图片服务-->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>sdk</artifactId>
<version>6.1.0</version>
</dependency>然后再定义一个工具类,来存放七牛云的AK和SK等信息
/**
* 类作用描述:命名类
* 创建时间:2018/12/1 17:54
* 构造方法参数:
* 修改时间:2018/12/1 17:54
* 创建者:ZENG
* 类全限定名称:com.hyxiaojingyu.common.VariableName
**/
public class VariableName {
// 七牛AK
public static final String accessKey = "XXXXXXXXXXXXXXXXXXXXXXXX";
// 七牛SK
public static final String secretKey = "XXXXXXXXXXXXXXXXXXXXXXXXX";
// 七牛存储空间名
public static final String bucket = "XXXX";
// 七牛默认域名
public static final String domain = "http:/*******************";
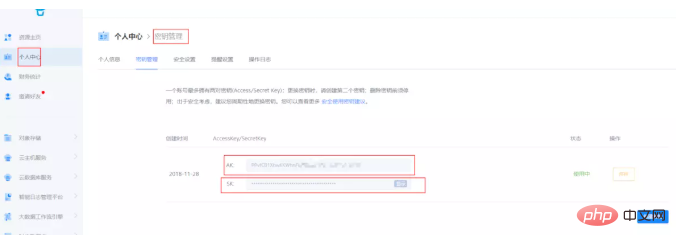
}4.1 ak和sk都可以在个人中心——>密钥管理 拿到的,bucket实际上就是你的存储空间的名称,而七牛默认域名就是,如图所示:

密钥管理

bucket

七牛云默认域名
再定义一个七牛云上传的工具类
/**
* 类作用描述:上传图片到服务器
* 创建时间:2018/12/1 17:54
* 构造方法参数:
* 修改时间:2018/12/1 17:54
* 创建者:ZENG
* 类全限定名称:com.hyxiaojingyu.common.QiniuUpload
**/
public class QiniuUpload {
//设置好账号的ACCESS_KEY和SECRET_KEY
private static String ACCESS_KEY = VariableName.accessKey; //这两个登录七牛 账号里面可以找到
private static String SECRET_KEY = VariableName.secretKey;
//要上传的空间
private static String bucketname = VariableName.bucket; //对应要上传到七牛上 你的那个路径(自己建文件夹 注意设置公开)
//密钥配置
private static Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
private static Configuration cfg = new Configuration(Zone.huanan());
//创建上传对象
private static UploadManager uploadManager = new UploadManager(cfg);
//简单上传,使用默认策略,只需要设置上传的空间名就可以了
public static String getUpToken(){
return auth.uploadToken(bucketname);
}
public static String UploadPic(String FilePath,String FileName){
Configuration cfg = new Configuration(Zone.huanan());
UploadManager uploadManager = new UploadManager(cfg);
String accessKey = VariableName.accessKey; //AccessKey的值
String secretKey = VariableName.secretKey; //SecretKey的值
String bucket = VariableName.bucket; //存储空间名
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(FilePath, FileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
return VariableName.domain+FileName;
}catch (QiniuException ex){
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
return null;
}
public static String updateFile(MultipartFile file, String filename) throws Exception {
//默认不指定key的情况下,以文件内容的hash值作为文件名
try {
InputStream inputStream=file.getInputStream();
ByteArrayOutputStream swapStream = new ByteArrayOutputStream();
byte[] buff = new byte[600]; //buff用于存放循环读取的临时数据
int rc = 0;
while ((rc = inputStream.read(buff, 0, 100)) > 0) {
swapStream.write(buff, 0, rc);
}
byte[] uploadBytes = swapStream.toByteArray();
try {
Response response = uploadManager.put(uploadBytes,filename,getUpToken());
//解析上传成功的结果
DefaultPutRet putRet;
putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
return VariableName.domain+putRet.key;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
}
}
} catch (UnsupportedEncodingException ex) {
}
return null;
}
}UploadPic(String FilePath,String FileName),这个方法是根据图片的绝对路径来保存的,第一个参数就是图片的绝对路径,第二个参数就是保存在七牛云空间的图片名称。
updateFile(MultipartFile file, String filename),这个方法就是根据Spring MVC式的MultipartFile类型的图片进行上传的,第二个参数就是保存在七牛云空间的图片名称。
完成以上步骤,就可以实现图片上传了,这两个方法的返回值图片的地址,可以直接复制到浏览器预览的。
只要工具类上面的信息都是正确无误的,上传图片是非常方便的,而且免费的空间比较大,推荐使用。