JavaScript 범위 재검토_기본 지식
황금률 1:
JS에는 블록 수준 범위가 없습니다(자신만의 클로저나 다른 메서드로 구현할 수 있음). 함수 외부의 변수는 함수 내부에서 찾을 수 있지만 함수 내부의 변수는 찾을 수 없습니다. 함수 외부에서 찾을 수 있습니다.
첫 번째 시도:

이게 왜요? ?
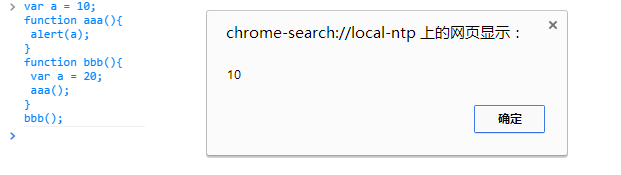
var a = 10;
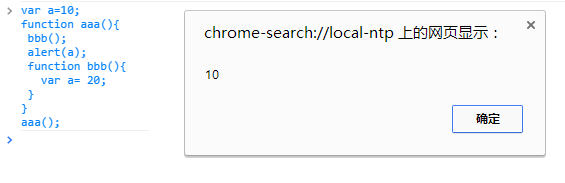
function aaa(){//step-4
alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定义了函数没啥用,调用才是真格的所以这里是step-1
bbb();//step-1실제로 실수하기 쉽다는 것은 누구나 알고 있는 사실입니다.
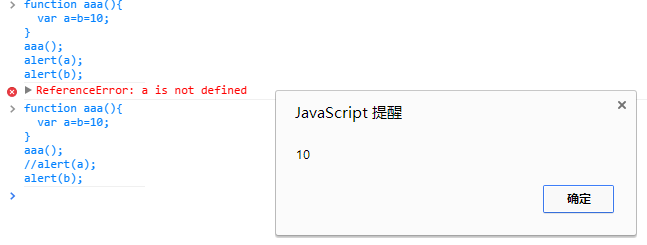
두 번째 시도:

이게 왜요? b를 a에 대입할 때 b가 정의되지 않았기 때문에 a는 정의되지 않고 b는 10입니다.
황금률 2:
변수 검색은 근접성 원칙을 기반으로 합니다. var로 정의된 변수를 찾습니다. 변수가 근처에 없으면 외부 레이어를 검색합니다.
보기:

이게 왜요? 여기에는 두 가지 이유가 있는데, 하나는 사전 분석이고, 다른 하나는 주변 검색입니다.
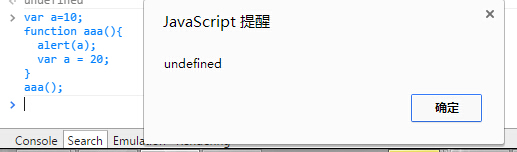
var a=10;
function aaa(){
alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了
var a = 20;
/*预解析
var a
alert(a);
var a = 20;*/
}
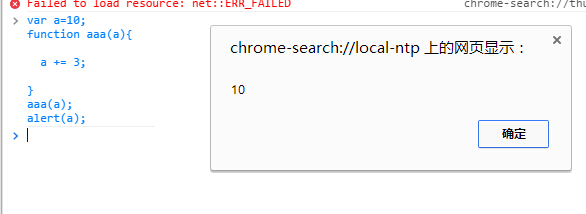
aaa();주의:

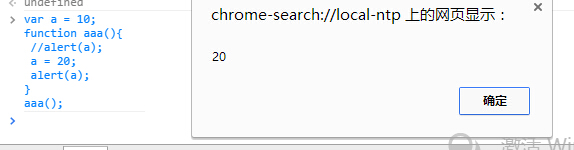
그럼 두 번째 점을 확인시켜주는 점입니다. 근접성 원칙이지만 var로 선언한 변수는 근처에서 발견됩니다. 이는 var 없이 선언된 변수가 전역 변수이고 여기서는 a의 값만 수정되기 때문입니다. 그래서 위의 내용은 var의 a가 함수에서 발견되지 않아서 밖에 나가서 찾아보자마자 발견해서 a가 10으로 경고를 받았는데, a 이후에 나온 것은 사실입니다. =20, a는 20입니다. 아직 알림이 실행되지 않았을 뿐입니다~~
어디보자~

다음 예에서는 js의 기능 범위를 추가로 확인합니다.

alert(a) 시점에는 bbb 함수의 a가 실제로 20인데, 이때는 문장 경고(a)에 국한되어 있어 전혀 찾을 수 없기 때문입니다. bbb 함수에서 a를 발견해서 aaa 함수에서 a를 찾지 못해서 밖을 찾아 10을 찾았습니다.
황금률 3:
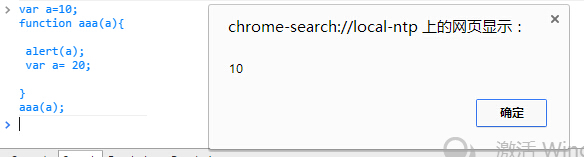
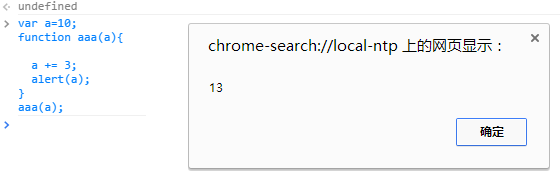
매개변수 이름이 지역 변수와 같은 경우 우선순위는 동일합니다.
예:

또한: 매개변수를 전달할 때 기본 유형은 값으로 전달되고 참조 유형은 참조로 전달됩니다. (단, 재배치 이후에는 그렇지 않습니다.)
var a = 5; var b = a; b +=3; alert(a);//5 var a = [1,2,3]; var b=a; b.push(4); alert(a);//[1,2,3,4];
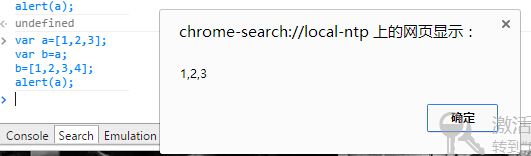
위 코드에는 문제가 없지만, 다음 코드는 다릅니다.

b가 다시 할당되어 더 이상 a를 가리키지 않기 때문입니다.
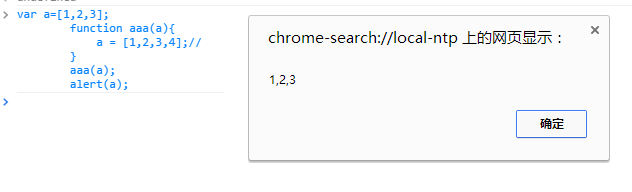
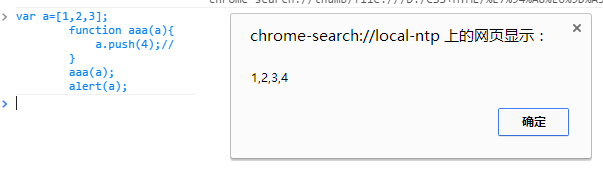
또한 매개변수와 변수의 범위는 유사합니다.

이 두 가지를 비교해보세요:

위 매개변수는 기본형으로 값만 전달됩니다. 아래는 참조형입니다. (재할당도 포함)



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.




