최종 결과는 이렇습니다. 귀엽지 않나요...

PS: HTML과 CSS에 대한 어느 정도 이해가 있으면 좋겠지만, 초보자라도 상관없습니다. “다바이”를 만나보세요!
1. 준비
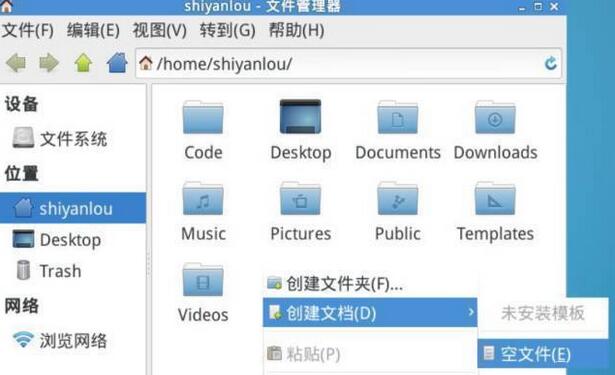
/home/shiyanlou/ 디렉토리로 이동하여 새 빈 문서를 만듭니다.

Baymax.html이라는 이름(다른 이름도 허용되지만 접미사는 .html이어야 함):
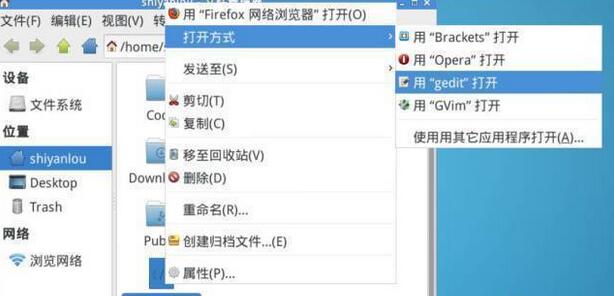
gedit로 열고 코드 편집 준비:

2. HTML 작성
다음 코드를 입력하세요:
XML/HTML 코드클립보드에 콘텐츠 복사
- >
-
<html>
-
<헤드><메타 문자 집합="utf-8"><제목>베이맥스제목>머리>
-
<몸>
-
-
<div id="baymax" >
-
-
-
<div id="head" >
-
<div id="eye" >div>
-
<div id="eye2" >div>
-
<div id="입" >div>
-
div>
-
-
-
<div id="torso" >
-
<div id="하트" >div>
-
div>
-
-
-
<div id="배" >
-
<div id="표지" >div>
-
div>
-
-
-
<div id="left- 팔">
-
<div id="l- bigfinger">div>
-
<div id="l- smallfinger">div>
-
div>
-
-
-
<div id="right- 팔">
-
<div id="r- bigfinger">div>
-
<div id="r- smallfinger">div>
-
div>
-
-
-
<div id="left- 다리">div>
-
-
-
<div id="right- 다리">div>
-
-
div>
-
몸>
-
<html>
-
3. CSS 스타일 추가
HTML을 사용하여 "Dabai"의 각 요소를 정의했다면 이제는 CSS를 사용하여 스타일 모양을 그려야 합니다.
'다바이'는 흰색이므로 쉽게 식별할 수 있도록 배경을 어두운 색으로 설정했습니다.
그럼 먼저 머리 부분:
还没有手指头呢:
CSS 코드复复内容到剪贴板
- #l-bigfinger,
- #r-bigfinger{
-
높이: 50px;
-
너비: 20px;
-
테두리-반경: 50%;
-
배경: #fff;
-
직위: 친척;
-
상단: 250px;
-
왼쪽: 50px;
- 변환: 회전(-50도);
- }
-
- #r-bigfinger{
-
왼쪽: 50px;
- 변형: 회전(50도);
- }
-
- #l-smallfinger,
- #r-smallfinger{
-
높이: 35px;
-
너비: 15px;
-
테두리-반경: 50%;
-
배경: #fff;
-
직위: 친척;
-
상단: 195px;
-
왼쪽: 66px;
- 변환: 회전(-40도);
- }
-
- #r-smallfinger{
-
배경: #fff;
- 변환: 회전(40도);
-
상단: 195px;
-
왼쪽: 37px;
- }
-
유의미:

迫不及待要给「大白」加上腿了吧:
CSS 코드复复内容到剪贴板
- #왼쪽-다리,
-
#오른쪽-다리{
-
높이: 170px;
-
너비: 90px;
-
테두리-반경: 40% 30% 10px 45%;
-
배경: #fff;
-
직위: 친척;
-
상단: -640px;
-
왼쪽: -45px;
- 변형: 회전(-1deg);
-
z-색인: -2;
-
여백: 0 자동;
- }
-
-
#오른쪽-다리{
-
배경: #fff;
-
테두리-반경:30% 40% 45% 10px;
-
여백: 0 자동;
-
상단: -810px;
-
왼쪽: 50px;
- 변환: 회전(1도);
- }
-
duang~ duang~ duang~ 特技完成!






 클립보드에 콘텐츠 복사
클립보드에 콘텐츠 복사