저는 프론트엔드 초보자로서 며칠 동안 프론트엔드를 만지작거리고 있었습니다. . 오늘 나는 갑자기 내가 믿었던 것에 문제가 있다는 것을 깨달았습니다. . 예를 들어, 나는 css 디렉토리 style.css 아래에 CSS 스타일 문서를 작성했습니다. 현재는 한 문장만 있습니다:
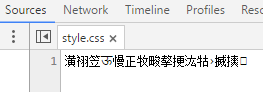
브라우저를 새로고침하세요. . 와, 카오. 응답하지 않았고 작동하지 않았습니다. . 문제가 없는지 확인하기 위해 이 경로를 여러 번 확인한 후 크롬의 F12 디버거를 열었습니다. 브라우저가 CSS 파일을 로드했는지 확인한 후 파일을 열고 다음을 확인했습니다.

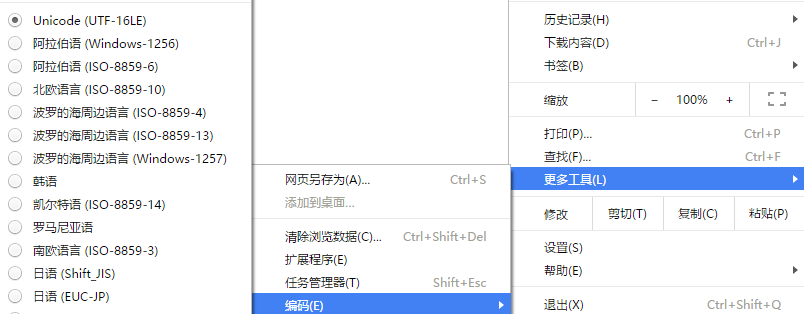
은 실제로 왜곡되었습니다. . 인코딩이나 형식에 문제가 있는 것 같은데 알 수 없습니다. . 프런트엔드 파트너와 상담한 후 웹페이지의 현재 인코딩을 확인했습니다.

은 UTF-16LE 인코딩을 표시합니다. .
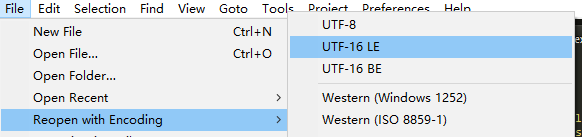
나중에 시도해 보고 sublime 편집기를 사용하여 로컬 CSS 파일 인코딩 형식을 다음 utf-16LE로 수정했습니다.

CSS 코드를 다시 작성했습니다. 저장하고 실행하세요. . 물론이죠, 그게 다입니다. .
하지만 내 HTML은 utf-8로 지정되어 있고 CSS는 utf-16으로 지정되어 있어서 매우 마음에 들지 않습니다. . 그래서 다시 해결책을 물었습니다. 해결이 가능하고 간단합니다. .
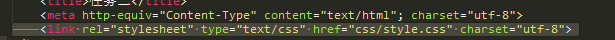
CSS를 utf-8로 변경하고 내부 코드를 편집하세요. 이 CSS를 HTML로 도입할 때 인코딩 형식을 선언하세요.

링크 태그에 charset="utf-8" 속성을 추가하기만 하면 됩니다. . . 정말 간단합니다. . .
HTML 외부 참조 CSS 파일이 적용되지 않는 이유에 대한 분석 및 해결 방법에 대해 여기에서 편집자가 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다!