dns-prefetch란 무엇입니까? 프런트엔드 최적화: DNS 사전 구문 분석으로 페이지 속도 향상_HTML/Xhtml_웹 페이지 제작
DNS 프리패치란
DNS는 도메인 이름을 IP로 매핑하는 기능을 구현합니다. 도메인 이름을 통해 사이트에 액세스할 때 각 요청에 대해 DNS 확인이 필요합니다. 현재 각 DNS 확인에는 일반적으로 200ms 미만이 소요됩니다. 시간이 많이 걸리는 DNS 확인 문제에 대응하여 일부 브라우저는 DNS 프리페치를 사용하여 액세스의 원활성을 향상합니다.
DNS 프리페치는 웹페이지를 탐색할 때 웹페이지를 로드할 때 브라우저가 웹페이지의 도메인 이름을 구문 분석하고 캐시하므로 클릭 시 DNS 확인을 수행할 필요가 없습니다. 현재 웹 페이지에 연결하면 사용자 대기 시간이 줄어들고 사용자 경험이 향상됩니다.
현재 DNS 프리페치를 지원하는 브라우저에는 google chrome 및 firefox 3.5가 포함됩니다.
브라우저가 특정 도메인 이름을 확인하도록 하려면 페이지에 링크 태그를 추가하면 됩니다. 예:
브라우저 측에서 도메인 이름을 미리 확인하는지 여부를 제어하려는 경우 , Http를 사용할 수 있습니다. 헤더의 x-dns-prefetch-control 속성이 제어됩니다.
안타깝게도 현재 Google Chrome과 Firefox 3.5에서만 위 태그를 지원하고 있습니다
일반적으로 이러한 지연의 원인은 상대방 웹사이트의 대역폭이나 부하가 아닌데 정확히 원인이 무엇인지 무슨 상황인지 알 수 있습니다. ? Zhan Lan은 DNS 문제라고 가정하고 추측을 시도했습니다. 왜냐하면 DNS 확인 속도가 아마도 리소스 지연의 가장 큰 원인이었기 때문입니다. 그래서 Zhanlan은 (DNS 사전 확인을 위해) 페이지 헤더에 다음 코드를 추가했습니다:
< 링크 rel="dns-prefetch" href="http://img.jb51.net" />
효과가 매우 좋고(테스트 브라우저는 IE8), 다른 페이지를 열 때 바이두 공유 버튼 로딩이 대폭 개선되었습니다!
dns-prefetch에 대해 간단히 살펴보겠습니다.
DNS는 인터넷의 기본 프로토콜로, 웹사이트 최적화 프로그램에서는 해결 속도를 쉽게 무시하는 것 같습니다. 오늘날 대부분의 새로운 브라우저는 DNS 확인에 최적화되어 있습니다. 일반적인 DNS 확인에는 20~120밀리초가 소요됩니다. DNS 확인 시간과 빈도를 줄이는 것이 좋은 최적화 방법입니다. DNS 프리페칭은 사용자가 링크를 클릭하지 않고도 이 속성이 있는 도메인 이름이 백그라운드에서 구문 분석되는 것을 의미합니다. 도메인 이름 확인 및 콘텐츠 로드는 직렬 네트워크 작업이므로 이 방법을 사용하면 사용자의 대기 시간을 줄이고 사용자 경험을 향상시킬 수 있습니다.
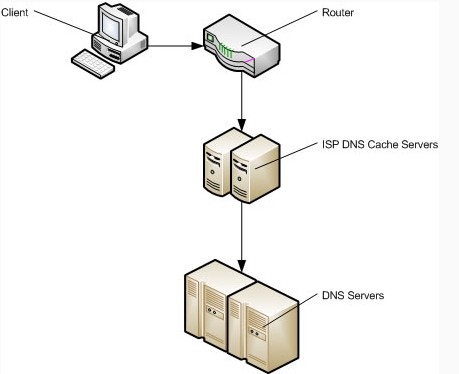
웹사이트에 대한 브라우저의 첫 번째 도메인 이름 DNS 확인 검색 프로세스는 다음과 같습니다.
브라우저 캐시-시스템 캐시-라우터 캐시-ISP DNS 캐시-재귀 검색
도메인 이름 DNS 확인 및 검색 프로세스
Chrome에는 DNS 프리페칭 기술이 내장되어 있으며 Firefox 3.5에서도 이 기능이 도입되었습니다. Chrome과 Firefox 3.5 자체에는 DNS 프리페칭 설정이 최적화되어 있으므로 DNS 프리페칭 설정의 부작용 중 하나는 Google의 성능을 저하시킬 수 있다는 것입니다. . Chrome 브라우저 및 Firefox 3.5 브라우저의 사용자 환경입니다.
사전 구문 분석 구현:
1. 메타 정보를 사용하여 현재 페이지를 DNS 사전 확인해야 함을 브라우저에 알립니다.
2. 페이지 헤더의 링크 태그를 사용하여 DNS 사전 확인을 강제합니다.
참고: dns-prefetch는 주의해서 사용해야 합니다. 여러 페이지에서 DNS 사전 확인을 반복하면 반복되는 DNS 쿼리 수가 늘어납니다.
PS: DNS 사전 확인은 주로 웹 사이트 프런트 엔드 페이지 최적화에 사용됩니다. SEO에서의 역할은 아직 확인되지 않았습니다. 그러나 사용자 경험 향상의 일환으로 rel="dns-prefetch"의 가치는 낮아질 수 있습니다. 발견.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex




