XHTML_HTML/Xhtml_Web 페이지 제작 시 제목 태그 및 단락 태그 사용에 대한 자세한 설명
XHTML 제목 개요
Word 문서를 작성할 때 "1장", "1.2.1" 등과 같은 제목을 자주 사용합니다. XHTML 구문에도 제목이라는 개념이 있습니다. XHTML에는
에서 까지 6가지 수준의 제목이 정의되어 있습니다.
XML/HTML 코드
클립보드에 콘텐츠 복사
- <h1>첫 번째 수준 제목 h1>
-
<h2>2차 제목 h2>
-
<h3>3차 제목 h3>
-
<h4>4단계 제목 h4>
-
<h5>다섯 번째 수준 제목 h5>
-
<h6>6급 제목 h6>
제목 사용
- <h1>첫 번째 수준 제목 h1>
- <h2>2차 제목 h2>
- <h3>3차 제목 h3>
- <h4>4단계 제목 h4>
- <h5>다섯 번째 수준 제목 h5>
- <h6>6급 제목 h6>
XHTML 문서에서 제목은 매우 중요합니다. 검색 엔진은 제목을 사용하여 웹 페이지의 구조와 내용을 색인화하는 데 능숙해야 합니다. 문서 계층.
제목 중 첫 번째 수준의 제목이 가장 높고, 그 다음부터 순서대로 감소합니다. 일반적으로 XHTML 문서에서 제목은 문서의 태그 내) 다음 위치에 적용됩니다. 웹사이트 수준에 따라:
웹사이트 제목 정의
웹사이트 탐색 또는 열 정의
기사 제목 정의
웹사이트 콘텐츠에 따라:
기사 제목 정의
열 제목 정의
h3보다 큰 h4~h6 제목의 경우 저작권 표시나 고지 사항 등 상대적으로 중요한 위치에서 제목을 선택할 수 있습니다.
또한 레벨이 감소해야 한다는 점에 유의하세요. h1 아래의 레벨은 h2, 그 다음에는 h3이어야 합니다.
제목 사용에 대한 몇 가지 제안
기사 제목 정의
웹사이트 콘텐츠에 따라:
기사 제목 정의
열 제목 정의
h3보다 큰 h4~h6 제목의 경우 저작권 표시나 고지 사항 등 상대적으로 중요한 위치에서 제목을 선택할 수 있습니다.
또한 레벨이 감소해야 한다는 점에 유의하세요. h1 아래의 레벨은 h2, 그 다음에는 h3이어야 합니다.
제목 사용에 대한 몇 가지 제안
열 제목 정의
h3보다 큰 h4~h6 제목의 경우 저작권 표시나 고지 사항 등 상대적으로 중요한 위치에서 제목을 선택할 수 있습니다.
또한 레벨이 감소해야 한다는 점에 유의하세요. h1 아래의 레벨은 h2, 그 다음에는 h3이어야 합니다.
제목 사용에 대한 몇 가지 제안
h1은 전체 페이지의 핵심 콘텐츠를 나타내므로 일반적으로 h1은 한 번만 나타날 수 있습니다(절대 그런 것은 아니지만 나타나지 않아야 합니다). 여러 번) 기사에서 가장 강조된 부분에 사용되었습니다. 따라서 특정 콘텐츠 페이지의 경우 다음 사이트와 같이 기사 제목에 h1을 사용하여 기사의 중요성을 강조하는 경우가 많습니다.
- <
- h1>XHTML 제목<h1>
~ 태그를
XML/HTML 코드
- <몸>
- <h1>첫 번째 수준 제목 h1>
- <h2>2차 제목 h2>
- <h3>3차 제목 h3>
- <h4>4단계 제목 h4>
- <h5>다섯 번째 수준 제목 h5>
- <h6>6급 제목 h6>
- <p>안녕하세요~안녕하세요! p>
- 몸>
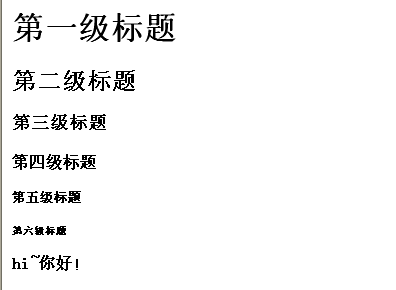
1.html 파일을 저장하고 브라우저로 엽니다(이미 열려 있는 경우 브라우저 새로 고침 버튼을 클릭하여 문서를 다시 로드합니다. 아래와 동일하며 추가 설명 없음). 제목 태그의 효과를 다음과 같이 볼 수 있습니다. 다음: 
예제에서 볼 수 있듯이 브라우저는 제목에 대해 자동으로 줄 바꿈을 형성합니다(각 제목에는 자체 줄이 있습니다).
단락 p 태그
XHTML에서 단락은
XHTML 단락
단락 태그 예:
- <p>문단입니다. p>
실제 제작 작업에서는
단락 태그를 광범위하게 사용합니다.텍스트에 단락 태그를 추가하면 브라우저가 자동으로 텍스트에 단락 나누기를 추가합니다. 그러나 빈 줄을 형성하기 위해 빈 에 의존하는 대신
줄 바꿈
XHTML 문서에서 제목이나 단락 태그는 빈 줄이나 여러 줄 바꿈이 필요한 경우에만 줄 바꿈 표시를 제공합니다. 개행 태그
가 필요합니다. XHTML에서는 Word를 편집할 때 Enter 키를 눌러 새 줄을 바꾸는 것이 유효하지 않으며 브라우저는 이런 방식으로 생성된 새 줄 간격을 무시합니다.
예:
- <p>내용은 다음과 같습니다p>
- <br />< br />
- <p>다른 콘텐츠입니다p>
줄 바꿈 태그는 실질적인 내용 없이 이 위치에 줄 바꿈이 필요하다는 것을 브라우저에 알리기 때문에 이 태그는 쌍으로 표시되지 않으며
는 여러 번만 줄을 바꿉니다. 줄 바꿈이 필요합니다. 여러 개의
태그를 입력하세요.
태그를
또는
를 사용해 줄바꿈을 구현할 수는 있지만 이는 브라우저가 HTML4.0 사양을 준수하기 때문입니다.
XHTML 사양에서는 쌍을 이루지 않는 태그의 경우 콘텐츠 끝에 공백을 추가한 다음 />를 사용하여 태그를 닫으면 됩니다. 예:
;img는 나중에 논의할 예정입니다. /
따라서

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7380
7380
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTML 단락에서 공백 두 개를 비워 두는 방법
Mar 27, 2024 pm 04:39 PM
HTML 단락에서 공백 두 개를 비워 두는 방법
Mar 27, 2024 pm 04:39 PM
HTML 단락에서 공백 두 개를 공백으로 두는 방법: 1. CSS의 text-indent 속성을 사용합니다. 2. CSS의 padding-left 속성을 사용합니다. 3. 줄바꿈 없는 공백 또는 전체 너비 공백을 사용합니다. "pre" 태그 또는 공백 속성.
 Word 문서에서 단락 사이의 큰 공백을 제거하는 방법
Mar 19, 2024 pm 10:07 PM
Word 문서에서 단락 사이의 큰 공백을 제거하는 방법
Mar 19, 2024 pm 10:07 PM
Word 소프트웨어에서 문서를 작업할 때 문서의 단락 사이에 큰 공백이 있는 것을 발견할 때가 있습니다. 이런 경우에는 공백을 삭제해야 합니까? 편집기를 사용하여 다음 작업을 살펴보면 알게 될 것입니다. 1. 아래 그림과 같이 삭제해야 할 큰 빈 페이지의 끝을 찾습니다. 2. 그런 다음 아래 그림과 같이 인터페이스 상단에 있는 간격 버튼을 클릭합니다. 3. 아래 그림과 같이 팝업 드롭다운 메뉴에서 [단락 뒤 간격 삭제] 버튼을 클릭하세요. 4. 문단 뒤에 빈 줄이 너무 많지 않으면 비교적 간단한 방법이 있습니다. 빈 문단을 선택한 다음 삭제 키를 클릭하여 삭제하는 것입니다. 이런 식으로 문단 뒤의 빈 줄도 삭제할 수 있습니다. 삭제됩니다.
 PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
1. 텍스트 삭제 텍스트를 마우스 왼쪽 버튼으로 클릭하면 텍스트 주위에 깔끔하게 배열된 흰색 사각형이 여러 개 나타나며, 이는 [텍스트/도형/그래픽]이 선택되었음을 의미합니다. 일단 선택한 텍스트는 키보드의 [Delete] 키를 누르기만 하면 쉽게 삭제할 수 있습니다. 2. 중국어 텍스트나 도형을 선택할 수 없습니다. [텍스트/도형/그래프]를 마우스 왼쪽 버튼으로 클릭하면 1단계의 [선택된 상태]가 나타나지 않습니다. 이러한 문제가 발생하는 데에는 여러 가지 이유가 있습니다. 예를 들어, 화면의 [보기] 메뉴를 클릭하고, [마스터 보기]에서 [슬라이드 마스터]를 찾으세요. 3. 마스터 뷰에서 왼쪽 탐색 페이지를 클릭하고 삭제하려는 [텍스트/도형/그래픽]을 찾은 후 마우스 왼쪽 버튼을 클릭한 후 키보드의 [삭제]를 눌러 삭제합니다.
 Word 웹 버전의 단락 옵션: 개인화 방법에 대한 자세한 설명
Aug 03, 2023 pm 01:37 PM
Word 웹 버전의 단락 옵션: 개인화 방법에 대한 자세한 설명
Aug 03, 2023 pm 01:37 PM
웹 사용자용 Word를 위한 좋은 소식입니다. Microsoft는 오늘 웹용 Word의 모든 사용자가 새로운 단락 옵션을 사용할 수 있다고 발표했습니다. 이러한 옵션을 통해 사용자는 Word의 단락 옵션과 페이지 지정 방법을 사용자 정의할 수 있습니다. 소프트웨어 엔지니어인 Isabel Blogger와 Microsoft의 제품 관리자인 Juliet Daniel은 "단락 옵션은 수년 동안 Windows용 Word에서 가장 인기 있는 기능이었습니다."라고 말했습니다. 즉, 먼저 수정하려는 단락을 마우스 오른쪽 버튼으로 클릭하세요. 그런 다음 나타나는 바로 가기 메뉴에서 단락 옵션을 선택합니다. 그러면 단락 대화 상자가 열립니다. 이 대화 상자에서 페이지 매김 섹션으로 이동하여
 타이틀 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술
Oct 20, 2023 am 09:00 AM
타이틀 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술
Oct 20, 2023 am 09:00 AM
제목 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술에는 특정 코드 예제가 필요합니다. 웹 디자인 및 개발에서 애니메이션 효과는 사용자 경험을 향상시키고 페이지의 매력과 활력을 높일 수 있습니다. 제목 텍스트 애니메이션 효과는 페이지 제목을 더욱 생생하고 흥미롭게 만들 수 있는 일반적인 디자인 기법입니다. 이 문서에서는 타이틀 텍스트 애니메이션 효과를 얻기 위한 몇 가지 CSS 방법과 기술을 소개하고 구체적인 코드 예제를 제공합니다. 그라데이션 애니메이션 효과 그라데이션 애니메이션 효과는 타이틀 텍스트의 색상을 한 색상에서 다른 색상으로 변경하여 부드러운 전환 효과를 만들 수 있습니다.
 HTML의 필드 세트에 제목을 포함하는 방법은 무엇입니까?
Aug 23, 2023 pm 05:01 PM
HTML의 필드 세트에 제목을 포함하는 방법은 무엇입니까?
Aug 23, 2023 pm 05:01 PM
제목을 포함하려면 <legend> 태그를 사용하세요. HTML<legend> 태그는 <fieldset> 태그의 제목을 정의하는 데 사용됩니다. 다음 속성을 지원합니다. − 속성 값 설명 AligntopbottomLeftright 더 이상 사용되지 않음 − 콘텐츠 정렬을 지정합니다. 예 다음 코드를 실행하여 HTML −<!DOCTYPEhtml&g에서 <legend> 태그를 구현할 수 있습니다.
 HTML5에서 숨겨진 단락 만들기
Sep 15, 2023 pm 02:29 PM
HTML5에서 숨겨진 단락 만들기
Sep 15, 2023 pm 02:29 PM
HTML5의 숨겨진 속성을 사용하여 HTML5에서 숨겨진 단락, 즉 더 이상 관련이 없는 요소를 만듭니다. 예 다음 코드를 실행하여 HTML5에서 숨겨진 속성을 구현할 수 있습니다. <!DOCTYPEhtml><html> <body> <h2>Heading</h2> <p>Thisisademoparagraphandvi
 Empire CMS 제목 수정 딜레마? 다음 대처 전략을 시도해 보세요!
Mar 12, 2024 pm 05:27 PM
Empire CMS 제목 수정 딜레마? 다음 대처 전략을 시도해 보세요!
Mar 12, 2024 pm 05:27 PM
Empire CMS 제목 수정 딜레마? 다음 대처 전략을 시도해 보세요! 엠파이어CMS(EmpireCMS)를 이용하여 웹사이트를 구축하는 과정에서 필연적으로 기사 제목을 수정해야 하는 경우가 발생하게 됩니다. 하지만 일부 사용자들은 제목 수정 방법을 모르거나, 수정 후 제목이 비정상적으로 표시되는 등의 어려움을 겪을 수 있습니다. 오늘 우리는 이러한 문제를 해결하기 위한 몇 가지 전략을 공유하고 모든 사람이 제목 수정 딜레마를 해결하는 데 도움이 되기를 바라면서 구체적인 코드 예제를 제공할 것입니다. 1. 단일 기사의 제목 수정 특정 기사의 제목을 수정하고 싶은 경우




