HTML5와 CSS3를 많이 사용하는 웹사이트는 사용자가 웹킷 커널로 페이지를 열길 바라는데, 테스트 결과 360이 IE 커널을 권장 모드로 사용하는 것으로 나타났습니다. 실제로 360은 웹사이트 개발자를 위한 선택 방법을 설계했는데, 이는 메타 태그 코드를 추가하여 해결할 수 있습니다.
다음 정보는 360 공식 웹사이트에서 가져온 것입니다:
탐색 모드
극한 속도 모드, 호환성 모드 및 IE9 고속 모드는 웹 페이지를 표시할 때 360 브라우저에서 사용하는 세 가지 모드입니다.
는 극한 속도 모드를 나타냅니다.
는 호환 모드를 나타냅니다.
은 IE9/IE10 모드를 나타냅니다(IE9 또는 IE10이 설치된 후에만 사용 가능)
360 속도 브라우저는 각 웹사이트에 적합한 탐색 모드를 자동으로 선택합니다. 따라서 일반적으로 여러 커널 간의 차이점을 알 필요가 없습니다.
각 모드의 특징은 무엇인가요?
초고속 모드에서는 웹사이트가 빠르게 열리지만, 일부 웹사이트는 초고속 모드에서 호환성 문제가 발생하여 표시되지 않을 수 있습니다. 제대로.
IE9/IE10 모드에서는 하드웨어 가속과 IE9/IE10의 새로운 스크립트 렌더링 엔진을 지원하는 IE9/IE10 렌더링 방법을 사용하여 웹사이트가 렌더링됩니다.
브라우징 모드를 전환하면 360 Speed Browser가 듀얼 코어 간 데이터를 자동으로 동기화하므로 듀얼 코어 간을 원활하게 전환할 수 있습니다.
사용자 경험 계획사용자 경험 계획에 가입하시면 호환성 목록을 개선하고 개선할 수 있도록 전환된 URL을 360 웹사이트로 보내드립니다. 제품을 개선하세요.
업로드된 데이터에는 귀하의 개인 특성에 대한 정보가 포함되어 있지 않으며, 제3자나 기관에 유출되지 않습니다.
“ 사용 통계 및 충돌 보고서를 360 Speed 브라우저 웹사이트에 자동으로 보내기 . 360 Speedy Browser를 개선하는 데 도움을 주세요."
배경 소개잘 알려진 상황으로 인해 국내 주류 브라우저는 듀얼 코어 브라우저입니다. 일반적으로 고속 브라우징을 위한 Webkit 커널 기반 사용된 웹사이트. IE 기반 커널은 온라인 뱅킹 및 이전 버전의 웹 사이트와 호환되는 데 사용됩니다. 여러 360 브라우저를 예로 들면, 우리는 Webkit 커널을 통해 주류 웹사이트를 렌더링하는 데 우선순위를 두고, 페이지 호환성을 보장하기 위해 소수의 웹사이트만 IE 커널을 통해 렌더링합니다. 과거 오랜 시간 동안 우리의 주요 제어 방법은 장기간의 수동 작업을 통해 수집된 URL 라이브러리인 수백 킬로바이트 크기의 URL 라이브러리였습니다.
현재 이 기능은 모든 360 보안 브라우저에 구현되었습니다. 또한 다른 브라우저 공급업체에서도 이 구현을 지원하는 것이 좋습니다. 이 제어 라벨을 업계 표준으로 만드세요.
코드 예<html> <head> <meta name=”renderer” content=”webkit|ie-comp|ie-stand” /> </head> <body> </body> </html>
콘텐츠의 값은 다음과 같습니다. webkit, ie-comp 및 ie-stand 중 하나이며 대소문자를 구분하며 각각 웹킷 커널, IE 호환 커널 및 IE 표준 커널을 나타냅니다.
<meta name=”renderer” content=”webkit” />
<meta name=”renderer” content=”ie-comp” />
<meta name=”renderer” content=”ie-stand” />
여기서 문제가 발견되었습니다. 공식적인 정보는 ">"로 끝나지만 실제 테스트에서는 작동하지 않습니다. 이때는 끝부분을 "/>"로 변경하면 됩니다(/ 앞에 공백이 있음을 참고하세요). 그리고 테스트가 가능합니다.
각 렌더링 코어의 기술적 세부사항
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
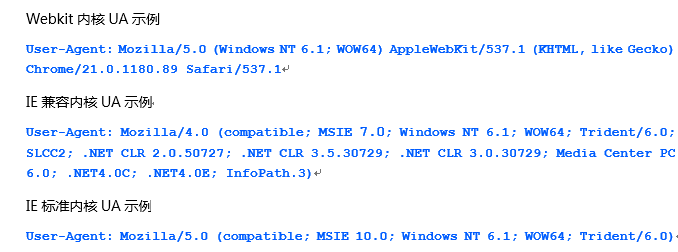
커널별 UA 예시
이 기능은 실제로는 IE9의 X-UA -Compatible은 여러 IE 코어 구현에 대한 소개를 보려면
http://blogs.msdn.com/b/ie/archive/2010/06/을 참조하세요. 16/ie-s-compatibility -features-for-site-developers.aspx
극단 속도 모드와 호환 모드에 사용되는 기술 이해:
극단 속도 모드는 웹킷을 사용합니다. 세계에서 가장 빠른 커널 브라우저 커널도 새로운 웹 표준을 많이 지원합니다
그러나 최신 Webkit 커널로 인해 일부 국내 웹사이트에서는 아직 이 커널을 잘 지원하지 않습니다.
호환 모드는 IE 브라우저에서 사용하는 Trident 커널을 사용하는데, 이는 국내 웹페이지 제작 시 주요 호환 브라우저 커널로 호환성 문제가 적습니다.
IE9/IE10 모드는 IE9/IE10 브라우저에서 사용하는 새로운 코어를 사용하여 하드웨어 가속, 새로운 스크립트 렌더링 엔진, 더 많은 표준 HMTL5 및 CSS3 지원을 추가합니다.
위 내용은 호환 모드_HTML/Xhtml_webpage가 아닌 360 듀얼코어 브라우저의 기본 속도 모드를 만들기 위해 메타태그 코드를 이용하여 제작한 내용입니다. 자세한 내용은 PHP 중국어를 참고해주세요. 홈페이지(www.php.cn)!