JavaScript는 메모리 누수 및 메모리 관리를 방지합니다. Tips_javascript Tips
이 기사의 예에서는 매우 실용적인 JavaScript의 메모리 누수 방지 및 메모리 관리 기술을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 방법은 다음과 같습니다.
이 기사의 내용은 2014년 8월 26일 Google WebPerf(런던 WebPerf 그룹)에서 발췌한 것입니다.
일반적으로 효율적인 JavaScript 웹 애플리케이션은 원활하고 빨라야 합니다. 사용자와 상호 작용하는 모든 애플리케이션은 메모리를 효율적으로 사용하는 방법을 고려해야 합니다. 메모리를 너무 많이 소모하면 페이지가 충돌하여 사용자가 다시 로드해야 하기 때문입니다. 그리고 구석에 숨어 울기만 하면 됩니다.
자동 가비지 수집은 특히 대규모 장기 실행 웹 애플리케이션에서 효과적인 메모리 관리를 대체할 수 없습니다. 이 글에서는 Chrome의 DevTools를 통해 메모리를 효과적으로 관리하는 방법을 보여드리겠습니다.
그리고 메모리 누수, 잦은 가비지 수집 일시 중지, 전반적인 메모리 팽창과 같은 성능 문제를 해결하는 방법을 알아보세요.
Addy Osmani는 자신의 PPT에서 Chrome V8의 메모리 누수에 대한 많은 예를 보여주었습니다.
1) 객체의 속성을 삭제하면 객체 속도가 느려집니다(15배의 메모리 소모)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样
2) 폐쇄
클로저 외부의 변수가 클로저에 도입되면 클로저가 종료될 때 객체를 가비지 수집(GC)할 수 없습니다.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) DOM 유출
원본 COM이 제거되면 제거되지 않는 한 하위 노드 참조를 재활용할 수 없습니다.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
4) 타이머 누출
타이머는 메모리 누수가 흔히 발생하는 장소이기도 합니다.
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
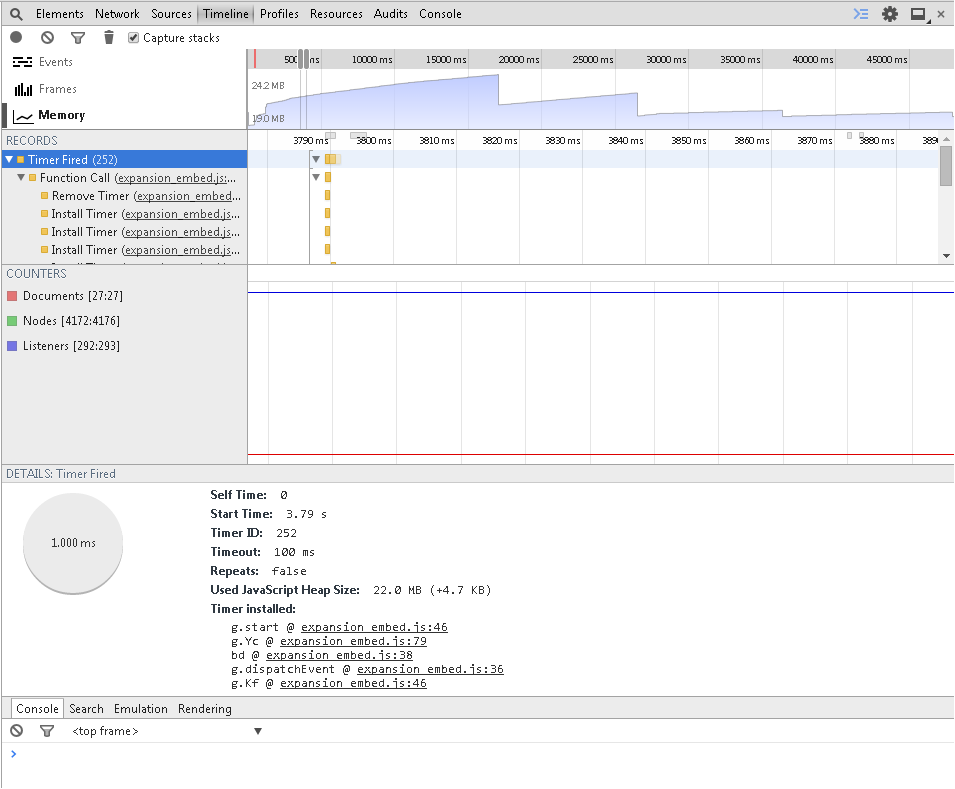
5) 디버그 메모리
Chrome에 내장된 메모리 디버깅 도구를 사용하면 메모리 사용량과 메모리 누수를 쉽게 확인할 수 있습니다.
타임라인에서 녹화 클릭 -> 메모리:

이 글이 모든 분들의 자바스크립트 프로그래밍 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 개체 레이아웃 및 메모리 정렬은 메모리 사용 효율성을 최적화합니다. 개체 레이아웃: 데이터 멤버가 선언된 순서대로 저장되어 공간 활용을 최적화합니다. 메모리 정렬: 액세스 속도를 향상시키기 위해 데이터를 메모리에 정렬합니다. alignas 키워드는 캐시 라인 액세스 효율성을 향상시키기 위해 64바이트 정렬된 CacheLine 구조와 같은 사용자 정의 정렬을 지정합니다.
 Golang 함수 메모리 누수 감지 및 해결
Apr 23, 2024 pm 05:09 PM
Golang 함수 메모리 누수 감지 및 해결
Apr 23, 2024 pm 05:09 PM
Go 언어에는 함수 메모리 누수가 있으며 이로 인해 애플리케이션이 지속적으로 메모리를 소비하고 충돌이 발생합니다. 감지를 위해 런타임/pprof 패키지를 사용할 수 있으며, 함수가 실수로 불필요한 리소스에 대한 참조를 보유하고 있는지 확인할 수 있습니다. 메모리 누수를 해결하려면 일반적으로 함수 코드를 검사하고 전역 변수나 클로저 참조를 찾아 누수를 일으킨 참조를 찾아야 합니다.
 C++ 메모리 관리: 사용자 정의 메모리 할당자
May 03, 2024 pm 02:39 PM
C++ 메모리 관리: 사용자 정의 메모리 할당자
May 03, 2024 pm 02:39 PM
C++의 사용자 정의 메모리 할당자를 사용하면 개발자가 필요에 따라 메모리 할당 동작을 조정할 수 있습니다. 사용자 정의 할당자를 생성하려면 std::allocator를 상속하고 할당() 및 할당 해제() 함수를 다시 작성해야 합니다. 실제적인 예로는 성능 향상, 메모리 사용 최적화, 특정 동작 구현 등이 있습니다. 사용할 때에는 메모리 해제 방지, 메모리 정렬 관리, 벤치마크 테스트 수행에 주의가 필요합니다.
 C++ 메모리 관리의 참조 계산 메커니즘
Jun 01, 2024 pm 08:07 PM
C++ 메모리 관리의 참조 계산 메커니즘
Jun 01, 2024 pm 08:07 PM
참조 계산 메커니즘은 C++ 메모리 관리에서 개체 참조를 추적하고 사용되지 않은 메모리를 자동으로 해제하는 데 사용됩니다. 이 기술은 각 개체에 대한 참조 카운터를 유지하며 참조가 추가되거나 제거될 때 카운터가 증가하거나 감소합니다. 카운터가 0으로 떨어지면 수동 관리 없이 객체가 해제됩니다. 그러나 순환 참조는 메모리 누수를 일으킬 수 있으며 참조 카운터를 유지하면 오버헤드가 증가합니다.
 멀티스레드 환경에서 C++ 메모리 관리의 과제와 대책은?
Jun 05, 2024 pm 01:08 PM
멀티스레드 환경에서 C++ 메모리 관리의 과제와 대책은?
Jun 05, 2024 pm 01:08 PM
다중 스레드 환경에서 C++ 메모리 관리는 데이터 경합, 교착 상태 및 메모리 누수와 같은 문제에 직면합니다. 대책에는 다음이 포함됩니다. 1. 뮤텍스 및 원자 변수와 같은 동기화 메커니즘을 사용합니다. 2. 잠금 없는 데이터 구조를 사용합니다. 3. 스마트 포인터를 사용합니다. 4. (선택 사항) 가비지 수집을 구현합니다.
 PHP 함수에서 메모리 사용량을 관리하는 방법은 무엇입니까?
Apr 26, 2024 pm 12:12 PM
PHP 함수에서 메모리 사용량을 관리하는 방법은 무엇입니까?
Apr 26, 2024 pm 12:12 PM
PHP 함수에서 메모리 사용량을 관리하려면, 불필요한 변수 선언을 피하고, 사용하지 않는 변수를 해제하고, 무한 루프 방지 및 인덱스 배열 사용과 같은 제한 함수 매개변수를 최적화하세요.
 Golang 함수의 메모리 관리 모범 사례
Apr 26, 2024 pm 05:33 PM
Golang 함수의 메모리 관리 모범 사례
Apr 26, 2024 pm 05:33 PM
Go의 메모리 관리 모범 사례에는 메모리 수동 할당/해제 방지(가비지 수집기 사용), 객체가 자주 생성/파괴될 때 메모리 풀을 사용하여 공유 데이터에 대한 참조 수를 추적합니다. 동기화된 메모리 풀 sync.Pool은 동시 시나리오에서 객체를 안전하게 관리합니다.
 C++ 메모리 관리는 운영 체제 및 가상 메모리와 어떻게 상호 작용합니까?
Jun 02, 2024 pm 09:03 PM
C++ 메모리 관리는 운영 체제 및 가상 메모리와 어떻게 상호 작용합니까?
Jun 02, 2024 pm 09:03 PM
C++ 메모리 관리는 운영 체제와 상호 작용하고 운영 체제를 통해 실제 메모리와 가상 메모리를 관리하며 프로그램에 메모리를 효율적으로 할당 및 해제합니다. 운영 체제는 물리적 메모리를 페이지로 나누고 필요에 따라 가상 메모리에서 애플리케이션이 요청한 페이지를 가져옵니다. C++에서는 new 및 delete 연산자를 사용하여 메모리를 할당 및 해제하고 운영 체제에 메모리 페이지를 요청하고 이를 각각 반환합니다. 운영 체제는 실제 메모리를 해제할 때 덜 사용된 메모리 페이지를 가상 메모리로 교체합니다.




