Adobe Brackets 간편 사용 그래픽 튜토리얼_HTML/Xhtml_웹페이지 제작
Adobe Brackets는 HTML, CSS 및 JavaScript를 위한 간단하고 강력한 통합 개발 환경입니다. 현재 사용 가능한 플러그인에는 디버깅, 브라우저 추가 지원이 포함됩니다. 특정 CSS 접두사, JSDoc 주석 등. 아래 편집기에서는 대괄호의 사용 및 설정을 간략하게 소개합니다.
1. 프로젝트 설정
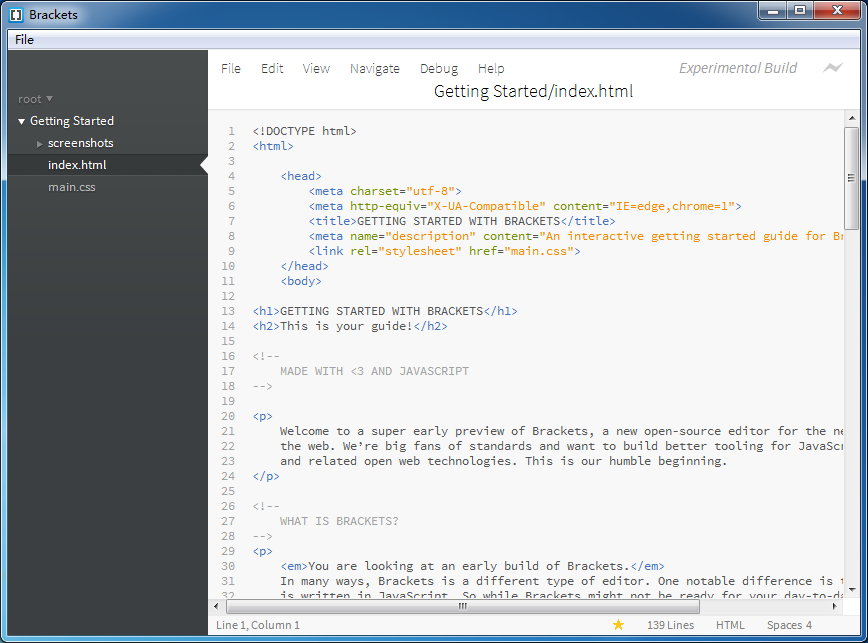
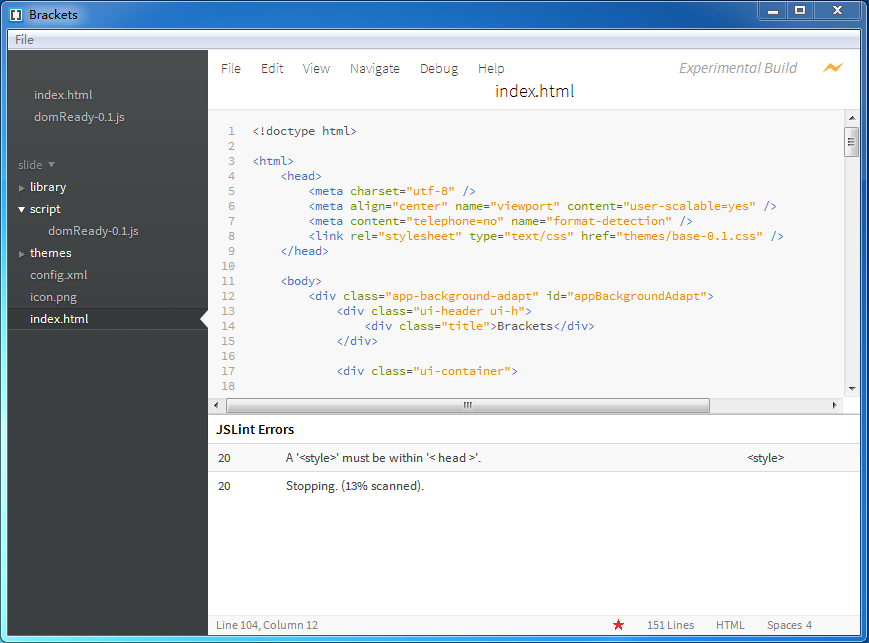
1. Open Brackets 전체 인터페이스는 매우 간단합니다. 상단 메뉴 표시줄은 편집기를 종료하기 위한 파일 > 기능만 제공합니다. 왼쪽에는 프로젝트 구성 구조의 파일 트리가 있습니다. Ctrl/Cmd Shift H를 사용하여 파일 트리를 호출하고 닫습니다. 오른쪽은 편집 영역, 위쪽은 도구 모음, 중간은 문서 영역, 아래쪽은 프롬프트 영역입니다.

2. 프로젝트 열기 파일 > 폴더 열기 명령을 사용하여 왼쪽의 파일 트리 프로젝트 이름이 프로젝트 폴더 이름으로 업데이트되고 파일 트리가 해당 프로젝트의 파일 트리로 업데이트됩니다. 현재 프로젝트.

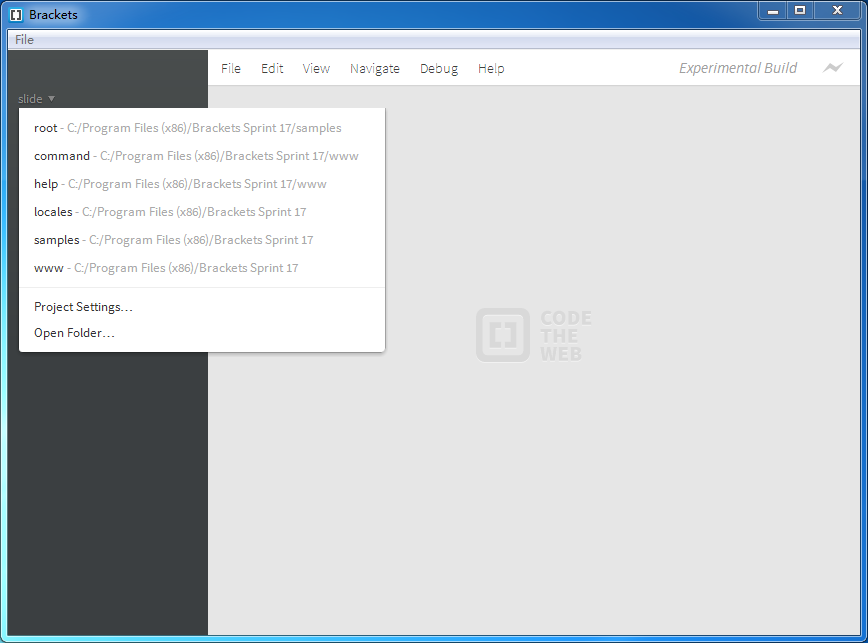
프로젝트 이름을 마우스 왼쪽 버튼으로 클릭하면 프로젝트 편집 메뉴가 나타납니다. 편집 메뉴에는 과거 프로젝트와 프로젝트 편집 명령이 표시됩니다.

폴더 열기 명령: 새 프로젝트를 엽니다.
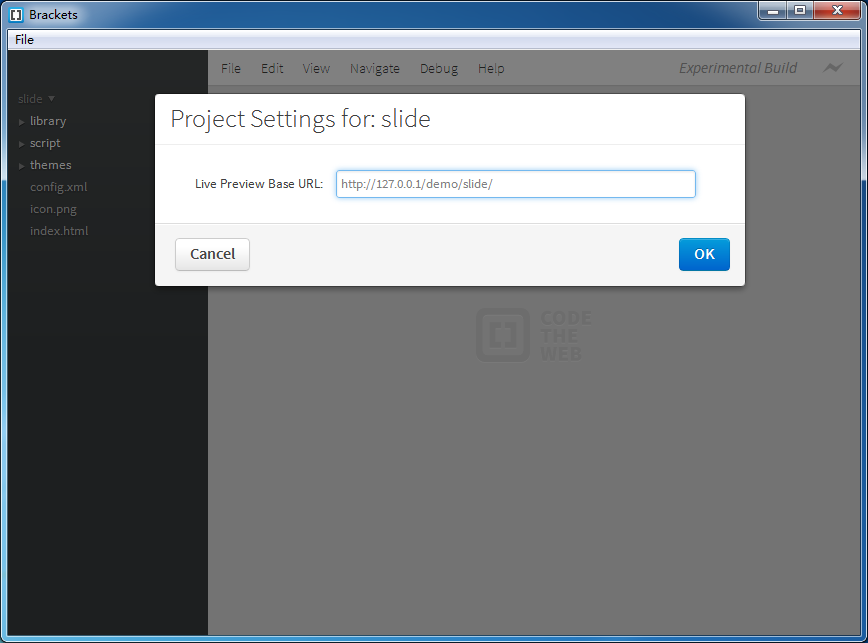
프로젝트 설정 명령: 페이지 디버깅 및 미리보기 중에 사용될 현재 프로젝트의 웹 주소를 설정합니다.
설정 요구사항: http://로 시작하는 웹 주소여야 합니다.

위 그림과 같이 http://127.0.0.1/demo/slide로 설정하면 브라우저 미리보기 시 해당 웹 주소를 통해 해당 페이지가 열립니다.

설정이 없으면 파일의 드라이브 문자 주소를 통해 페이지가 열립니다.

2. 파일 편집
파일 트리에서 index.html을 클릭하면 메인 영역에서 index.html 문서가 열립니다.

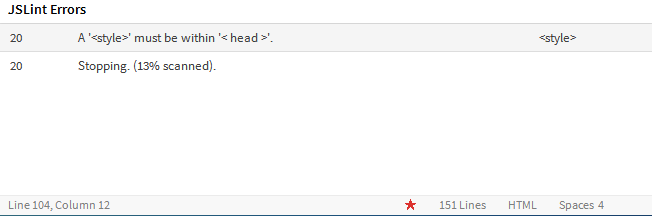
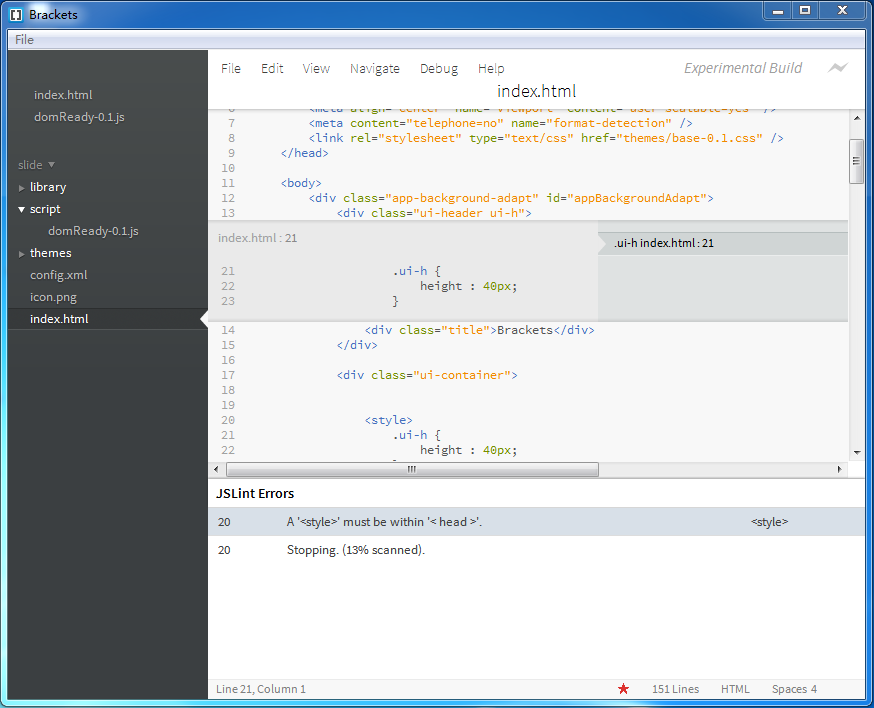
1. Brackest는 문서가 HTML 사양을 준수하는지 여부를 감지합니다. 아래 그림과 같이 20번째 줄에 헤드 노드에 배치해야 하는 스타일 블록이 있습니다.

2. 클래스 또는 ID 속성의 라벨 이름에 커서를 놓고 Ctrl/Cmd E("편집")를 누르거나 편집을 종료합니다. 대괄호는 프로젝트 아래의 모든 CSS 파일을 검색한 다음 HTML 파일에 포함된 내장 편집기를 열어 CSS 코드를 빠르게 수정할 수 있습니다.

현재 클래스/ID 태그에 여러 스타일 정의가 있는 경우 편집 창에 표시 스타일을 전환할 수 있는 전환 버튼이 제공됩니다. 또한 Alt 위쪽/아래쪽 화살표 키를 사용하여 전환할 수도 있습니다.
현재 HTML 문서에서 일부 CSS 파일이 참조되지 않는 경우에도 Brackets는 현재 HTML 문서와 프로젝트 아래의 모든 CSS 파일을 감지하여 클래스/ID 스타일을 찾습니다.
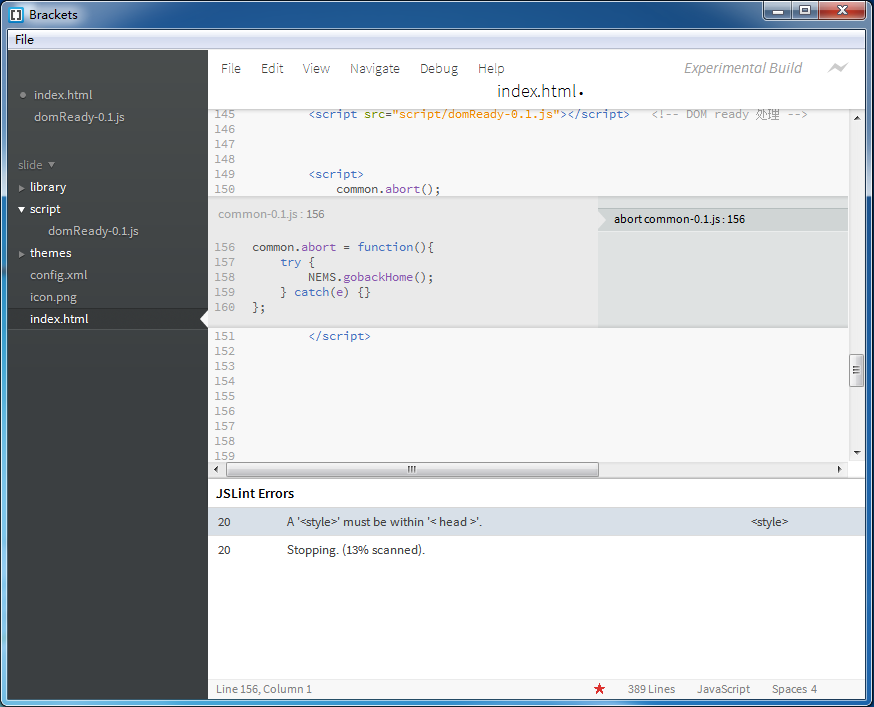
3. Brackets는 JS 객체 정의의 빠른 미리 보기/편집도 지원합니다. js 함수 이름에 커서를 놓고 Ctrl/Cmd E("편집")를 누르거나 편집을 종료합니다.

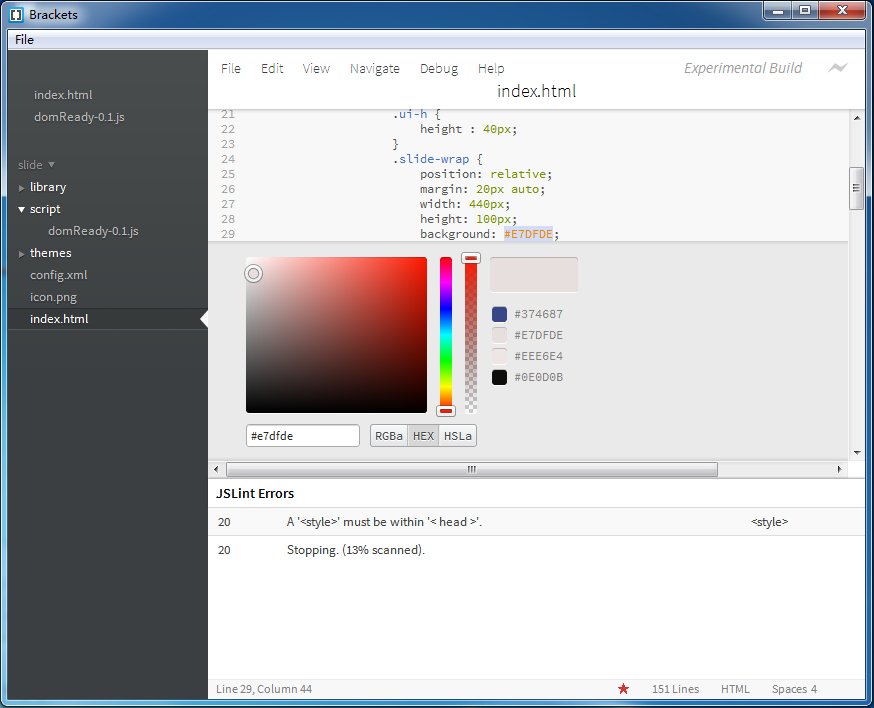
4. Brackets에는 RGBa, HEX 및 HSLa의 색상 코딩 형식을 제공하는 색상 선택기가 내장되어 있습니다. 색상 코드 위에 커서를 놓고 Ctrl/Cmd E("편집")를 누르십시오. 색상 선택 창을 종료하려면 Esc 키를 사용하십시오.

3. 바로보기
괄호는 웹페이지의 실시간 미리보기를 제공합니다. 이 기능을 사용하면 Brackets는 Chrome 브라우저를 호출하여 현재 페이지를 연 후 html, css, javascript를 수정하고 저장한 후 수정된 내용을 별도의 작업 없이 브라우저에서 즉시 페이지에 응답합니다. 페이지를 수동으로 새로 고칩니다. 이것은 Brackets의 가장 큰 특징 중 하나입니다. 두 개의 모니터가 있는 코더는 분할 화면 모드로 표시될 수 있으므로 편집기/브라우저를 전환하거나 페이지를 새로 고칠 필요 없이 수정 사항을 즉시 미리 볼 수 있습니다.
현재 즉시 미리보기 기능의 일부 제한 사항:
대상 브라우저로 Chrome 브라우저에서만 작동하며, Chrome이 설치되어 있어야 합니다.
명령줄 플래그로 활성화되는 Chrome의 원격 디버깅 기능을 사용합니다. Mac에서 이미 Chrome을 사용하고 있고 Instant Preview를 실행하는 경우 Brackets는 원격 디버깅을 활성화하기 위해 Chrome을 다시 시작할지 묻는 메시지를 표시합니다.
동시에 하나의 HTML 파일만 미리 볼 수 있습니다. 다른 HTML 파일로 전환하면 Brackets가 원본 미리 보기를 닫습니다.
4. 일부 단축키
Ctrl/Cmd Shift H는 파일 트리를 호출하고 닫을 수 있습니다
Ctrl/Cmd E 빠른 미리보기/CSS 스타일 편집/자바스크립트 기능
Ctrl/Cmd /- 편집 영역의 글꼴 크기를 확대하거나 축소합니다
Ctrl/Cmd 0 편집 영역의 글꼴 크기 재설정
Ctrl/Cmd Alt P는 즉시 미리보기 기능을 엽니다
Ctrl/Cmd/줄 주석
Ctrl/Cmd Alt / 댓글 차단
참고: CSS 코드 및 html 코드에 주석을 달 때는 차단 주석 단축키만 사용할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Adobe Acrobat Reader에서 자동 업데이트를 비활성화하는 방법
Mar 14, 2024 pm 08:58 PM
Adobe Acrobat Reader에서 자동 업데이트를 비활성화하는 방법
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader는 PDF 파일을 보고 편집할 수 있는 강력한 도구입니다. 이 소프트웨어는 무료 버전과 유료 버전으로 모두 제공됩니다. PDF 파일을 편집하기 위해 Adobe Acrobat Reader를 사용해야 하는 경우 유료 플랜을 구매해야 합니다. 최신 개선 사항과 보안 수정 사항을 적용하여 Adobe Acrobat Reader를 최신 상태로 유지하기 위해 소프트웨어에서는 기본적으로 자동 업데이트를 활성화합니다. 그러나 원하는 경우 자동 업데이트를 비활성화하도록 선택할 수 있습니다. 이 문서에서는 Adobe Acrobat Reader에서 자동 업데이트를 비활성화하는 방법을 보여줍니다. Adobe Acrobat Reader에서 자동 업데이트를 비활성화하는 방법
 Adobe Acrobat Pro9에 그림을 삽입하는 방법 - Adobe Acrobat Pro9에 그림을 삽입하는 방법
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9에 그림을 삽입하는 방법 - Adobe Acrobat Pro9에 그림을 삽입하는 방법
Mar 04, 2024 pm 11:50 PM
사무실에서도 Adobe Acrobat Pro 9 소프트웨어를 사용하고 계시나요? 그런데 Adobe Acrobat Pro 9에 그림을 삽입하는 방법을 아시나요? 아래에서 편집자가 Adobe Acrobat Pro 9에 그림을 삽입하는 방법을 알려드리겠습니다. 아래를 살펴보세요. Adobe Acrobat Pro9에서 Sample.pdf 문서를 열고 "도구" - "콘텐츠"를 클릭한 후 문서 오른쪽의 "개체 편집"을 선택하면 마우스 커서가 오른쪽 하단의 실선 화살표 + 작은 상자로 변경됩니다. 모서리. 문서의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 이미지 삽입을 선택합니다. 대화 상자가 나타나면 대화 상자에서 ElenaGilbert.JPEG 이미지 파일을 선택하십시오(확인하십시오).
 Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법 - Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법 - Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법
Mar 04, 2024 pm 06:04 PM
많은 사용자가 사무실에서 Adobe Illustrator CS6 소프트웨어를 사용하고 있으므로 Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법을 알고 있습니까? 그러면 편집자가 Adobe Illustrator CS6에서 키보드 증분을 설정하는 방법을 알려줄 것입니다. 아래를 살펴보세요. 1단계: 아래 그림과 같이 Adobe Illustrator CS6 소프트웨어를 시작합니다. 2단계: 메뉴 바에서 [편집] → [기본 설정] → [일반] 명령을 차례로 클릭합니다. 3단계: [키보드 증분] 대화 상자가 나타나면 [키보드 증분] 텍스트 상자에 필요한 숫자를 입력한 후 마지막으로 [확인] 버튼을 클릭합니다. 4단계: 단축키 [Ctrl] 사용
 Adobe는 두 개의 Android Photoshop 앱을 종료하고 사용자에게 Photoshop Express 사용을 권장합니다.
May 05, 2024 pm 12:43 PM
Adobe는 두 개의 Android Photoshop 앱을 종료하고 사용자에게 Photoshop Express 사용을 권장합니다.
May 05, 2024 pm 12:43 PM
5일 뉴스에 따르면 어도비는 최근 사용자들에게 2024년 6월 4일 안드로이드 플랫폼의 PhotoshopMix 및 PhotoshopFix 애플리케이션을 공식적으로 종료할 예정이라는 공지를 발표했습니다. 최근 몇 년 동안 Adobe는 PhotoshopMix 및 PhotoshopFix와 같은 특정 사용 시나리오를 위한 독립적인 도구를 출시하는 것부터 Android, iOS 및 웹에서 제품군 형태로 포괄적인 Photoshop 기능을 제공하는 것까지 모바일 플랫폼에서 Photoshop 제품 전략을 전환했습니다. PhotoshopMix를 사용하면 사용자는 두 개 이상의 사진을 쉽게 결합할 수 있었고 PhotoshopFix는
 Sora가 Adobe 비디오 편집 소프트웨어를 사용하게 되었습니다! 프리미어 프로 새 버전, AI 편집 시대 열어
Apr 16, 2024 pm 03:20 PM
Sora가 Adobe 비디오 편집 소프트웨어를 사용하게 되었습니다! 프리미어 프로 새 버전, AI 편집 시대 열어
Apr 16, 2024 pm 03:20 PM
Sora는 Adobe 비디오 편집 소프트웨어에 통합될 예정입니다. 새로 공개된 PremierPro 컨셉 시연에서 Adobe는 OpenAI와의 협력 결과를 보여주었습니다. 메인 렌즈 외에도 B-roll 보조 렌즈가 Sora에서 완전히 생성되었습니다. 소라 외에 다른 인기 AI 영상 툴 런웨이(Runway), 피카(Pika)도 옵션으로 제공된다. 런웨이는 시연에서 소라와 유사하게 사용되며 새로운 보조 사격을 생성할 수 있습니다. 피카는 기존 렌즈를 몇 초 동안 자연스럽게 연장할 수 있습니다. 이러한 기능은 아직 초기 미리보기 및 연구 단계에 있으며 언제 출시될지는 아직 공개되지 않았다는 점을 강조해야 합니다. 이에 비해 Adobe의 자체 AI 제품인 Firefly는
 Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법 - Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법
Mar 04, 2024 am 11:13 AM
Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법 - Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법
Mar 04, 2024 am 11:13 AM
최근 많은 친구들이 편집자에게 Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법을 문의했습니다. 다음으로 Adobe Reader XI에서 최근에 연 파일을 삭제하는 방법을 알아보겠습니다. 1단계: 먼저 그림과 같이 "win+R" 단축키를 사용하여 실행을 열고 "regedit"를 입력한 다음 Enter를 눌러 실행을 엽니다. 2단계: 새 인터페이스에 들어간 후 그림과 같이 왼쪽에서 "HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles"를 클릭하고 "c1"을 선택한 다음 마우스 오른쪽 버튼을 클릭하고 "삭제" 옵션을 선택합니다. 3단계: 그런 다음 팝업이 표시됩니다.
 Macromedia Flash 8 라인 도구 사용 방법 - Macromedia Flash 8 라인 도구 사용 방법
Mar 04, 2024 pm 05:40 PM
Macromedia Flash 8 라인 도구 사용 방법 - Macromedia Flash 8 라인 도구 사용 방법
Mar 04, 2024 pm 05:40 PM
이번 장에서 가져온 기사는 Macromedia Flash 8 소프트웨어에 관한 것입니다. Macromedia Flash 8 라인 도구를 사용하는 방법은 다음과 같습니다. 편집자가 가져온 Macromedia Flash 8 라인 도구를 사용하는 방법입니다. 관심 있으신 분들은 아래 바를 구경해 보세요. 플래시 워크스테이지를 클릭한 다음 "속성" 키 드롭다운 상자를 클릭하여 속성 제어판을 엽니다. 속성 제어판에서 색상 선택 상자를 찾아 클릭하여 배경색을 선택하고 입력란에 "#99FF66"을 입력합니다. 팝업 색상 선택 상자를 선택한 다음 키보드에서 "ENTER"를 눌러 색상을 적용하여 도구 선택 막대를 찾고, "선" 도구를 선택한 후 속성 제어판에서 색상 선택을 찾습니다.
 Adobe PhotoShop CS6에서 그림의 가장자리가 희미해지도록 설정하는 방법 - Adobe PhotoShop CS6에서 그림의 가장자리가 희미해지도록 설정하는 방법에 대한 자습서
Mar 04, 2024 am 11:07 AM
Adobe PhotoShop CS6에서 그림의 가장자리가 희미해지도록 설정하는 방법 - Adobe PhotoShop CS6에서 그림의 가장자리가 희미해지도록 설정하는 방법에 대한 자습서
Mar 04, 2024 am 11:07 AM
아직 Adobe PhotoShop CS6에서 사진 가장자리가 흐려지도록 설정하는 방법을 모르는 친구들이 많으므로 아래 편집기에서 Adobe PhotoShop CS6에서 사진 가장자리가 흐려지도록 설정하는 방법에 대한 튜토리얼을 설명합니다. 서둘러서 살펴보세요. 모두에게 도움이 될 것 같아요. 1단계: 먼저 수정하려는 이미지를 가져오고 그림과 같이 왼쪽의 마술 지팡이 도구를 선택합니다. 2단계: 그런 다음 그림과 같이 마술 지팡이를 사용하여 "이미지의 윤곽선 영역"을 선택합니다. 3단계: 선택한 후 그림과 같이 마우스 오른쪽 버튼을 클릭하고 "Feather"를 선택합니다. 4단계: 그런 다음 그림과 같이 페더 반경을 설정하고 저장합니다(여기서 반경은 페이드 가장자리의 크기를 나타내며 설정이 커집니다). 5단계: 설정이 완료된 후 검색할 수 있습니다.




