Egret 엔진 개발 가이드 - Project_node.js 생성
Egret는 생성된 파일의 합을 프로젝트라고 부르는 매우 편리한 생성 도구를 제공합니다. 다음 작업에서는 생성된 프로젝트를 구체적인 생성 단계로 진행하겠습니다.
Egret는 Windows와 Mac OS X 플랫폼을 모두 지원한다는 점에 유의해야 합니다. 우리가 사용하는 Egret 명령은 다른 플랫폼에서도 동일합니다. 다양한 명령에 대해서는 문서 내 해당 플랫폼의 작동 소개를 참조할 수 있습니다.
Egret 생성 시 프로젝트가 생성되는 디렉터리를 지정해야 합니다. Egret는 생성된 모든 프로젝트 파일을 지정된 디렉터리에 저장합니다.
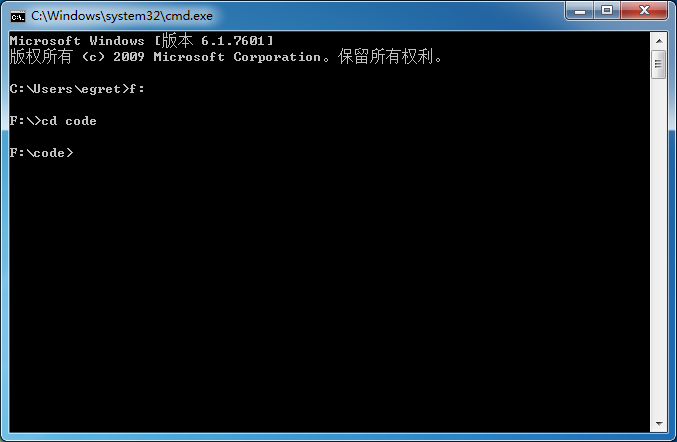
1. Windows 시스템의 프로젝트 디렉터리를 입력하세요
Windows의 명령줄 도구에 아래와 같이 명령을 입력합니다.

2. Mac OS X 시스템의 프로젝트 디렉토리를 입력하세요
Mac OS X에서는 egretdemo라는 폴더를 만듭니다. 폴더 경로는 다음과 같습니다: /Volumes/mac1/egretdemo/
터미널에서 cd 명령을 사용하여 현재 디렉터리인 cd /Volumes/mac1/egretdemo/로 이동합니다.
3. Hello World 프로젝트 생성
다음으로 eret에서 제공하는 도구를 사용하여 프로젝트 이름을 "HelloWorld"로 지정합니다. 터미널에서 egret create HelloWorld 명령을 사용합니다.
몇 초 후에 egret 도구는 우리가 지정한 디렉터리에 "HelloWorld"라는 프로젝트를 생성합니다. 지정한 디렉터리에서 egret으로 생성된 프로젝트는 프로젝트와 동일한 이름을 갖게 됩니다. 지정된 /Volumes/mac1/egretdemo/ 디렉터리에 "HelloWorld"라는 폴더가 표시됩니다. 따라서 현재 프로젝트의 모든 파일이 이 폴더에 존재합니다.
생성된 프로젝트 폴더에는 4개의 하위 폴더가 있습니다.
workspace // egret工作空间
|-- HelloWorld // 游戏项目
|-- src // 游戏代码目录,源代码均存放在此目录中,其文件后缀名为`.ts`。
|-- resources // 游戏资源目录,存放着游戏使用的资源,包括图片文件,音频文件以及资源配置文件等。
|-- launcher // 游戏入口,所有的可运行查看游戏效果的网页文件均存放在这个文件夹中。
|-- index.html //启动文件
|-- libs //egret引擎库文件
|-- bin-debug // 编译后的代码目录,存放当前debug模式的代码,这个文件夹中绝大部分代码为`.js`文件。
|-- egretProperties.json //Egret项目编译参数

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




