백로 엔진 개발 가이드: 시각적 프로그래밍_node.js
개체 표시 및 목록 표시
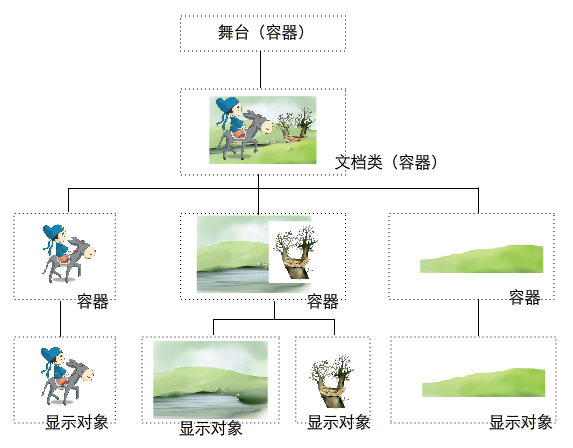
"표시 개체", 정확한 의미는 무대에 표시할 수 있는 개체입니다. 표시할 수 있는 객체에는 직접 볼 수 있는 그래픽, 텍스트, 동영상, 그림 등이 포함되며, 볼 수는 없지만 실제로 존재하는 표시 객체 컨테이너도 포함됩니다.
Egret에서 시각적 그래픽은 표시 개체와 표시 개체 컨테이너로 구성됩니다.

위 그림의 장면을 표현하려면 나무를 통해 어떻게 표현해야 할까요?
객체 계층 구조 표시
Egret에서 표시 객체는 두 가지 범주로 나뉩니다. 하나는 다른 표시 객체를 포함할 수 있는 표시 객체 컨테이너(간단히 "컨테이너"라고 함)입니다. 다른 하나는 자신을 제외한 다른 표시 객체를 포함할 수 없는 순수 표시 객체로, "비컨테이너 객체"라고 합니다.
실제 작업에서는 이러한 구조를 트리 구조로 생각할 수 있습니다. 컨테이너는 가지로 이해될 수 있고, 컨테이너가 아닌 객체는 잎으로 이해될 수 있습니다.

이 트리 구조에서 최상위 레벨은 '스테이지'입니다. 프로그램에 대응하여 <font face="NSimsun">stage</font> 객체를 볼 수 있습니다. 무대는 Egret 디스플레이 아키텍처에서 가장 기본적인 디스플레이 컨테이너입니다. 각 Egret 애플리케이션에는 단 하나의 스테이지 개체가 있습니다. 스테이지는 이 디스플레이 트리 구조의 루트 노드입니다.
스테이지에는 메인 컨테이너도 있습니다. 이 컨테이너는 문서 클래스에 의해 생성된 컨테이너입니다. 각 Egret에는 표시 개체 컨테이너여야 하는 문서 클래스가 있습니다.
이 장면에는 배경 이미지와 큰 나무로 구성된 장면 배경이 포함됩니다. 나머지 두 요소는 인물과 잔디밭으로 구성됩니다.
목록 표시
위에 보이는 트리 표시 개체 구조 다이어그램은 실제로 Egret의 "표시 목록"입니다.
표시 목록을 사용하면 컨테이너 개체와 컨테이너가 아닌 개체를 관리할 수 있어 매우 편리합니다. 표시 개체가 표시 목록에 있으면 화면에서 해당 개체를 볼 수 있습니다. 표시 목록에서 표시 개체를 제거하면 해당 개체가 화면에서 사라집니다.
Egret는 내부적으로 표시 목록을 유지 관리합니다. 개발자는 목록이 어떻게 작동하는지 신경 쓸 필요가 없습니다. 사용자는 자신의 표시 개체에 해당 작업을 수행하기만 하면 됩니다.
객체 유형 표시
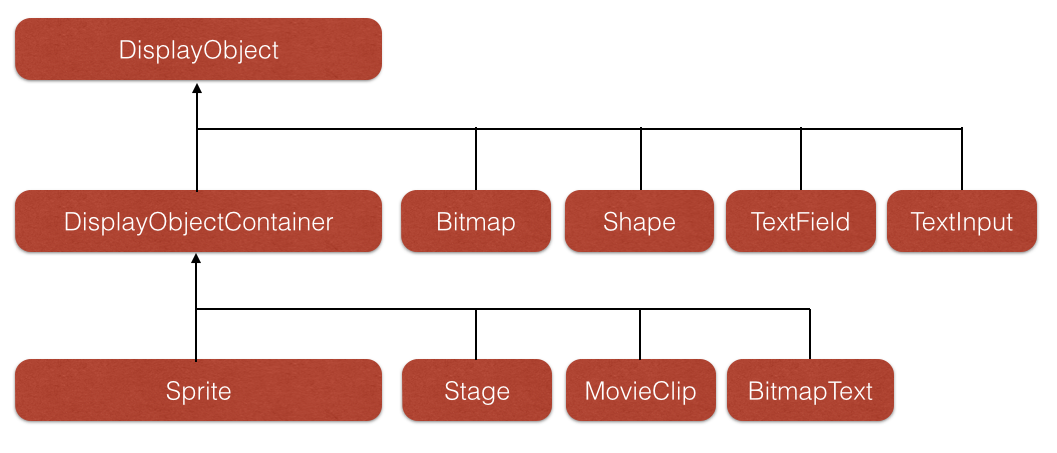
Egret는 건축 설계 과정에서 표시 목록 개념을 중심으로 모든 객체를 엄격하게 캡슐화합니다. Egret에서는 모든 표시 객체가 <font face="NSimsun">DisplayObject</font> 클래스에서 상속됩니다. <font face="NSimsun">DisplayObject</font> 클래스는 앞서 설명한 "표시 개체"입니다. Egret에서는 모든 "컨테이너"가 <font face="NSimsun">DisplayObjectContainer</font>에서 상속됩니다.
표시 목록을 통일적으로 관리하기 위해 모든 표시 객체를 DisplayObject 클래스로 통일했습니다. 모든 표시 객체는 DisplayObject에서 상속되고 DisplayObject는 EventDispatcher에서 상속됩니다. 즉, 모든 표시 객체는 이벤트를 보낼 수 있습니다.
DisplayObjectContainer 표시 개체 컨테이너의 상위 클래스도 DisplayObject입니다.

실제 작업에서 개념을 다시 단순화했는데, 이는 두 가지 규칙으로 요약할 수 있습니다.
DisplayObject에서 직접 상속되는 클래스는 컨테이너가 아닙니다. DisplayObjectContainer에서 상속되는 클래스는 컨테이너입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




