CSS를 활용한 html 폼 컨트롤 미화(폼 미화)_HTML/Xhtml_웹페이지 제작 상세 예시
1. html 제출 및 하단 버튼의 기본 구문 구조
1. html 제출 버튼
이 양식 컨트롤을 버튼으로 설정하려면 입력 태그에서 type="submit"을 설정하세요.
제출 버튼 코드:
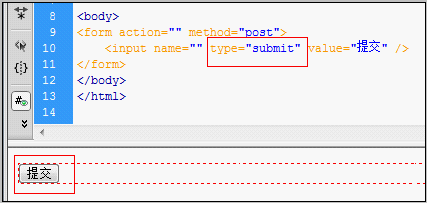
< input name="" type="submit" value="Submit" />
제출 버튼 효과 스크린샷

html 제출 버튼 효과 스크린샷
2.html 하단 버튼
이 양식 컨트롤을 버튼으로 설정하려면 입력 태그에서 type="bottom"을 설정하세요.
하단버튼코드 :
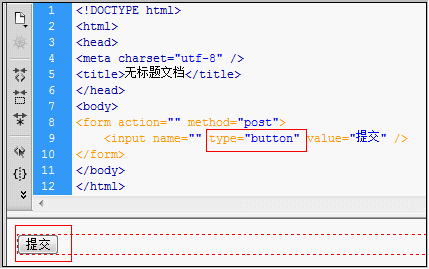
< input name="" type="button" value="Submit" />
하단 버튼 스크린샷:

html 버튼 버튼 효과 스크린샷
2. html 제출 버튼과 하단 버튼의 차이점
type=button은 단순한 버튼 기능입니다.
type=submit은 양식을 보내는 것입니다
그러나 WEB UI에 종사하는 사람들은 submit을 사용하면 페이지의 유용성을 향상시킬 수 있다는 점에 유의해야 합니다.
제출 사용 후 페이지에서 키보드 입력 키 작업을 지원하지만 많은 WEB 소프트웨어 디자이너는 제출이 통합되어 있다는 사실을 눈치 채지 못할 수도 있습니다.
버튼을 사용한 후 페이지에서 Enter 키를 지원하지 않는 경우가 많습니다. 따라서 Enter 키를 지원해야 하는 경우 제출을 설정해야 합니다. 기본적으로 Enter 키는 페이지의 첫 번째 제출에서 작동합니다.
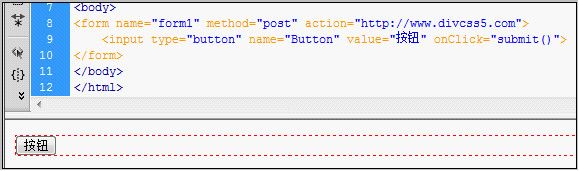
onClick을 실행한 후 Action으로 이동합니다. onClick 없이 자동으로 제출할 수 있습니다. 따라서 여기서는 onclick이 필요하지 않습니다.
onClick이 실행된 후 점프 파일은 js 파일에서 제어됩니다. 제출하려면 onClick이 필요합니다.
예:
1, onclick="form1.action='a.jsp';form1.submit();" 이는 제출 기능을 구현합니다.
< form name="form1" method="post" action="http://www.css.com">
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다.
onClick="javascript:windows.location.href="your url"">
사진 버튼 소재를 아름답게
2) 전체 HTML 소스 코드에 해당:
코드 복사
<제목>버튼按钮美化在线演示-www.css.com
<스타일>
html{너비:100%;높이:100%;}
본문{배경:#fff;font-size:18px;글꼴-가족:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px ;vertical-align:middle;padding:0;margin:0}
입력,버튼{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
배경:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
< /form>


