html_HTML/Xhtml_웹페이지 제작시 점선 테두리 설정 방법
CSS 스타일 및 HTML 태그 요소 사용
다른 HTML 태그에 점선 테두리를 추가하기 위해 몇 가지 공통 태그를 선택하여 점선 테두리 효과를 정렬하고 설정합니다.
1. 일반적인 HTML 태그
p태그
스팬
울리
테이블 tr td
2. CSS 속성 단어를 사용한 예시
경계
너비
키
3. 점선 구현을 위한 CSS 주요 소개
border는 테두리 속성으로, 개체 테두리 효과를 구현하려면 테두리 너비, 테두리 색상, 테두리 스타일(실선 또는 점선)을 설정해야 합니다.
border:1px dashed #F00 테두리 스타일 너비를 1px로 설정하고 점선으로 표시하며 점선은 빨간색으로 표시됩니다.
4. 예시 설명
위 라벨에 동일한 너비, 동일한 높이, 테두리 효과를 설정했습니다.
5. 완전한 HTML 코드:
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html边框虚线演示 www.pcss5.com</title> <style> </li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p class="bor">p盒子</p> </li>
<li class="alt"><span class="bor">span盒子</span> <ul class="bor"> </li>
<li class="alt"><li>ul li列表</li> <li>ul li列表</li> </li>
<li class="alt"></ul> <table class="bor"> </li>
<li class="alt"><tr> <td>表格</td> </li>
<li class="alt"><td>表格2</td> </tr> </li>
<li class="alt"><tr> <td>数据</td> </li>
<li class="alt"><td>数据2</td> </tr> </li>
<li class="alt"></table> </body> </li>
<li class="alt"></html> </li>
</ol>위의 예는 동일한 테두리 점선을 포함하여 html의 다양한 태그에 대해 동일한 스타일을 설정합니다.
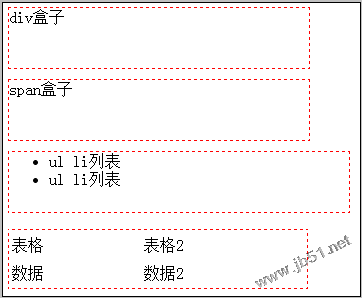
6. 브라우저 스크린샷

다양한 태그에 대한 HTML 점선 테두리 효과 스크린샷

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




