html의 글꼴 색상을 설정하는 방법과 ps를 사용하여 html_HTML/Xhtml_웹 페이지 제작의 정확한 글꼴 색상을 얻는 방법
1. HTML 글꼴 색상 설정
HTML에서는 글꼴 태그를 사용하여 글꼴 내용의 색상을 설정합니다.
1. 글꼴 구문:
코드 복사
코드는 다음과 같습니다. < ;!DOCTYPE html>
글꼴 색상 온라인 예< ;/ p>
나는 빨간색 글꼴입니다 < table width="300" border="1">
🎜>
먼저 글꼴은 한 쌍의 일반 태그입니다. 글꼴 텍스트 내용을 태그에 넣어 글꼴 태그의 색상 값에 해당하는 색상을 설정합니다. 태그 객체.
2. HTML 글꼴의 글꼴 색상 설정 예시
2-1. html 폰트 색상 예시 :
코드 복사
코드는 다음과 같습니다.
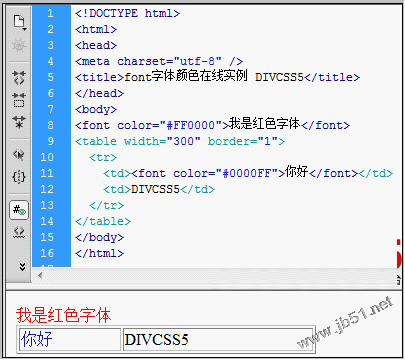
2-2. 폰트 색상 예시 스크린샷
HTML 글꼴 색상 설정 사례 스크린샷
2-3. 온라인 시연: 사례 보기
글꼴 색상을 변경하려면 색상 값을 변경하면 됩니다.
2. HTML PC CSS 글꼴 색상 설정
< ;p> 테스트 내용에는 파란색cSS 내 글꼴은 빨간색입니다
내 글꼴은 파란색입니다
2-2. 폰트 색상 예시 스크린샷
HTML 글꼴 색상 설정 사례 스크린샷
2-3. 온라인 시연: 사례 보기
글꼴 색상을 변경하려면 색상 값을 변경하면 됩니다.
2. HTML PC CSS 글꼴 색상 설정
html의 CSS 스타일을 통해 글꼴 색상을 설정합니다.
CSS를 사용하여 HTML 글꼴 색상을 설정하는 방법에는 두 가지가 있습니다. 하나는 태그 내의 CSS이고 다른 하나는 외부 CSS입니다.
 1. 기초지식 소개
1. 기초지식 소개
외부 CSS를 사용하려면 CSS 코드를 CSS 파일에 별도로 넣고 html 링크를 사용하여 CSS를 소개하거나(html은 css를 소개함) html에서 >
나는 div 개체 안에 있고 하이퍼링크 색상은 나는 하이퍼링크 녹색입니다
🎜> 

