경고 및 verify_jquery를 시뮬레이션하기 위한 자체 컴파일된 jQuery 플러그인
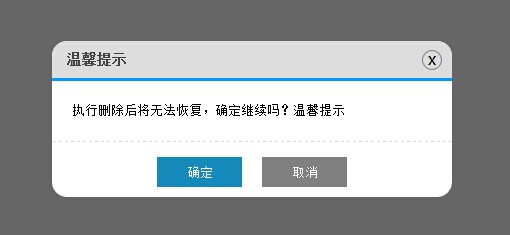
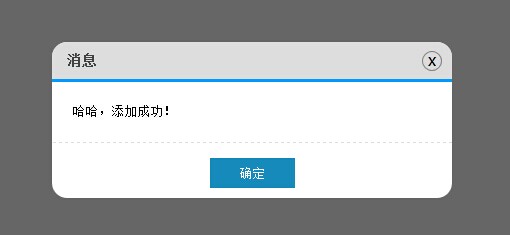
아무 말도 하지 말고 사진을 먼저 보여주세요. 사진이 진실을 말해줍니다 :)


요즘 대부분의 웹사이트는 인터페이스가 너무 딱딱해서 자체 알림 및 확인 기능을 사용하지 않습니다. 그래서 탄생한 플러그인이...
플러그인 구현 코드를 살펴보겠습니다.
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();Html 코드 구조는 다음과 같습니다. js의 스플라이싱은 직관적이지 않으므로 다음과 같습니다.
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box는 전체 페이지를 덮고 작업을 금지하는 반투명 마스크 레이어입니다. mb_con은 프롬프트 상자입니다. mb_con을 mb_box 안에 넣지 않는 이유는 mb_con을 안에 넣으면 mb_box에 설정된 투명도가 mb_con에도 영향을 미치고 mb_con도 투명해지기 때문입니다. 이전에 background-color:rgba()도 시도했지만 불행히도 IE8 이하에서는 지원되지 않습니다. 그래서 mb_con을 외부로 가져와서 z-index를 mb_box보다 높게 설정했습니다.
플러그인을 쉽게 사용할 수 있도록 일부러 그림을 사용하지 않습니다. 인터페이스 효과는 모두 CSS를 통해 제어됩니다. 사용 시 js 파일을 인용하면 됩니다. CSS 스타일은 js에 하드코딩되어 있어 유연하지 않을 수 있지만 사용하기 매우 편리합니다. 인터페이스 스타일이 만족스럽지 않거나 웹사이트의 색상 스타일과 일치하지 않는 경우 수정만 가능합니다. 당신 자신.
팝업 레이어(div)는 원래 알림과 같은 페이지 차단 효과를 얻을 수 없으므로 콜백 기능을 통해서만 시뮬레이션할 수 있습니다. 이러한 이유로 백그라운드 데이터 작업은 콜백 함수와 ajax를 통해서만 완료될 수 있습니다.
데모는 다음과 같습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>코드량이 많지 않으니, 궁금하신 점은 메시지 남겨주세요 :)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Transformer를 범용 컴퓨터로 사용하면 상황 내 학습 알고리즘을 실행할 수도 있습니다. 이 연구는 매우 상상력이 풍부합니다.
Apr 13, 2023 am 11:31 AM
Transformer를 범용 컴퓨터로 사용하면 상황 내 학습 알고리즘을 실행할 수도 있습니다. 이 연구는 매우 상상력이 풍부합니다.
Apr 13, 2023 am 11:31 AM
Transformer는 다양한 기계 학습 작업에 널리 사용되며 훌륭한 결과를 얻었습니다. 그렇다면 또 어떻게 사용할 수 있을까요? 상상력이 뛰어난 연구자들은 실제로 이를 사용하여 프로그래밍 가능한 컴퓨터를 설계하고 싶어합니다! "프로그램 가능한 컴퓨터로서의 루프형 트랜스포머"라는 제목의 이 논문의 저자는 프린스턴 대학교와 위스콘신 대학교 출신이며, 트랜스포머를 사용하여 범용 컴퓨터를 구현하는 방법을 탐구하는 것을 목표로 합니다. 특히 저자는 특정 가중치로 프로그래밍하고 루프에 배치함으로써 변압기 네트워크를 범용 컴퓨터로 사용하기 위한 프레임워크를 제안합니다. 이 프레임워크에서
 AI 시뮬레이터는 물리 시뮬레이션에서 새로운 SOTA를 채택합니다!
Feb 19, 2024 pm 06:50 PM
AI 시뮬레이터는 물리 시뮬레이션에서 새로운 SOTA를 채택합니다!
Feb 19, 2024 pm 06:50 PM
머신 러닝을 통해 컴퓨터 그래픽(CG) 시뮬레이션을 더욱 현실감 있게 만들어보세요! 이 방법은 NFM(Neural Flow Maps)이라고 하며, 4개의 소용돌이로 연기를 정확하게 시뮬레이션할 수 있습니다. 더 복잡한 것 또한 쉽게 실현할 수 있습니다. AI 애플리케이션이 하늘을 날아다니는 이 시대에도 CG 물리 시뮬레이션은 여전히 그렇습니다. 전통적인 수치 알고리즘의 세계입니다. △NFM은 '도약(leapfrog)'을 시뮬레이션합니다. CG에 신경망을 적용하면 눈부신 시각적 효과를 낼 수 있지만 물리적 특성을 엄격하고 확실하게 설명할 수는 없습니다. △NFM이 '잉크 방울'을 시뮬레이션하는 이유는 신경망을 기반으로 한 물리적 시뮬레이션이 아직 개념 증명 단계에 있고, 생성되는 효과가 SOTA와는 거리가 멀기 때문입니다. 이 복잡한 문제를 해결하기 위해,
 삼성, 영국 지식 그래프 스타트업 인수 로컬 AI가 인간의 사고를 시뮬레이션하여 작업 처리
Jul 19, 2024 pm 12:44 PM
삼성, 영국 지식 그래프 스타트업 인수 로컬 AI가 인간의 사고를 시뮬레이션하여 작업 처리
Jul 19, 2024 pm 12:44 PM
최근 삼성전자는 로컬 AI 역량을 강화하고 사용자에게 보다 개인화된 AI 경험을 제공하기 위해 영국 지식 그래프 스타트업 옥스포드 시맨틱 테크놀로지스(Oxford Semantic Technologies) 인수를 발표했습니다. 이 회사의 주요 제품은 지식 그래프 기술을 사용해 정보를 상호 연결된 네트워크로 저장하는 AI 엔진인 RDFox입니다. 데이터를 처리하는 방식은 인간이 지식을 획득하고, 기억하고, 회상하고, 추론하는 방식과 유사합니다. 이 기술은 사용자가 사용하는 제품이나 서비스에 대한 기기의 이해도를 높여 신속한 정보 검색 및 추천을 가능하게 합니다. Oxford Semantic Technologies는 2017년 옥스퍼드 대학교 교수 Ian Horrocks, Boris Motik 및 Bernardo Cuenca 세 명이 설립한 것으로 알려져 있습니다.
 자바스크립트에서 경고가 깨졌을 경우 대처 방법
Feb 10, 2023 am 09:40 AM
자바스크립트에서 경고가 깨졌을 경우 대처 방법
Feb 10, 2023 am 09:40 AM
JavaScript의 잘못된 경고 코드에 대한 해결 방법: 1. HTML의 <head> 부분에 "charset=utf-8""을 추가합니다. 2. <script>에 "charset="gb2312" 또는 "charset="utf-"를 추가합니다. tag 8""; 3. js 외부 스크립트의 저장 인코딩을 utf8로 변경합니다.
 PHP 및 WebDriver 확장: 사용자 스크롤 및 드래그 동작을 시뮬레이션하는 방법
Jul 07, 2023 pm 04:15 PM
PHP 및 WebDriver 확장: 사용자 스크롤 및 드래그 동작을 시뮬레이션하는 방법
Jul 07, 2023 pm 04:15 PM
PHP 및 WebDriver 확장: 사용자의 스크롤 및 드래그 동작을 시뮬레이션하는 방법 네트워크 애플리케이션이 지속적으로 개발됨에 따라 점점 더 많은 웹사이트와 애플리케이션에서 사용자의 스크롤 및 드래그 동작을 시뮬레이션해야 합니다. 이는 테스터와 개발자가 웹사이트와 애플리케이션이 다양한 시나리오에서 제대로 작동하는지 확인하는 데 매우 중요합니다. 이 기사에서는 PHP 및 WebDriver 확장을 사용하여 사용자 스크롤 및 드래그 동작을 시뮬레이션하는 방법을 소개합니다. WebDriver는 브라우저를 자동화하는 도구입니다.
 API 테스트 및 시뮬레이션에 GitLab을 사용하는 방법
Oct 27, 2023 pm 05:35 PM
API 테스트 및 시뮬레이션에 GitLab을 사용하는 방법
Oct 27, 2023 pm 05:35 PM
API 테스트 및 시뮬레이션을 위해 GitLab을 사용하는 방법 소개: 소프트웨어 개발 과정에서 API(애플리케이션 프로그래밍 인터페이스, 애플리케이션 프로그래밍 인터페이스) 테스트 및 시뮬레이션은 개발자가 API의 정확성과 성능을 확인하는 데 도움이 될 수 있습니다. 잠재적인 문제를 미리 발견할 수 있습니다. GitLab은 버전 제어 및 팀 협업과 같은 기능을 구현하는 매우 인기 있는 코드 호스팅 플랫폼입니다. 이번 글에서는 Git 사용법을 소개하겠습니다.
 Golang에서 난수를 사용하여 시뮬레이션하는 방법은 무엇입니까?
Jun 06, 2024 pm 01:16 PM
Golang에서 난수를 사용하여 시뮬레이션하는 방법은 무엇입니까?
Jun 06, 2024 pm 01:16 PM
난수 시뮬레이션을 위해 math/rand 패키지를 사용하세요. math/rand 패키지를 가져오세요. 난수 생성기를 초기화하려면 time.Now().UnixNano()를 사용하세요. rand.Intn(n)을 사용하여 0과 n-1 사이의 임의의 정수를 생성합니다. rand.Float64()를 사용하여 0과 1 사이의 부동 소수점 숫자를 생성합니다.





