홈페이지 배경음악 구현방법_HTML/Xhtml_웹페이지 제작
개별 웹마스터에게는 자신의 웹사이트를 독특하고 개성 넘치는 방법으로 만드는 것이 항상 끊임없는 노력의 목표였습니다. 페이지의 시각적 효과와 인터랙티브 기능을 최대한 향상시키는 것은 물론, 웹 페이지를 열 때 아름답고 감동적인 음악을 들을 수 있다면 귀하의 웹 사이트가 더욱 다채로워질 것이라고 믿습니다.
1. 음악 파일 추가 방법 알아보기
웹 페이지에 배경 음악을 추가하는 방법은 일반적으로 두 가지가 있습니다. 첫 번째는 일반적인 < bgsound> 태그를 사용하고, 다른 하나는

(2)
.

자동 시작은 페이지를 열 때 음악이 자동으로 재생되는지 여부를 설정하는 데 사용되고, 숨김은 미디어 플레이어를 숨길지 여부를 설정하는 데 사용됩니다. Embed는 실제로 웹 페이지의 음악 플레이어와 유사하기 때문에 숨겨지지 않으면 시스템의 기본 미디어 플러그인이 표시됩니다.
저자는 이 두 가지 방법 모두 장점과 단점이 있다고 생각합니다. 첫 번째 방법은 페이지가 최소화되면 음악이 재생 후 자동으로 일시 중지됩니다. 두 번째 방법에서는 발생하지 않습니다. 창을 닫지 않는 한 계속 재생됩니다. 그러니 사용시 각자의 상황에 맞게 음악을 추가하는 방법을 선택하시면 좋겠습니다.
웹뮤직을 추가하는 간단한 방법을 익힌 후에는 인터페이스와 기능을 작업해야 합니다. "웹 뮤직 플레이어"를 사용하여 스타일리시한 뮤직 플레이어를 만들 수 있습니다.
2. 세련된 음악 플레이어 만들기
웹 음악을 추가하는 간단한 방법을 익힌 후 인터페이스와 기능을 작업해야 합니다. "웹 뮤직 플레이어"를 사용하여 스타일리시한 뮤직 플레이어를 만들 수 있습니다.
팁: "웹 뮤직 플레이어"는 생성된 페이지를 실행한 후 시스템과 함께 제공되는 Windows Media 플레이어를 호출하여 미리 설정된 MP3 노래를 재생하는 웹 플러그인입니다.
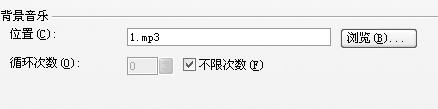
(1) 간단한 설정
먼저 재생 플러그인을 다운로드하세요. (다운로드 주소: http://www.jb51.net/jiaoben/32793 .html), 압축을 풀고 디렉토리를 입력합니다. 여기서 music.htm은 홈페이지에 로드할 재생 표시줄 페이지이고, list.htm은 시청자가 재생 목록을 보기 위해 사용하는 팝업 페이지이며, js 폴더는 다음과 같습니다. 여러 재생 페이지 제어 파일을 저장합니다. img에는 재생 인터페이스의 일부 그림 파일이 포함되어 있습니다.
웹 편집 소프트웨어를 사용하여 music.htm을 열고 다음 코드를 찾습니다.
|true
var blnShowMmInfo =false
여기에서 플레이어에 대한 기본 설정을 할 수 있습니다. 위 문장의 의미는 자동 재생 여부, 순차적 재생 여부, 상태 표시줄 표시 여부, 오디오 제어 상태 표시 여부, 재생 목록 표시 허용 여부, SMI 모드 사용 여부, 반복 여부입니다. , 노래 정보 표시 여부. 필요에 따라 설정할 수 있습니다. 여기서 true는 "예"이고 false는 "아니요"입니다. 또한 재생 표시줄을 더욱 개인화하기 위해 music.htm 코드에서 문을 찾아 그 안의 홈페이지 이름을 자신의 홈페이지 이름으로 변경할 수도 있습니다.
(2) 재생 목록 추가
js 폴더에 있는 재생 목록 파일 bglist.js를 엽니다. 여기서 좋아하는 노래를 목록에 추가할 수 있습니다. 예, 구체적인 추가 형식은 mkList "노래 경로" "노래 설명"입니다. 여기서 "노래 경로"는 호스트에 업로드한 로컬 주소이거나 네트워크의 MP3 주소를 지정할 수 있으며 "노래 설명"은 아티스트 이름과 노래 이름이 될 수 있는 재생 표시줄을 스크롤하고 표시하는 데 사용됩니다. 예를 들어 주걸륜의 'Tornado'를 추가하려면 먼저 인터넷에서 실시간으로 재생할 수 있는 링크 주소를 찾은 다음 목록에 추가합니다. mkList "http://202.102.43.37/hy/yinyue/ 주걸륜/09. mp3""주걸음 - 토네이도".
팁: 귀하의 홈페이지 음악을 지속적으로 듣고 신선하게 유지하기 위해 주기적으로 재생 목록을 업데이트할 수 있습니다.
(3) 플레이어 설치
홈페이지 링크를 클릭하는 것이 노래 재생의 연속성에 영향을 미치는 것을 방지하려면 재생 페이지 음악을 설치해야 합니다. htm 프레임 형태로 홈페이지로 이동합니다.
FrontPage 2003을 예로 들어 "새로 만들기 → 기타 웹 페이지 템플릿"을 실행하면 "웹 페이지 템플릿" 창이 팝업되고 "웹 페이지 프레임 → 바닥글"을 선택한 후 "확인"을 선택하고 초기 웹 페이지 설정을 설정합니다. 페이지의 위쪽 프레임에서 홈 페이지를 가리키고 아래쪽 프레임의 music.htm을 가리킨 다음 프레임 속성에서 프레임 테두리를 제거하고 아래쪽 프레임의 높이를 적절하게 조정합니다(그림 4). 재생 막대의 높이를 수용하기에 충분합니다. 미리보기가 만족스러우면 페이지를 저장하고 웹사이트에서 이 새 페이지를 가리키도록 할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.




