Cordova 如何实现所有的h5html 来自于远程服务器呢?
Cordova 如何实现所有的h5html 来自于远程服务器呢?网上搜了半天,竟然没有人问这个问题,是说大家都把Cordova 里面的www目录一起打包到apk 里面么
回复内容:
谢邀最简单的方式。你找个服务器放上你的静态页面
然后在你cordova 项目中找到 config.xml 中的
把 src 中的值改成 http://http://you.server.xxx
就能直接访问服务端的页面了。
然后如果要调用 native 功能的话。你需要先放在本地调试好。然后把
位于 project/platforms/ios/www/ (或对应安卓目录) 下的
cordova.js
cordova_plugins.js
plugins 文件夹
一起上传到服务器
然后调用摄像头扫描二维码什么的功能也能使用了。
至于为什么大家不这么做呢。一个是因为流量消耗较多,载入速度是个大问题。
然后还一个。这样做似乎无法通过 appstore 的审核。
大概就是这样 处于安全的考虑,淘宝、微信、支付宝、天猫 等,他们的网页应该是放在服务器端。 额,这个嘛

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
최신 업데이트(v15.29.34.29 베타)의 APK 분해를 고려하면 Google의 AI 비서인 Gemini가 더욱 강력해질 예정입니다. 거대 기술 기업의 새로운 AI 비서는 몇 가지 새로운 확장 기능을 얻을 수 있는 것으로 알려졌습니다. 이러한 확장 기능은
 Frida에서 APK 네트워크 패키지를 가져오는 방법
May 16, 2023 pm 07:16 PM
Frida에서 APK 네트워크 패키지를 가져오는 방법
May 16, 2023 pm 07:16 PM
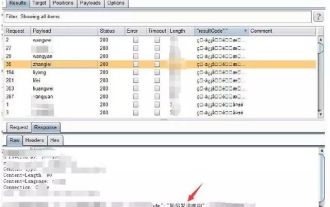
1. 단지 패킷을 캡처하기 위해 캡처하는 것이 아니라 시스템 관점에서 함정을 분석하고 후크 포인트를 찾습니다. 1.okhttp 호출 프로세스 publicstaticfinalMediaTypeJSON=MediaType.get("application/json;charset=utf-8");OkHttpClientclient=newOkHttpClient();Stringpost(Stringurl,Stringjson)throwsIOException{RequestBodybody=RequestBody
 승인된 APK 침투 테스트를 수행하는 방법
May 20, 2023 pm 12:29 PM
승인된 APK 침투 테스트를 수행하는 방법
May 20, 2023 pm 12:29 PM
침투 테스트 초보자로서 이 기사의 목적은 나와 같은 초보자에게 몇 가지 테스트 아이디어를 제공하는 것입니다. 관련된 내용은 비교적 기본적일 수 있습니다. 사촌 여러분, 양해해 주시기 바랍니다. APK의 압축을 풀고 APK를 얻은 후 7-Zip을 사용하여 직접 압축을 풀면 여러 폴더, AndroidManifest.xml 파일 및 dex 파일을 얻을 수 있습니다. dex2jar https://sourceforge.net/projects/dex2jar/를 사용하여 이 dex 파일의 압축을 풀어 jar 파일을 생성한 다음 jd-gui를 사용하여 Java 소스 코드를 봅니다. 물론, 소스 코드에서 허점을 찾을 수 있지만 일반적으로 혼동이 있으므로 여기서는 깊이 논의하지 않습니다.
 Windows 11에서 APK 파일을 여는 방법
Apr 14, 2023 am 11:19 AM
Windows 11에서 APK 파일을 여는 방법
Apr 14, 2023 am 11:19 AM
APK라는 글자로 끝나는 파일을 다운로드해 본 적이 있나요? 이는 일반적으로 휴대폰에서 작동하고 컴퓨터에 로드되는 앱에서 발생합니다. 이러한 파일의 대부분은 문자 APK로 끝납니다. 이러한 파일을 열려고 했지만 비정상적인 확장명으로 인해 파일이 저장된 위치나 여는 방법을 알 수 없었을 수도 있습니다. Windows 11에서 이러한 파일을 여는 방법을 찾고 있고 Google에서 검색해 본 적이 있다면 걱정하지 마세요! 실제로는 그보다 훨씬 쉽습니다. 실제로 무료이며 아무것도 설치할 필요도 없습니다. 글쎄요, 운영 체제에 맞는 APK 파일 오프너를 다운로드해야 합니다. 하지만 아직 다운로드하지 않은 경우에만 해당됩니다.
 APK 소프트웨어의 이름을 바꾸는 방법
Dec 08, 2023 am 10:23 AM
APK 소프트웨어의 이름을 바꾸는 방법
Dec 08, 2023 am 10:23 AM
변경 단계: 1. 이름을 변경하려는 APK 파일이 컴퓨터에 저장되어 있는지 확인하세요. 2. APK 파일을 마우스 오른쪽 버튼으로 클릭하고 '이름 바꾸기' 옵션을 선택하세요. 3. 원본 파일 이름을 새 이름으로 바꾸세요. 원하는 이름. 파일 확장자 ".apk"가 아닌 파일 이름 부분만 변경해야 합니다. 4. Enter 키를 누르거나 창에서 "이름 바꾸기" 버튼을 클릭하여 변경 사항을 저장합니다.
 Unity에서 출시한 Android APK를 암호화하는 방법
May 13, 2023 am 11:10 AM
Unity에서 출시한 Android APK를 암호화하는 방법
May 13, 2023 am 11:10 AM
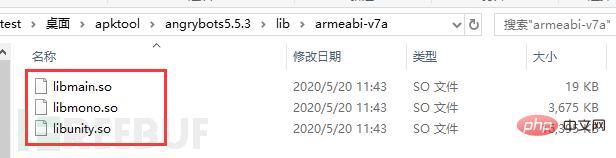
Unity3D 프로그램 코드의 보안 문제 보안 문제 Unity3D 프로그램의 핵심 어셈블리 파일 Assembly-CSharp.dll은 표준 .NET 파일 형식이며 메서드 이름, 클래스 이름, 유형 정의 등과 같은 풍부한 메타데이터 정보가 함께 제공됩니다. DnSpy와 같은 도구를 사용하면 쉽게 디컴파일 및 변조가 가능하며 코드 로직, 클래스 이름, 메소드 이름 등을 한눈에 볼 수 있습니다. 코드 로직이 디컴파일되면 다양한 유형의 플러그인이 번식하기 쉽고 게임의 밸런스가 파괴되기 쉽습니다. 코드 로직에 허점이 있으면 발견되어 악용되기 쉬우며 이로 인해 예측할 수 없는 손실이 발생할 수 있습니다. 개발자. 리소스 보안 문제: 컴파일 및 패키징 단계에서 Unity3D 프로그램은 Unity 편집기를 통해 리소스를 AssetBun으로 패키징합니다.
 Win11 APK 설치 가이드
Jan 03, 2024 pm 10:24 PM
Win11 APK 설치 가이드
Jan 03, 2024 pm 10:24 PM
우리 모두 알고 있듯이 Microsoft는 win11에서 Android 애플리케이션을 실행하고 로컬 apk를 설치할 수 있다고 발표했습니다. 그러나 win11을 업데이트한 후 사용자는 로컬 apk를 설치하는 방법을 몰랐다는 사실을 발견했습니다. 아직 win11에서는 이 기능을 구현하지 않았습니다. 이 기능을 사용하려면 먼저 해당 기능이 설치될 때까지 기다려야 합니다. win11에서 로컬 apk를 설치하는 방법: 1. Microsoft에 따르면 win11이 이 기능을 설치한 후 다운로드한 apk 파일을 직접 두 번 클릭하여 직접 설치할 수 있습니다. 2. 설치가 완료된 후 사용자는 시스템에서 직접 실행할 수도 있습니다. 3. 현재는 win11의 공식 버전이지만 Microsoft에서는 아직 win11에 대해 이 기능을 구현하지 않았습니다. 4. 그래서 사용자가 win11을 사용하고 싶다면
 APK 단순 코드 삽입을 수행하는 방법
May 14, 2023 am 11:43 AM
APK 단순 코드 삽입을 수행하는 방법
May 14, 2023 am 11:43 AM
1. 서문 apk가 암호화되지 않은 경우, 이를 디컴파일하여 smail 파일을 얻습니다. 삽입해야 할 코드를 삽입하면 됩니다. 그런 다음 도장을 찍고 서명하세요! 2. apk 만들기 androidstudio를 사용하여 간단한 apk를 생성합니다. 그냥 기본 코드를 사용하세요. packagecom.example.myapplication1;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;publicclassMainActivityextendsAppCompatActivity{






