일반 웹사이트의 소스코드를 열어보면 소스코드가 바로 뒤에 > ,
등<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
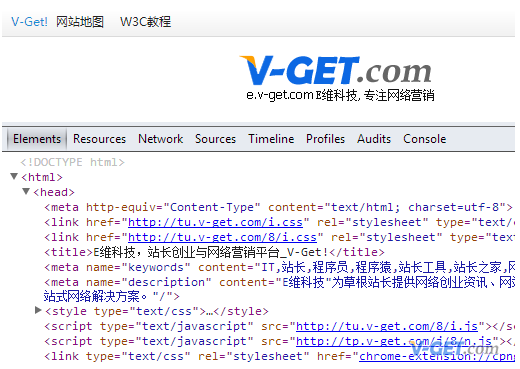
물론 E-Dimension Technology 소스 코드와 같은 주류 웹 페이지 소스 코드는 모두 로 직접 시작하는 HTML5 형식을 사용합니다. HTML 태그가 아니기 때문에 페이지 작성에 사용된 태그의 버전을 브라우저에 알려주는 브라우저 명령일 뿐이므로 쌍으로 나타날 필요는 없습니다. 은 어느 버전에서나 대소문자를 구분하지 않지만 ""로 작성하는 것이 관례입니다. 물론 W3C 표준을 준수하기 위해 작성하는 것도 가능합니다. ""입니다.

E-Dimension Technology 홈페이지 소스 코드는 HTML5 문을 채택했으며 HTML4와 호환됩니다
DOCTYPE은 영어로 문서형(Document Type)을 의미하며 HTML의 버전형 선언이다. HTML은 처음부터 아무런 규격이 없었습니다. HTML4를 거쳐 HTML5 시대에 접어들었습니다. 예를 들어 이전 버전의 HTML에서는
이는 HTML 태그가 나타나야 하므로
로 표현해야 하기 때문입니다. HTML4의 후기 단계에서는 이 개념이 매우 모호해졌으며, "/"로 끝나는지 여부도 마찬가지입니다. HTML 5에서는 "/"가 필요하지 않고
만 필요하다고 규정되어 있습니다.
이러한 혼란스러운 설명 방법을 사용하려면 현재 웹페이지의 HTML 인코딩에 사용되는 버전 사양을 브라우저에 알려야 합니다.
브라우저가 예상되는 문서 유형을 이해할 수 있도록 모든 HTML 문서에 DOCTYPE을 지정하는 것이 매우 중요합니다.
HTML 4.01은 SGML을 기반으로 하기 때문에 HTML 4.01의 DOCTYPE에는 DTD에 대한 참조가 필요합니다. HTML 5는 SGML을 기반으로 하지 않으므로 DTD를 참조할 필요는 없지만 브라우저 동작을 규제하려면 문서 유형이 필요합니다(브라우저가 원래대로 동작하도록 함).
HTML 5에는 문서 유형이 없지만 프레임을 사용하지 않는 것이 가장 좋습니다. XHTML 1.0은 Strict, Transitional 및 Frameset의 세 가지 문서 유형을 지정하고 HTML 4.01은 Strict, Transitional 및 Frameset의 세 가지 문서 유형을 지정합니다.
표현은 매우 간결하며 속성이 하나만 있습니다. 루트 요소는 html입니다
<!DOCTYPE html>
프레젠테이션을 복잡하게 하지 않고 깔끔한 마크업이 필요한 경우 이 유형을 사용하세요. CSS(Cascading Style Sheets)와 함께 사용하세요.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
위 선언에서는 문서의 루트 요소가 "-//W3C//DTD XHTML 1.0 Strict//EN"으로 정의된 공개 식별자로 DTD에 정의된 html임을 선언합니다. 브라우저는 이 공개 식별자와 일치하는 DTD를 찾는 방법을 이해합니다. 찾을 수 없는 경우 브라우저는 공개 식별자 다음에 나오는 URL을 DTD를 찾는 위치로 사용합니다.
전환 DTD에는 W3C가 스타일 시트로 이동할 것으로 예상하는 렌더링 속성과 요소가 포함될 수 있습니다. 독자가 CSS(Cascading Style Sheets)를 지원하지 않는 브라우저를 사용하고 XHTML의 렌더링 기능을 사용해야 하는 경우 이 유형을 사용하십시오.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
프레임워크를 사용하고 싶을 때 이 DTD를 사용해보세요!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
전환 DTD에는 W3C가 스타일 시트로 이동할 것으로 예상하는 렌더링 속성과 요소가 포함될 수 있습니다. 독자가 CSS(Cascading Style Sheets)를 지원하지 않는 브라우저를 사용하고 있고 HTML의 렌더링 기능을 사용해야 하는 경우 이 유형을 사용하십시오.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
프레젠테이션을 복잡하게 하지 않고 깔끔한 마크업이 필요한 경우 이 유형을 사용하세요. CSS(Cascading Style Sheets)와 함께 사용하세요.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
프레임세트 DTD는 프레임이 있는 문서에 사용해야 합니다. 프레임셋 DTD는 프레임셋 요소가 본문 요소를 대체한다는 점을 제외하면 전환 DTD와 동일합니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">