html 양식 양식 제출 동작과 actiond_HTML/Xhtml_웹 페이지 제작으로 이동하는 URL의 차이점 소개
양식 양식의 작업은 URL 점프와 다릅니다.
양식 양식은 데이터를 백엔드로 전달할 수 있으며, 요청 개체는 백엔드에서 직접 사용하여 프런트엔드에서 데이터를 요청할 수 있습니다.
형식으로 데이터를 전송하는 방법은 두 가지가 있습니다.
method="post": 많은 양의 데이터를 전송할 때 사용하므로 데이터를 전송하기 전에 데이터를 패키징하여 전송하는 방법입니다. 상대적으로 느리지만 전달된 데이터를 정확하게 구문 분석할 수 있으므로 중국어를 전송할 때 문자가 깨지는 일이 없습니다.
method="get": URL로 전달됩니다. 주소 표시줄의 길이가 제한되어 있으므로 데이터의 양이 제한되어 있으며 전달되는 데이터는 ASCII 코드 값 범위 내에 있어야 합니다. 따라서 문자가 깨질 수 있습니다. 중국어를 전송할 때 특별한 처리가 필요합니다.
URL이 액션으로 이동하고 데이터는 URL의 매개변수를 통해서만 전달될 수 있습니다. 매개변수 이름 = 매개변수 값&... 백그라운드에서 요청 개체를 사용하여 매개변수 값을 요청할 수도 있습니다. 프론트 데스크의 URL (URL은 중국어로 전달됩니다. 매개 변수는 특별한 처리가 필요합니다)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점
Mar 16, 2024 am 11:33 AM
MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점
Mar 16, 2024 am 11:33 AM
MySQL 트랜잭션 처리: 자동 제출과 수동 제출의 차이점 MySQL 데이터베이스에서 트랜잭션은 모든 실행이 성공하거나 모든 실행이 실패하여 데이터의 일관성과 무결성을 보장합니다. MySQL에서는 트랜잭션을 자동 제출과 수동 제출로 나눌 수 있는데, 차이점은 트랜잭션 제출 시기와 트랜잭션에 대한 제어 범위에 있습니다. 다음에서는 자동 제출과 수동 제출의 차이점을 자세히 소개하고 설명할 특정 코드 예제를 제공합니다. 1. 표시되지 않는 경우 MySQL에서 자동으로 제출
 PHP 및 UniApp을 사용하여 양식 유효성 검사 및 제출을 구현하기 위한 팁
Jul 06, 2023 am 10:57 AM
PHP 및 UniApp을 사용하여 양식 유효성 검사 및 제출을 구현하기 위한 팁
Jul 06, 2023 am 10:57 AM
PHP 및 UniApp을 사용하여 양식 유효성 검사 및 제출을 구현하기 위한 팁 소개: 웹 페이지 또는 모바일 애플리케이션을 개발할 때 양식 유효성 검사 및 제출은 필수 기능입니다. Form Validation은 사용자가 입력한 데이터가 특정 규칙을 준수하는지 확인하는 데 사용되며, 제출 시 사용자가 입력한 데이터를 서버에 저장하거나 전송합니다. 이 기사에서는 개발자가 프런트엔드 및 백엔드 상호 작용 기능을 신속하게 구현할 수 있도록 PHP 및 UniApp을 사용하여 양식 유효성 검사 및 제출을 구현하는 기술을 소개합니다. 1. PHP는 양식 유효성 검사를 구현합니다. 다음은 PHP 양식 유효성 검사 샘플 코드입니다.
 Java Git 시작하기: 처음부터 버전 제어 탐색
Feb 23, 2024 am 10:25 AM
Java Git 시작하기: 처음부터 버전 제어 탐색
Feb 23, 2024 am 10:25 AM
Git 소개 Git은 분산 버전 제어 시스템입니다. 즉, 각 개발자는 자신의 컴퓨터에 코드 베이스의 전체 복사본을 가지고 있습니다. 이는 중앙 코드 저장소만 있는 중앙 버전 제어 시스템(예: Subversion 또는 Perforce)과 다릅니다. 분산 버전 제어의 이점은 개발자가 오프라인으로 작업하고 나중에 중앙 코드 기반과 동기화할 수 있기 때문에 협업을 더욱 효율적으로 만든다는 것입니다. Git 설치 Git을 사용하려면 먼저 컴퓨터에 Git을 설치해야 합니다. 공식 Git 웹사이트에서 운영 체제에 맞는 설치 프로그램을 다운로드할 수 있습니다. 설치가 완료되면 명령줄에 git --version을 입력하여 설치가 성공했는지 확인할 수 있습니다. Git 기본 개념 저장소: Git
 Vue에서 복잡한 양식 제출을 처리하는 방법
Oct 15, 2023 pm 03:42 PM
Vue에서 복잡한 양식 제출을 처리하는 방법
Oct 15, 2023 pm 03:42 PM
Vue에서 복잡한 양식 제출을 처리하려면 특정 코드 예제가 필요합니다. Vue에서는 복잡한 양식 제출을 처리하기 위해 Vue의 양식 처리 방법 및 기타 관련 플러그인 또는 기능을 사용하여 개발 프로세스를 단순화할 수 있습니다. 이 기사에서는 Vue 및 기타 일반적인 플러그인을 사용하여 복잡한 양식 제출을 처리하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 양식 데이터의 양방향 바인딩 Vue의 핵심 기능 중 하나는 데이터의 양방향 바인딩입니다. 양식 처리에서 Vue 명령어를 사용하여 양식 데이터와 보기 간의 양방향 통신을 달성할 수 있습니다.
 PHP 언어 개발에서 URL 점프 보안 취약점을 방지하는 방법은 무엇입니까?
Jun 10, 2023 pm 06:31 PM
PHP 언어 개발에서 URL 점프 보안 취약점을 방지하는 방법은 무엇입니까?
Jun 10, 2023 pm 06:31 PM
인터넷의 급속한 발전과 함께 애플리케이션의 중요성이 점점 더 부각되고 있으며, 널리 사용되는 서버측 스크립트 언어인 PHP는 웹 개발의 주류가 되었습니다. 그러나 보안 문제의 출현과 함께 가장 중요한 문제 중 하나는 URL 점프 보안 취약점입니다. PHP 언어 개발에서 개발자는 모든 보안 위험을 예측하고 애플리케이션의 보안을 보장하기 위해 적절한 조치를 취할 수 있어야 합니다. 따라서 이 문서에서는 PHP 개발 시 URL 점프 보안 취약점을 방지하는 방법을 소개하는 것을 목표로 합니다. 다음을 사용하여 상대 경로만 사용하십시오.
 Vue 기술 개발에서 양식 데이터 확인 및 제출을 처리하는 방법
Oct 09, 2023 am 08:12 AM
Vue 기술 개발에서 양식 데이터 확인 및 제출을 처리하는 방법
Oct 09, 2023 am 08:12 AM
Vue 기술 개발에서 양식 데이터 확인 및 제출을 처리하는 방법 Vue 기술에서 양식 데이터 확인 및 제출을 처리하는 것은 일반적이고 중요한 작업입니다. 실제 개발에서는 사용자가 입력한 양식 데이터가 지정된 형식 요구 사항을 충족하고 백엔드 서버에 안전하게 제출될 수 있는지 확인해야 하는 경우가 많습니다. 다음은 양식 데이터 확인 및 제출을 처리하는 일반적인 방법을 소개하고 구체적인 코드 예를 제공합니다. Vue에서 데이터 확인, 양식 데이터에 Vuelidate 플러그인을 사용할 수 있습니다
 DingTalk에 휴가를 제출하는 방법_DingTalk에 휴가를 제출하는 방법 소개
Mar 29, 2024 pm 03:16 PM
DingTalk에 휴가를 제출하는 방법_DingTalk에 휴가를 제출하는 방법 소개
Mar 29, 2024 pm 03:16 PM
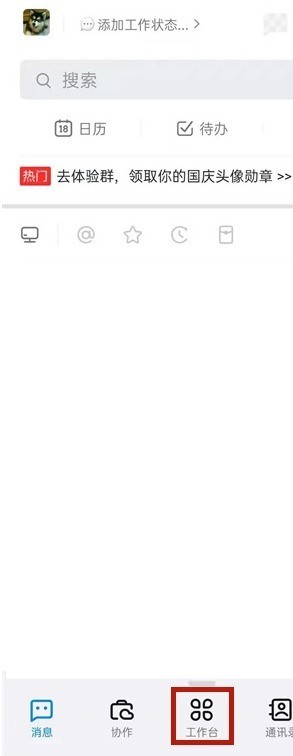
1. DingTalk를 열고 워크벤치를 클릭하세요. 2. 휴가 요청을 클릭하세요. 3. 휴가 조정을 클릭합니다. 4. 휴식 시간을 설정한 후 제출을 클릭하세요.
 Momo에 차단 이의를 제기하는 방법
Feb 23, 2024 pm 08:22 PM
Momo에 차단 이의를 제기하는 방법
Feb 23, 2024 pm 08:22 PM
모모 차단 이의제기 방법 모모가 표준화된 방식으로 사용되지 않는 경우 차단 이의제기를 제출할 수 있지만, 대부분의 친구들은 모모 차단 이의제기 방법을 모릅니다. 편집자가 사용자를 위해 가져온 금지 호소입니다. 텍스트 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! 모모 차단 이의제기 방법 1. 먼저 모모 앱을 열고 메인 페이지 우측 하단의 [더보기] 영역을 클릭하세요. 2. 그런 다음 추가 기능 영역에서 상단의 [설정] 서비스 기능을 클릭하세요. 3. 그런 다음 최신 설정 페이지로 이동하여 [처벌 이의신청]을 찾아 차단 이의신청을 제출하세요.




