Ajax를 사용하여 JQuery_jquery의 전역 변수에 값을 할당할 때 실패 예외에 대한 솔루션
JQuery의 Ajax를 사용하여 백그라운드에서 데이터를 추출한 후 이를 전역 변수에 할당하고 싶지만 할당할 수 없습니다. 이유는 무엇입니까?
사실 우리가 사용하는 Ajax는 비동기식 작업이기 때문에 값을 할당할 때 데이터가 추출되지 않았다는 뜻입니다. 물론 할당할 수는 없으므로 으로 변경하기만 하면 됩니다. 동기운전~
방법 1: 먼저 동기화를 설정한 후 Ajax 작업을 수행
//在全局或某个需要的函数内设置Ajax异步为false,也就是同步
$.ajaxSetup({
async :false});
//然后再进行你的Ajax操作
$.post(地址,参数,function(data, status){if(status =="success"){//赋值给全局变量}else{
alert("wrong");}});방법 2: $.ajax를 직접 사용
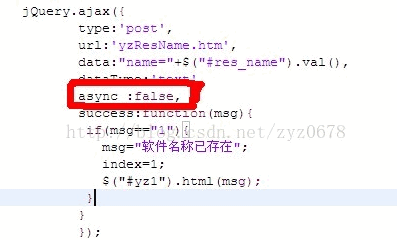
$.ajax({
type :"post",
url :地址,
data :"参数"+参数的值,
async :false,
success :function(data){//赋值给全局变量;}});예제 코드:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7637
7637
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 지역 변수와 전역 변수의 차이점: 가시성: 지역 변수는 정의 함수로 제한되는 반면 전역 변수는 프로그램 전체에서 볼 수 있습니다. 메모리 할당: 로컬 변수는 스택에 할당되고, 글로벌 변수는 글로벌 데이터 영역에 할당됩니다. 범위: 지역 변수는 함수 내에 있고 전역 변수는 프로그램 전체에 있습니다. 초기화: 지역 변수는 함수가 호출될 때 초기화되고, 전역 변수는 프로그램이 시작될 때 초기화됩니다. 레크리에이션: 지역 변수는 함수 호출 시마다 다시 생성되는 반면, 전역 변수는 프로그램이 시작될 때만 생성됩니다.
 Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
go 언어에는 정적 전역 변수가 없습니다. 전역 변수의 필요성을 처리하기 위해 보다 유연한 방법을 사용합니다. 전역 변수는 일반적으로 패키지 수준에서 선언됩니다. 즉, 이러한 전역 변수는 패키지 전체에 걸쳐 선언됩니다. .는 표시되며 패키지의 모든 기능에서 사용할 수 있습니다.
 PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
요청의 중국어 의미는 "요청"입니다. PHP의 전역 변수이며 "$_POST", "$_GET" 및 "$_COOKIE"를 포함하는 배열입니다. "$_REQUEST" 변수는 POST 또는 GET으로 제출된 데이터 및 COOKIE 정보를 얻을 수 있습니다.
 JavaScript에서 전역 변수 안전성 구현
Jun 15, 2023 pm 10:33 PM
JavaScript에서 전역 변수 안전성 구현
Jun 15, 2023 pm 10:33 PM
JavaScript가 대중화되면서 점점 더 많은 웹사이트와 애플리케이션이 JavaScript를 사용하게 되었습니다. 그러나 JavaScript에서 전역 변수를 사용하면 보안 문제가 발생할 수 있습니다. 이번 글에서는 자바스크립트에서 전역 변수 안전성을 구현하는 방법을 소개하겠습니다. 전역 변수를 사용하지 않는 가장 좋은 방법은 전역 변수를 사용하지 않는 것입니다. JavaScript에서 모든 변수는 함수 내에서 선언되지 않는 한 기본적으로 전역 변수입니다. 따라서 가능하면 지역 변수를 사용해야 합니다.
 Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang은 효율성, 단순성, 동시성 등의 기능을 갖춘 강력한 형식의 프로그래밍 언어이므로 점점 더 많은 개발자가 선호하고 있습니다. Golang 개발 과정에서 함수의 전역 변수와 지역 변수는 종종 데이터 경쟁 문제를 수반합니다. 본 글에서는 Golang 함수에서 전역변수와 지역변수의 데이터 경쟁 문제를 실제 코딩의 관점에서 분석해 보겠습니다. 1. 글로벌 변수를 위한 데이터 경쟁 Golang 글로벌 변수는 모든 기능에서 접근이 가능하기 때문에 엄격한 설계와 코딩을 하지 않으면
 C 프로그램에서 전역 변수 재선언
Sep 20, 2023 pm 10:29 PM
C 프로그램에서 전역 변수 재선언
Sep 20, 2023 pm 10:29 PM
초기화 없이 전역 변수를 다시 선언할 때, 초기화를 사용하여 전역 변수를 다시 선언할 때, 전역 변수를 다시 선언하고 두 번 초기화할 때 C와 C++가 어떻게 다르게 동작하는지 살펴보겠습니다. 또한 로컬 변수를 사용하여 위의 조합을 반복합니다. 1.A) C 프로그램: 초기화 없이 전역 변수 다시 선언 #include<stdio.h>intvar;intvar;intmain(){ printf("Var=%d",var); return0;} 출력 Var=0B) C++ 프로그램:
 golang 함수가 goroutine의 전역 변수에 직접 액세스할 수 있나요?
May 01, 2024 pm 05:51 PM
golang 함수가 goroutine의 전역 변수에 직접 액세스할 수 있나요?
May 01, 2024 pm 05:51 PM
예, Goroutine의 Go 함수는 기본적으로 전역 변수에 직접 액세스할 수 있습니다. 이유: 고루틴은 전역 변수에 대한 액세스를 포함하여 이를 생성한 고루틴의 메모리 공간을 상속합니다.
 PHP의 전역 변수는 무엇입니까
Aug 01, 2023 pm 01:21 PM
PHP의 전역 변수는 무엇입니까
Aug 01, 2023 pm 01:21 PM
PHP 전역 변수에는 다음이 포함됩니다. 1. $_SERVER, 현재 스크립트가 실행 중인 서버 및 실행 환경 정보의 슈퍼 전역 변수 2. $_GET, GET 메서드를 통해 현재 스크립트에 전달된 변수의 연관 배열; . $_POST, 현재 스크립트에 전달된 변수의 연관 배열 4. $_SESSION, 현재 세션에 사용자 관련 정보를 저장함 5. $_COOKIE, 현재 스크립트에 전달된 변수의 연관 배열 HTTP 쿠키를 통해 6. $_FILES 등




