html 링크 태그 제목 속성 줄 바꿈 마우스 호버 프롬프트 콘텐츠 줄 바꿈 효과_HTML/Xhtml_웹 페이지 제작
프롬프트 내용(제목 속성의 내용) 줄 바꿈 및 조판 방법은 개체 위에 마우스를 올렸을 때, html 제목 줄 바꿈 방법을 요약한 것입니다.
HTML의 제목 속성은 기본적으로 한 줄을 표시합니다. 줄 바꿈 방법 여기 DIVCSS5에서는 모두가 공유하고 사용할 수 있는 두 가지 줄 바꿈 방법을 요약하고 소개합니다.
1. 제목 내용을 새 줄로 직접 줄 바꿈
제목 내용을 직접 입력할 때 "Enter"를 누르면 새 줄을 줄 바꿈할 수 있습니다.
< a href='http://www.jb51.net' target=' _ablank'
title='Title: DIVCSS5
저자: DIVCSS5
업데이트 시간: 2013-05-17
권장 수준 : 없음
키워드: 제목 줄 바꿈
페이징 방법: 페이지 매김 없음
읽기 수준: 일반'>html 제목 속성 줄 바꿈
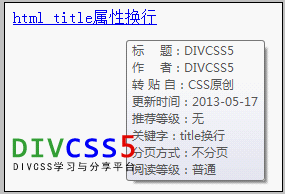
브라우저 효과 스크린샷:

링크 텍스트 위로 마우스를 이동합니다 프롬프트 내용의 줄 바꿈 효과 스크린샷
2. html 제목 줄 바꿈 코드 사용
html 태그의 제목 내용이 표시될 때 줄 바꿈을 수행할 수 있는 두 가지 유형의 코드 줄 바꿈이 있습니다.
1. 줄바꿈 코드는
“ ”
“ ”입니다. (및 기호, 키보드 숫자 키 7 함께 &) #(파운드 기호) 10(아라비아 숫자 10) ;(소문자 세미콜론)
" " 철자:
& 기호, 키보드 숫자키 7과 &) #(파운드 기호) 13(아라비아 숫자 13) ;(소문자 세미콜론)
위의 숫자 입력은 모두 영문 반각 모드로 입력해야 합니다. 사용할 때 줄 바꿈이 필요한 줄 바꿈 기호 코드의 유형(그룹)을 선택하기만 하면 됩니다.
2. 샘플 코드는 다음과 같습니다.
title="설명 1 설명 2 설명 3">제목 줄 바꿈 2< ;/a>
3.
예제 코드 스크린샷

각각 하이퍼링크로 마우스를 이동할 때 제목 속성 내용을 표시합니다. 줄 바꿈 표시 효과 다이어그램

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7432
7432
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다




