입력 요소 [type='file']_HTML/Xhtml_Web 페이지 제작 시 스타일 사용자 정의 및 브라우저 호환성 문제에 대한 논의
지난 이틀 동안 Baixing.com의 필기 시험 문제를 풀 때 이러한 문제가 발생했습니다. Baixing.com의 기존 모듈을 구현하기 위해 HTML5의 새로운 기능을 사용했습니다. 정보를 게시하는 데 사용되는 양식 모듈을 선택한 이유는 매우 간단합니다. HTML5에는 양식에 대한 새로운 기능도 매우 실용적입니다. , 포스팅 중... ..(안녕하세요, 제가 주제에서 조금 벗어났네요.)

이때 원본 웹페이지에 이런 요소가 있는 것을 봤습니다

첫 번째 반응은, 하, 그냥 입력 요소일 뿐이라는 것이었습니다. CSS를 사용하여 스타일을 사용자 정의한 다음 자연스럽게 Baixin에 특정 스타일이 어떻게 작성되었는지 확인하기 위해 "오른쪽 클릭" - "요소 검사"를 준비했습니다. com 나중에 알아보겠습니다...


열기 방법이 잘못된 게 틀림없어요... 이 경우에는 당연히 음식과 옷은 혼자서도 충분합니다. 한 가지 확인할 수 있는 점은 파일 업로드를 위한 폼 컨트롤이 실행되지 않으면 input[type]을 사용해야 한다는 것입니다. = "file"], 좋습니다. 다음 코드 줄을 추가하세요.
Chrome 브라우저에서 새로고침하여 확인하세요.


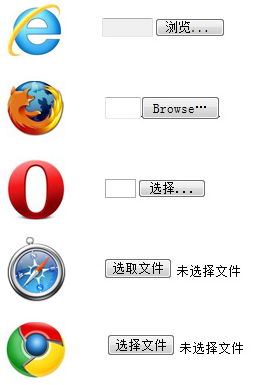
이것이 기본 스타일이라는 것은 의심할 여지가 없으며, 가장 짜증나는 점은 브라우저마다 기본 스타일이 다르다는 것입니다. 인터넷에서 사진을 빌려보면 아주 분명합니다. :

(그럼 브라우저들이 전혀 순종적이지 않고, 서로 의사소통도 잘 안 된다는 말씀이군요. 자존심은 엄청 센데 프런트엔드 동창들이 고생하고 있어요, 언니)
그래도 방법은 아주 좋습니다. 제가 생각한 것은 입력을 요소로 감싸고, 그 요소에 다른 필수 요소를 추가하고, 원하는 효과를 얻을 수 있도록 스타일을 설정하는 것이었습니다. 입력 요소의 위치 값을 절대값으로 설정하는 것이었습니다. , 주변 요소를 채운 다음 입력을 투명하게 만듭니다.
HTML 코드는 다음과 같습니다.
< div id="input-file">
업로드하려면 클릭하세요.
해당 CSS 코드는 다음과 같습니다.
#input-file {
position:relative; /* 하위 요소의 위치 확인*/
width: 120px;
높이: 30px;
테두리: 1px #ccc; 텍스트 정렬:
포인터; #text {
디스플레이: 인라인 블록 ;
색상: #666;
글꼴 크기: 18px; 🎜>}
#file {
display: block;
위치: 절대;
top: 0;
width: 120px; 주변 요소와 일치하는 높이*/
height: 30px ;
opacity: 0;
-moz-opacity: 0 /* 이전 브라우저와 호환 가능*/
filter: alpha(opacity=0; ); /* IE와 호환됨 */
}
표시 효과는 다음과 같습니다.
8번이 넘었는데 여기에는 여전히 버그가 있습니다. 이렇게 버튼으로 만들면 마우스를 올려도 클릭이 가능해야 하는데 모든 요소에 커서: 포인터가 추가되어도 됩니다. , 속성, 일부 영역이 여전히 포인터로 표시됩니다. 이 문제를 해결할 수 있는 전문가가 있습니까?

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS: 데스크탑 위젯의 색상을 변경하는 방법
Oct 07, 2023 am 08:17 AM
macOS Sonoma에서는 이전 버전의 Apple macOS에서처럼 위젯을 화면 외부에 숨기거나 알림 센터 패널에서 잊어버릴 필요가 없습니다. 대신 Mac의 데스크탑에 직접 배치할 수 있으며 대화형이기도 합니다. 사용하지 않을 때 macOS 데스크탑 위젯은 단색 스타일로 배경으로 페이드되어 방해 요소를 줄이고 활성 애플리케이션이나 창에서 진행 중인 작업에 집중할 수 있도록 해줍니다. 그러나 바탕 화면을 클릭하면 풀 컬러로 돌아갑니다. 단조로운 모양을 선호하고 데스크탑의 통일성을 유지하고 싶다면 영구적으로 만드는 방법이 있습니다. 다음 단계에서는 이 작업이 수행되는 방법을 보여줍니다. 시스템 설정 앱을 엽니다.
 Java의 File.length() 함수를 사용하여 파일 크기를 가져옵니다.
Jul 24, 2023 am 08:36 AM
Java의 File.length() 함수를 사용하여 파일 크기를 가져옵니다.
Jul 24, 2023 am 08:36 AM
파일 크기를 얻으려면 Java의 File.length() 함수를 사용하십시오. 파일 크기는 파일 작업을 처리할 때 매우 일반적인 요구 사항입니다. Java는 파일 크기를 얻는 매우 편리한 방법, 즉 길이( ) File 클래스의 메서드입니다. 이 기사에서는 이 방법을 사용하여 파일 크기를 가져오는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, 크기를 구하려는 파일을 나타내는 File 객체를 만들어야 합니다. File 객체를 생성하는 방법은 다음과 같습니다: Filef
 PHP Blob을 파일로 변환하는 방법
Mar 16, 2023 am 10:47 AM
PHP Blob을 파일로 변환하는 방법
Mar 16, 2023 am 10:47 AM
PHP Blob을 파일로 변환하는 방법: 1. PHP 샘플 파일을 생성합니다. 2. "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })를 통해 } ” 메소드를 사용하여 Blob을 파일로 변환할 수 있습니다.
 Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
오픈 소스에 대해 자세히 알아보려면 다음을 방문하세요. 51CTO Hongmeng 개발자 커뮤니티 https://ost.51cto.com 실행 환경 DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. 애플리케이션을 생성하려면 파일을 클릭합니다. >새파일->CreateProgect. 템플릿 선택: [OpenHarmony]EmptyAbility: 프로젝트 이름 shici, 애플리케이션 패키지 이름 com.nut.shici 및 애플리케이션 저장 위치 XXX(한자, 특수 문자, 공백 없음)를 입력합니다. CompileSDK10, 모델: 스테이지. 장치
 Java의 File.renameTo() 함수를 사용하여 파일 이름 바꾸기
Jul 25, 2023 pm 03:45 PM
Java의 File.renameTo() 함수를 사용하여 파일 이름 바꾸기
Jul 25, 2023 pm 03:45 PM
Java의 File.renameTo() 함수를 사용하여 파일 이름을 바꿉니다. Java 프로그래밍에서는 파일 이름을 바꿔야 하는 경우가 많습니다. Java는 파일 작업을 처리하기 위해 File 클래스를 제공하며 renameTo() 함수는 파일 이름을 쉽게 바꿀 수 있습니다. 이 기사에서는 Java의 File.renameTo() 함수를 사용하여 파일 이름을 바꾸는 방법을 소개하고 해당 코드 예제를 제공합니다. File.renameTo() 함수는 File 클래스의 메서드입니다.
 Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다.
Jul 24, 2023 pm 01:40 PM
Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다.
Jul 24, 2023 pm 01:40 PM
Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다. Java 프로그래밍에서는 파일과 폴더를 조작해야 하는 경우가 많습니다. 때로는 파일이 있는 폴더의 경로인 파일의 상위 경로를 가져와야 하는 경우가 있습니다. Java의 File 클래스는 파일이나 폴더의 상위 경로를 가져오는 getParent() 메서드를 제공합니다. File 클래스는 파일 및 폴더에 대한 Java의 추상 표현입니다. 이는 파일 및 폴더를 작동하기 위한 일련의 메소드를 제공합니다. 그 중, 얻으세요.
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
준비 vuecreateexample을 사용하여 프로젝트를 생성합니다. 매개변수는 대략 다음과 같습니다. 기본 입력을 사용합니다. 기본 입력은 주로 값과 변경 시 동기화되어야 합니다. App.tsx는 다음과 같습니다: import{ref}from'vue';exportdefault{setup(){//username은 데이터 constusername=ref('Zhang San');//입력 상자가 변경되면 데이터 동기화 constonInput =;반환( )=>({




