지정된 div_javascript 스킬로 지정된 웹페이지의 지정된 영역을 인쇄하는 window.print 메소드
첫 번째 방법: 인쇄되지 않는 영역 지정
CSS를 사용하여 .noprint 클래스를 정의하고 인쇄할 수 없는 콘텐츠를 이 클래스에 넣습니다.
자세한 내용은 다음과 같습니다.
<style media=print type="text/css">
.noprint{visibility:hidden}
</style>인쇄할 콘텐츠입니다. 하하!
<p class="noprint">将不打印的代码放在这里。</p> <a href="javascript:window.print()" rel="external nofollow" target="_self">打印</a>
두 번째 방법: 인쇄 영역 지정
인쇄할 내용을 span이나 div에 넣은 후 함수를 통해 인쇄합니다.
<span id='div1'>把要打印的内容放这里</span>
<p>所有内容</p>
<div id="div2">div2的内容</div>
<a href="javascript:printme()" rel="external nofollow" target="_self">打印</a>
<script language="javascript">
function printme()
{ document.body.innerHTML=document.getElementByIdx_x_x('div1').innerHTML+'<br/>'+document.getElementByIdx_x_x('div2').innerHTML;
window.print();
}
</script>전체 페이지 중 일부만 인쇄하려면 두 번째 방법을 사용하는 것이 가장 좋습니다.
세 번째 방법: 인쇄할 페이지의 레이아웃이 원본 웹 페이지와 많이 다를 경우 이 방법을 사용하세요. 인쇄 버튼을 클릭하면 새 창이 팝업되고, 새 창에 인쇄할 내용이 표시되며, 새 창에서 window.print() 메서드를 호출하면 자동으로 새 창이 닫힙니다.
window.print는 웹 페이지를 인쇄할 수 있지만 때로는 특정 컨트롤이나 콘텐츠만 인쇄하려는 경우도 있습니다.
먼저 인쇄할 내용을 div에 넣은 후 다음 코드를 사용하여 인쇄할 수 있습니다.
<html>
<head>
<script language="javascript">
function printdiv(printpage)
{
var headstr = "<html><head><title></title></head><body>";
var footstr = "</body>";
var newstr = document.all.item(printpage).innerHTML;
var oldstr = document.body.innerHTML;
document.body.innerHTML = headstr+newstr+footstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
</script>
<title>div print</title>
</head>
<body>
//HTML Page
//Other content you wouldn't like to print
<input name="b_print" type="button" class="ipt" onClick="printdiv('div_print');" value=" Print ">
<div id="div_print">
<h1 style="Color:Red">The Div content which you want to print</h1>
</div>
//Other content you wouldn't like to print
//Other content you wouldn't like to print
</body>
</html>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
인쇄해야 하는 파일을 열 때 인쇄 미리보기에서 어떤 이유로 인해 테이블 프레임 선이 사라진 것을 발견할 수 있습니다. 이러한 상황이 발생하면 인쇄에도 나타나는 경우 제때에 처리해야 합니다. file 이런 질문이 있으시면 에디터에 가입하여 다음 강좌를 배워보세요. Excel에서 표를 인쇄할 때 테두리 선이 사라지면 어떻게 해야 하나요? 1. 아래 그림과 같이 인쇄할 파일을 엽니다. 2. 아래 그림과 같이 필요한 콘텐츠 영역을 모두 선택합니다. 3. 아래 그림과 같이 마우스 오른쪽 버튼을 클릭하고 "셀 서식" 옵션을 선택합니다. 4. 아래 그림과 같이 창 상단의 "테두리" 옵션을 클릭하세요. 5. 아래 그림과 같이 왼쪽 선 스타일에서 가는 실선 패턴을 선택합니다. 6. '외부 테두리'를 선택하세요.
 이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
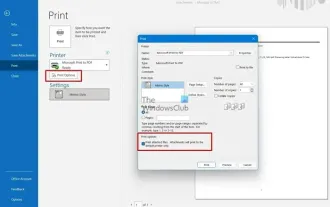
이 기사에서는 Microsoft Word에서 문서를 다시 페이지하거나 인쇄하기 위한 메모리나 디스크 공간 부족 문제를 해결하는 방법을 소개합니다. 이 오류는 일반적으로 사용자가 Word 문서를 인쇄하려고 할 때 발생합니다. 비슷한 오류가 발생하는 경우 이 문서에 제공된 제안 사항을 참조하여 문제를 해결하세요. 이 문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다. Word 오류 "문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다."라는 Microsoft Word 인쇄 오류를 해결하는 방법입니다. Microsoft Office 업데이트 메모리를 많이 차지하는 응용 프로그램 닫기 기본 프린터 변경 안전 모드에서 Word 시작 NorMal.dotm 파일 이름 바꾸기 Word 파일을 다른 이름으로 저장
 iPhone에서 인쇄하는 4가지 방법
Feb 02, 2024 pm 04:10 PM
iPhone에서 인쇄하는 4가지 방법
Feb 02, 2024 pm 04:10 PM
이 디지털 세상에서 인쇄된 페이지의 필요성은 사라지지 않았습니다. 콘텐츠를 컴퓨터에 저장하고 프린터로 직접 보내는 것이 더 편리하다고 생각할 수도 있지만 iPhone에서도 동일한 작업을 수행할 수 있습니다. iPhone의 카메라를 사용하면 사진이나 문서를 찍을 수 있고, 언제든지 인쇄하기 위해 파일을 직접 저장할 수도 있습니다. 이렇게 하면 필요한 정보를 빠르고 쉽게 구체화하여 종이 문서에 저장할 수 있습니다. 직장에서든 일상생활에서든 iPhone은 휴대용 인쇄 솔루션을 제공합니다. 다음 게시물은 iPhone을 사용하여 프린터에서 페이지를 인쇄하려는 경우 알아야 할 모든 것을 이해하는 데 도움이 될 것입니다. iPhone에서 인쇄: Apple에 문의
 Windows 11/10의 캡처 도구에서 인쇄할 수 없습니다
Feb 19, 2024 am 11:39 AM
Windows 11/10의 캡처 도구에서 인쇄할 수 없습니다
Feb 19, 2024 am 11:39 AM
Windows 11/10에서 캡처 도구를 사용하여 인쇄할 수 없는 경우 손상된 시스템 파일이나 드라이버 문제가 원인일 수 있습니다. 이 기사에서는 이 문제에 대한 해결책을 제공할 것입니다. Windows 11/10의 캡처 도구에서 인쇄할 수 없음 Windows 11/10의 캡처 도구에서 인쇄할 수 없는 경우 다음 해결 방법을 사용하십시오. PC 프린터 다시 시작 인쇄 대기열 지우기 프린터 및 그래픽 드라이버 업데이트 캡처 도구 수정 또는 재설정 SFC를 실행하고 DISM 스캔은 PowerShell 명령을 사용하여 캡처 도구를 제거하고 다시 설치합니다. 시작하자. 1] PC와 프린터 다시 시작 PC와 프린터를 다시 시작하면 일시적인 결함을 제거하는 데 도움이 됩니다.
 Windows 11에서 인쇄를 일시 중지하는 방법
Feb 19, 2024 am 11:50 AM
Windows 11에서 인쇄를 일시 중지하는 방법
Feb 19, 2024 am 11:50 AM
실수로 대용량 파일을 인쇄하셨나요? 잉크와 종이를 절약하기 위해 인쇄를 중지하거나 일시 중지해야 합니까? Windows 11 장치에서 진행 중인 인쇄 작업을 일시 중지해야 하는 상황이 많이 있습니다. Windows 11에서 인쇄를 일시 중지하는 방법은 무엇입니까? Windows 11에서 인쇄를 일시 중지하면 인쇄 작업이 일시 중지되지만 인쇄 작업이 취소되지는 않습니다. 이는 사용자에게 보다 유연한 제어를 제공합니다. 이를 수행하는 방법에는 세 가지가 있습니다. 작업 표시줄을 사용하여 인쇄 일시 중지 Windows 설정을 사용하여 인쇄 일시 중지 제어판을 사용하여 인쇄 이제 이에 대해 자세히 살펴보겠습니다. 1] 작업 표시줄을 사용하여 인쇄 작업 표시줄의 인쇄 대기열 알림을 마우스 오른쪽 버튼으로 클릭합니다. 모든 활성 프린터 옵션을 열려면 클릭하세요. 여기에서 인쇄 작업을 마우스 오른쪽 버튼으로 클릭하고 모두 일시 중지를 선택합니다.
 Word 편지 병합으로 빈 페이지가 인쇄됩니다.
Feb 19, 2024 pm 04:51 PM
Word 편지 병합으로 빈 페이지가 인쇄됩니다.
Feb 19, 2024 pm 04:51 PM
Word를 사용하여 편지 병합 문서를 인쇄할 때 빈 페이지가 나타나는 경우 이 문서가 도움이 될 것입니다. 메일 병합은 개인화된 문서를 쉽게 작성하여 여러 수신자에게 보낼 수 있는 편리한 기능입니다. Microsoft Word에서 메일 병합 기능은 사용자가 각 수신자에 대해 동일한 콘텐츠를 수동으로 복사하는 데 소요되는 시간을 절약해 주기 때문에 높은 평가를 받고 있습니다. 편지 병합 문서를 인쇄하려면 우편물 탭으로 이동하세요. 그러나 일부 Word 사용자는 메일 병합 문서를 인쇄하려고 할 때 프린터에서 빈 페이지가 인쇄되거나 전혀 인쇄되지 않는다고 보고했습니다. 이는 잘못된 형식이나 프린터 설정 때문일 수 있습니다. 문서 및 프린터 설정을 확인하고 인쇄하기 전에 문서를 미리 확인하여 내용이 올바른지 확인하세요. 만약에
 Outlook에서 모든 첨부 파일을 인쇄하는 방법
Feb 20, 2024 am 10:30 AM
Outlook에서 모든 첨부 파일을 인쇄하는 방법
Feb 20, 2024 am 10:30 AM
Outlook은 가장 기능이 풍부한 이메일 클라이언트 중 하나이며 전문적인 커뮤니케이션에 없어서는 안될 도구가 되었습니다. 문제 중 하나는 Outlook에서 모든 첨부 파일을 동시에 인쇄하는 것입니다. 일반적으로 인쇄하기 전에 첨부 파일을 하나씩 다운로드해야 하지만 모든 것을 한 번에 인쇄하려는 경우 대부분의 사람들이 직면하는 문제입니다. Outlook에서 모든 첨부 파일을 인쇄하는 방법 대부분의 정보는 Outlook 응용 프로그램에서 온라인으로 유지되지만 백업을 위해 정보를 인쇄해야 하는 경우가 있습니다. 계약서, 정부 양식, 숙제 등 법적 요구 사항을 충족하려면 문서에 직접 서명해야 합니다. Outlook의 모든 첨부 파일을 하나씩 인쇄하는 대신 한 번의 클릭으로 인쇄할 수 있는 여러 가지 방법이 있습니다. 각각을 자세히 살펴보겠습니다. 아웃루
 Vue에서 인쇄 기능을 구현하는 방법
Nov 07, 2023 pm 12:33 PM
Vue에서 인쇄 기능을 구현하는 방법
Nov 07, 2023 pm 12:33 PM
Vue에서 인쇄 기능을 구현하려면 특정 코드 예제가 필요합니다. Vue.js는 사용자 인터페이스 구축을 위한 진보적인 JavaScript 프레임워크입니다. 많은 웹 애플리케이션에서 인쇄 기능은 매우 중요한 부분입니다. 이 글에서는 Vue에서 인쇄 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. Vue에서 인쇄 기능을 구현하려면 먼저 인쇄된 내용이 무엇인지 명확히 해야 합니다. 일반적으로 인쇄할 내용은 div와 같은 HTML 요소에 넣습니다. 그런 다음 Jav를 통해




