프론트엔드 성능 최적화 학습을 위한 HTML 페이지 렌더링 과정 이해(계속)_HTML/Xhtml_웹페이지 제작
어젯밤에 브라우저의 렌더링 과정에 대한 에세이를 썼는데, 작은 코드 조각으로만 설명했습니다. 설득력이 부족했고 오늘은 불완전한 부분이 많았습니다. 브라우저에서 테스트하고 테스트 결과를 모든 사람과 공유했습니다. 테스트 과정이 다소 지저분할 수 있으므로 모두가 이해해 주기를 바랍니다.
테스트 브라우저: Chrome v24.0.1312.52m, Firefox v18.0, Opera v12.12.
WebKit 커널에는 웹페이지가 표시되면 파서(Parser)가 있어 html 문서를 파싱한 후 렌더링 트리(Render Tree)를 생성하고 최종적으로 페이지를 렌더링합니다. 이 작업은 스레드에서 수행되므로 두 작업이 동시에 수행되지 않습니다.
다음 두 가지 상황을 나누어 각각 다른 브라우저에서 테스트해봤습니다.
스타일 파일은 헤드에 있고 나머지 두 개의 스크립트 파일은 바디의 시작 부분과 바디 하단에 있습니다. 스타일 파일은 본문 시작 부분에 있으며, 스크립트 파일의 위치는 위와 동일합니다.테스트 결과는 다음과 같습니다. Chrome에서는 스타일 파일의 위치가 이미지 다운로드 시간에 영향을 주지만 다른 두 브라우저에서는 두 상황에 차이가 없습니다. 자세한 테스트 과정은 다음과 같습니다.
테스트 1: 스타일 파일은 헤드에 있고, 나머지 두 개의 스크립트 파일은 바디의 시작 부분과 바디 하단에 있습니다.
테스트한 코드:
안녕하세요!
안녕하세요, 다시 한번!



1. Chrome에서 테스트
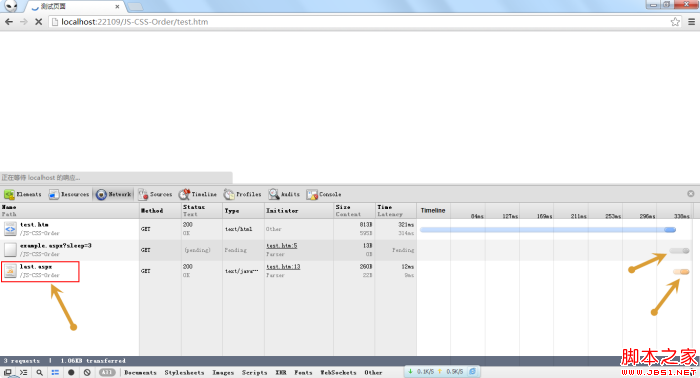
브라우저에서 페이지를 연 후 아래와 같이 빠르게 웹페이지의 스크린샷을 찍었습니다. (더 큰 이미지를 보려면 클릭하세요. 아래도 마찬가지입니다.)

위 사진에서 볼 수 있듯이 test.htm 문서가 로딩되어 있고, 페이지에는 아무 것도 표시되지 않습니다. example.css는 보류 상태인데 하단의 last.js가 로딩되어 있습니다. 이는 Chrome이 미리 로드되어 미리 다운로드되어 브라우저 캐시에 저장되었음을 나타냅니다. last.js가 로드되었지만 앞의 스타일 파일이 스크립트 실행을 차단하므로 아직 실행되지 않았습니다.
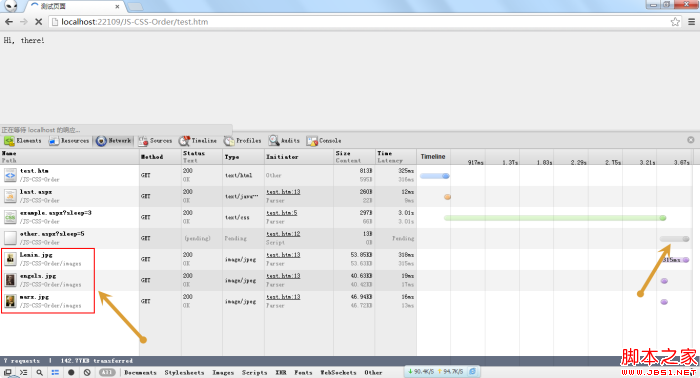
다음으로 example.css가 로드되면 화면에 Hi there!가 표시되고 브라우저의 스크린샷은 다음과 같습니다 :

네트워크 요청을 보면 example.css가 로드되고 other.js가 보류 상태인 것을 볼 수 있습니다. 그러나 이때 script 태그 아래 3개의 이미지가 다운로드되었습니다. 사전 로딩 기능. 그러나 브라우저의 렌더링이 other.js 스크립트에 의해 차단되었기 때문에 이 세 장의 그림과 그 위에 있는 "Hi again"은 표시되지 않습니다. 또한 last.js의 코드는 아직 실행되지 않았습니다.
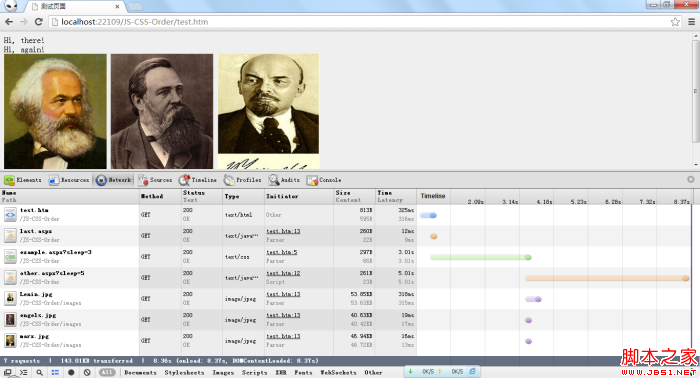
다음으로 other.js가 로드되면 브라우저는 렌더링 트리를 구축하고 "Hi again"을 표시하고 이미지를 표시합니다. 이전에 last.js를 다운로드했기 때문에 last.js가 바로 실행됩니다. 전체 렌더링 프로세스가 완료되었습니다. 아래와 같이:

이를 통해 Chrome이 본문에 스크립트 리소스를 미리 로드한다는 것을 알 수 있습니다(스타일 파일은 테스트되지 않음). JavaScript 스크립트에 의해 동적으로 로드된 JS는 이미지 파일 다운로드에 영향을 미치지 않지만 영향을 미칩니다. 그 아래 이미지의 렌더링.
2. Firefox에서의 테스트 결과
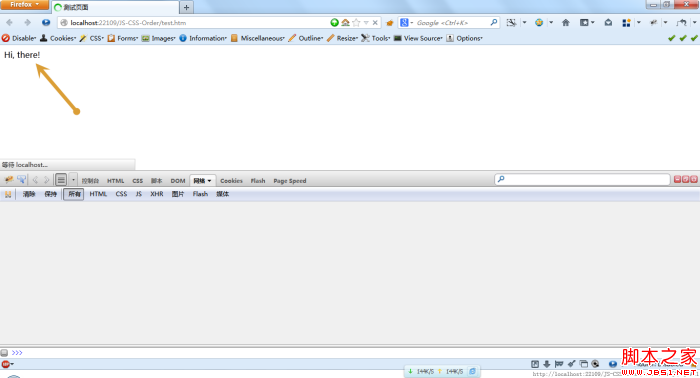
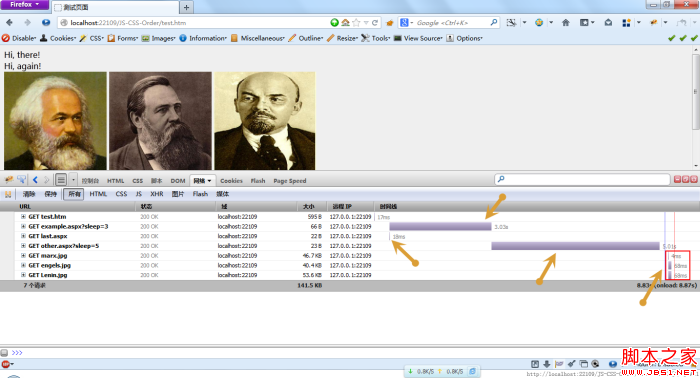
아래와 같이 Firefox에서 페이지를 연 후 빠르게 스크린샷을 찍습니다. 
크롬과 확실히 다른 점은 "안녕하세요!"가 이미 페이지에 표시되어 있지만 배경색이 흰색으로 스타일 파일이 아직 다운로드되지 않았음을 의미합니다. 그러나 스타일 파일이 로드될 때까지 Chrome에는 표시되지 않습니다.
다음으로 전체 페이지가 로딩되면 스크린샷은 다음과 같습니다.
 요청의 폭포 흐름에서 볼 수 있듯이 Chrome과 마찬가지로 브라우저는 last.js를 미리 로드합니다. Chrome과 달리 Firefox는 이미지를 미리 로드하지 않고 .js가 로드된 후 다른 Loading이 완료될 때까지 기다립니다. .
요청의 폭포 흐름에서 볼 수 있듯이 Chrome과 마찬가지로 브라우저는 last.js를 미리 로드합니다. Chrome과 달리 Firefox는 이미지를 미리 로드하지 않고 .js가 로드된 후 다른 Loading이 완료될 때까지 기다립니다. .
Firefox에서는 스타일 파일이 문서 렌더링에 영향을 주지 않습니다(가장 일반적인 현상은 웹 페이지가 처음에는 스타일 없이 지저분하게 표시되지만, 스타일 파일을 다운로드한 후에는 정상적으로 표시되는 현상입니다) ) 본문에서 JavaScript가 동적으로 로드된 JS 파일은 그 뒤에 있는 이미지 다운로드를 차단합니다.
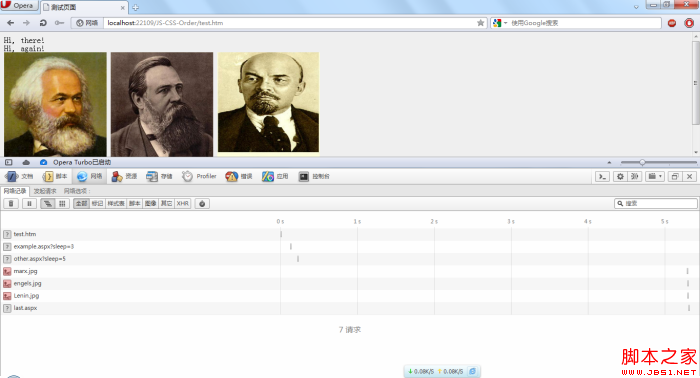
3. Opera 브라우저에서
Opera에서 테스트한 결과 Opera 브라우저가 더 "관찰적"이라는 사실을 발견했습니다. 모든 리소스는 순서대로 로드되며 소위 사전 로드가 없습니다.

Opera에서는 스타일 파일이 페이지 렌더링을 차단하는데 이는 Chrome과 유사합니다. 그러나 Opera의 요청 폭포 흐름을 보면 페이지의 모든 리소스가 단계별로 로드되는 것을 볼 수 있으며 other.js도 있습니다. 마지막 .js 로딩보다 앞서 있습니다. 사전 로딩이 없습니다.
테스트 2. 스타일 파일은 본문 시작 부분에 있습니다. 스크립트 파일의 위치는 테스트 1과 동일합니다.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="프론트엔드 성능 최적화 학습을 위한 HTML 페이지 렌더링 과정 이해(계속)_HTML/Xhtml_웹페이지 제작"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
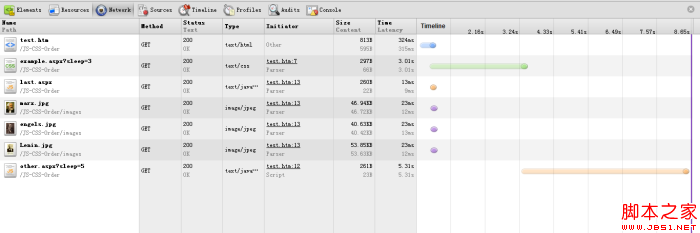
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
요약:
사전 로드는 존재하지만 Opera에서는 찾을 수 없습니다. Chrome 이미지는 본문의 스타일 파일과 병렬로 다운로드할 수 있지만 헤드의 스타일 파일과 병렬로 다운로드할 수는 없습니다. 스크립트는 앞에 있는 스타일 파일이 로드된 후에 실행됩니다. Chrome 및 Opera에서는 언로드된 리소스가 뒤에 있는 요소의 렌더링을 차단하지만 Firefox는 그렇지 않습니다. 테스트 결과는 브라우저 버전과 관련이 있을 수 있습니다.
읽고 보니 조금 헷갈리시죠? 최대한 명확하게 표현하고 싶은데 제 수준이 부족해서 이 정도 밖에 못 하겠고, 부적절하다는 점은 지적해 주시길 바랍니다. 직접 실험해 보세요.
(끝)^_^

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7407
7407
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Go 프레임워크의 성능 최적화와 수평적 확장 기술은?
Jun 03, 2024 pm 07:27 PM
Go 프레임워크의 성능 최적화와 수평적 확장 기술은?
Jun 03, 2024 pm 07:27 PM
Go 애플리케이션의 성능을 향상시키기 위해 다음과 같은 최적화 조치를 취할 수 있습니다. 캐싱: 캐싱을 사용하여 기본 스토리지에 대한 액세스 횟수를 줄이고 성능을 향상시킵니다. 동시성: 고루틴과 채널을 사용하여 긴 작업을 병렬로 실행합니다. 메모리 관리: 성능을 더욱 최적화하려면 안전하지 않은 패키지를 사용하여 메모리를 수동으로 관리합니다. 애플리케이션을 확장하기 위해 다음 기술을 구현할 수 있습니다. 수평 확장(수평 확장): 여러 서버 또는 노드에 애플리케이션 인스턴스를 배포합니다. 로드 밸런싱: 로드 밸런서를 사용하여 요청을 여러 애플리케이션 인스턴스에 분산합니다. 데이터 샤딩: 대규모 데이터 세트를 여러 데이터베이스 또는 스토리지 노드에 분산하여 쿼리 성능과 확장성을 향상시킵니다.
 C++를 사용하여 로켓 엔진 성능 최적화
Jun 01, 2024 pm 04:14 PM
C++를 사용하여 로켓 엔진 성능 최적화
Jun 01, 2024 pm 04:14 PM
C++는 수학적 모델 구축, 시뮬레이션 수행 및 매개변수 최적화를 통해 로켓 엔진 성능을 크게 향상시킬 수 있습니다. 로켓 엔진의 수학적 모델을 구축하고 그 동작을 설명합니다. 엔진 성능을 시뮬레이션하고 추력 및 특정 충격량과 같은 주요 매개변수를 계산합니다. 유전자 알고리즘 등의 최적화 알고리즘을 활용하여 핵심 매개변수를 파악하고 최적의 값을 검색합니다. 엔진 성능은 최적화된 매개변수를 기반으로 다시 계산되어 전반적인 효율성을 향상시킵니다.
 C++ 성능 최적화 가이드: 코드를 더욱 효율적으로 만드는 비결을 알아보세요.
Jun 01, 2024 pm 05:13 PM
C++ 성능 최적화 가이드: 코드를 더욱 효율적으로 만드는 비결을 알아보세요.
Jun 01, 2024 pm 05:13 PM
C++ 성능 최적화에는 다음을 포함한 다양한 기술이 포함됩니다. 1. 컴파일러 최적화 플래그 사용 3. 최적화된 데이터 구조 선택 5. 병렬 프로그래밍 최적화 실제 사례에서는 정수 배열에서 가장 긴 오름차순 부분 수열을 찾을 때 이러한 기술을 적용하여 알고리즘 효율성을 O(n^2)에서 O(nlogn)로 향상시키는 방법을 보여줍니다.
 최적화를 향한 길: Java Framework의 성능 개선 여정 탐색
Jun 01, 2024 pm 07:07 PM
최적화를 향한 길: Java Framework의 성능 개선 여정 탐색
Jun 01, 2024 pm 07:07 PM
캐싱 메커니즘, 병렬 처리, 데이터베이스 최적화를 구현하고 메모리 소비를 줄임으로써 Java 프레임워크의 성능을 향상시킬 수 있습니다. 캐싱 메커니즘: 데이터베이스 또는 API 요청 수를 줄이고 성능을 향상시킵니다. 병렬 처리: 멀티 코어 CPU를 활용하여 작업을 동시에 실행하여 처리량을 향상합니다. 데이터베이스 최적화: 쿼리를 최적화하고, 인덱스를 사용하고, 연결 풀을 구성하고, 데이터베이스 성능을 향상시킵니다. 메모리 소비 감소: 경량 프레임워크를 사용하고, 누출을 방지하고, 분석 도구를 사용하여 메모리 소비를 줄입니다.
 고급 C++ 성능 최적화 기술이란 무엇입니까?
May 08, 2024 pm 09:18 PM
고급 C++ 성능 최적화 기술이란 무엇입니까?
May 08, 2024 pm 09:18 PM
C++의 성능 최적화 기술에는 다음이 포함됩니다. 병목 현상을 식별하고 어레이 레이아웃 성능을 향상시키는 프로파일링. 메모리 관리는 스마트 포인터와 메모리 풀을 사용하여 할당 및 릴리스 효율성을 향상시킵니다. 동시성은 멀티스레딩 및 원자성 작업을 활용하여 대규모 애플리케이션의 처리량을 높입니다. 데이터 지역성은 스토리지 레이아웃과 액세스 패턴을 최적화하고 데이터 캐시 액세스 속도를 향상시킵니다. 코드 생성 및 컴파일러 최적화는 인라인 및 루프 언롤링과 같은 컴파일러 최적화 기술을 적용하여 특정 플랫폼 및 알고리즘에 최적화된 코드를 생성합니다.
 성능을 최적화하기 위해 Java에서 프로파일링을 사용하는 방법은 무엇입니까?
Jun 01, 2024 pm 02:08 PM
성능을 최적화하기 위해 Java에서 프로파일링을 사용하는 방법은 무엇입니까?
Jun 01, 2024 pm 02:08 PM
Java의 프로파일링은 애플리케이션 실행 시 시간과 리소스 소비를 결정하는 데 사용됩니다. JavaVisualVM을 사용하여 프로파일링 구현: JVM에 연결하여 프로파일링을 활성화하고, 샘플링 간격을 설정하고, 애플리케이션을 실행하고, 프로파일링을 중지하면 분석 결과가 실행 시간의 트리 보기로 표시됩니다. 성능을 최적화하는 방법에는 핫스팟 감소 방법 식별 및 최적화 알고리즘 호출이 포함됩니다.
 프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화 방법에는 다음이 포함됩니다. 알고리즘 최적화: 시간 복잡도가 낮은 알고리즘을 선택하고 루프 및 조건문을 줄입니다. 데이터 구조 선택: 조회 트리, 해시 테이블 등 데이터 액세스 패턴을 기반으로 적절한 데이터 구조를 선택합니다. 메모리 최적화: 불필요한 객체 생성을 피하고, 더 이상 사용하지 않는 메모리를 해제하고, 메모리 풀 기술을 사용합니다. 스레드 최적화: 병렬화할 수 있는 작업을 식별하고 스레드 동기화 메커니즘을 최적화합니다. 데이터베이스 최적화: 인덱스를 생성하여 데이터 검색 속도를 높이고, 쿼리 문을 최적화하고, 캐시 또는 NoSQL 데이터베이스를 사용하여 성능을 향상시킵니다.
 Java 마이크로서비스 아키텍처의 성능 최적화
Jun 04, 2024 pm 12:43 PM
Java 마이크로서비스 아키텍처의 성능 최적화
Jun 04, 2024 pm 12:43 PM
Java 마이크로서비스 아키텍처의 성능 최적화에는 다음 기술이 포함됩니다. JVM 튜닝 도구를 사용하여 성능 병목 현상을 식별하고 조정합니다. 가비지 수집기를 최적화하고 애플리케이션 요구 사항에 맞는 GC 전략을 선택 및 구성합니다. Memcached 또는 Redis와 같은 캐싱 서비스를 사용하여 응답 시간을 개선하고 데이터베이스 부하를 줄이세요. 동시성과 응답성을 향상시키기 위해 비동기 프로그래밍을 사용합니다. 마이크로서비스를 분할하고 대규모 모놀리식 애플리케이션을 더 작은 서비스로 분할하여 확장성과 성능을 향상합니다.




