JS에서 20자리 난수를 생성합니다(예: 0-9). a-z A-Z_javascript 기술일 수도 있습니다.
JS 코드:
function s20(){
var data=["0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f"];
for(var j=0;j<500;j++){ //500为想要产生的行数
var result="";
for(var i=0;i<20;i++){ //产生20位就使i<20
r=Math.floor(Math.random()*16); //16为数组里面数据的数量,目的是以此当下标取数组data里的值!
result+=data[r]; //输出20次随机数的同时,让rrr加20次,就是20位的随机字符串了。
}
document.write(result);
document.write("<br/>");
} }전체 HTML 코드:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function s20(){
var data=["0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f"];
for(var j=0;j<500;j++){
var result="";
for(var i=0;i<20;i++){
r=Math.floor(Math.random()*16);
result+=data[r];
}
document.write(result);
document.write("<br/>");
} }
</script>
</head>
<body>
<input type="button" onclick="s20()" value="产生随机数">
</body>
</html>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Excel에서 난수 생성기를 만드는 방법
Apr 14, 2023 am 09:46 AM
Excel에서 난수 생성기를 만드는 방법
Apr 14, 2023 am 09:46 AM
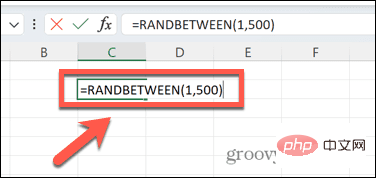
RANDBETWEEN을 사용하여 Excel에서 난수를 생성하는 방법 특정 범위 내에서 난수를 생성하려는 경우 RANDBETWEEN 함수를 사용하면 빠르고 쉽게 수행할 수 있습니다. 이를 통해 선택한 두 값 사이에서 임의의 정수를 생성할 수 있습니다. RANDBETWEEN을 사용하여 Excel에서 난수 생성: 첫 번째 난수를 표시할 셀을 클릭합니다. =RANDBETWEEN(1,500)을 입력하여 "1"을 생성하려는 가장 낮은 난수로 바꾸고 "500"을
 Java 난수 생성 성능 최적화 방법
Jun 30, 2023 pm 12:25 PM
Java 난수 생성 성능 최적화 방법
Jun 30, 2023 pm 12:25 PM
Java 개발에서 난수 생성 성능을 최적화하는 방법 난수는 컴퓨터 과학, 특히 암호화, 시뮬레이션, 게임 및 기타 분야에서 널리 사용됩니다. Java 개발에서는 다양한 요구 사항을 충족하기 위해 난수를 생성해야 하는 경우가 많습니다. 그러나 난수 생성 성능은 종종 개발자의 관심사 중 하나입니다. 이 기사에서는 Java 개발에서 난수 생성 성능을 최적화하는 방법을 살펴봅니다. ThreadLocalRandom 클래스는 ThreadLocalRandom 클래스를 사용하여 Java7에 도입되었습니다.
 PHP 배열을 사용하여 난수 및 인증 코드를 생성하는 방법
Jul 16, 2023 am 08:31 AM
PHP 배열을 사용하여 난수 및 인증 코드를 생성하는 방법
Jul 16, 2023 am 08:31 AM
PHP 배열을 사용하여 난수 및 확인 코드를 생성하는 방법 난수 및 확인 코드는 웹사이트 및 애플리케이션 개발 중에 매우 일반적입니다. PHP는 난수와 인증 코드를 생성하는 다양한 방법을 제공합니다. 이 문서에서는 PHP 배열을 사용하여 난수 및 확인 코드를 생성하는 방법과 해당 코드 예제를 소개합니다. 1. 난수 생성 PHP에서는 rand() 함수를 사용하여 난수를 생성할 수 있습니다. rand() 함수에는 최소값과 최대값이라는 두 개의 매개변수가 필요합니다. 샘플 코드는 다음과 같습니다: $min=1;$max=
 Go 언어 문서의 crypto/rand.Read 함수를 사용하여 난수 생성
Nov 04, 2023 pm 03:39 PM
Go 언어 문서의 crypto/rand.Read 함수를 사용하여 난수 생성
Nov 04, 2023 pm 03:39 PM
Go 언어를 사용하여 난수 생성 Go 언어는 난수 생성을 위한 많은 내장 라이브러리를 제공하는 현대적이고 간결하며 효율적인 프로그래밍 언어입니다. 그중 crypto/rand 패키지는 안전한 난수를 생성하는 일련의 기능을 제공합니다. 이 기사에서는 crypto/rand 패키지의 읽기 기능을 사용하여 난수를 생성합니다. 먼저 crypto/rand 패키지를 가져와서 난수를 저장할 바이트 배열을 만들어야 합니다. 코드 예시는 다음과 같습니다: packagemain
 Numpy의 난수 생성 방법 및 응용 프로그램에 대한 심층적인 이해
Jan 03, 2024 am 08:23 AM
Numpy의 난수 생성 방법 및 응용 프로그램에 대한 심층적인 이해
Jan 03, 2024 am 08:23 AM
난수를 생성하는 NumPy의 방법과 응용 방법을 살펴보세요. 소개: 난수는 시뮬레이션 실험, 데이터 생성 및 기능 선택과 같은 컴퓨터 과학 및 통계 분야에서 널리 사용됩니다. Python에서 NumPy(NumericalPython) 라이브러리는 난수 생성을 위한 다양한 기능을 제공하는 강력한 수치 컴퓨팅 라이브러리입니다. 이 기사에서는 NumPy의 난수 생성 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1. NumPy에서 제공하는 NumPy의 난수 생성 기능
 Golang에서 중복 난수 생성을 방지하는 방법은 무엇입니까?
Jun 01, 2024 pm 04:46 PM
Golang에서 중복 난수 생성을 방지하는 방법은 무엇입니까?
Jun 01, 2024 pm 04:46 PM
Golang에서 중복 난수 생성을 방지하는 방법: 새로운 난수 생성기 rand.New(rand.Source)를 만듭니다. 엔트로피 소스로 rand.NewSource(time.Now().UnixNano())를 사용합니다. 임의의 정수를 생성하려면 rand.Intn(n)을 사용하십시오.
 Golang 람다 함수에서 난수를 생성하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:22 PM
Golang 람다 함수에서 난수를 생성하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:22 PM
Golambda 함수에서 난수를 생성하려면 math/rand 라이브러리를 사용해야 합니다. 라이브러리를 가져오고 다른 출력을 보장하도록 시드를 설정합니다. rand.Intn(max)을 사용하여 임의의 정수(범위 [0,max))를 생성합니다. 임의의 십진수(범위 [0.0,1.0))를 생성하려면 rand.Float64()를 사용하십시오. rand.ReadStringN(n)을 사용하여 임의의 문자열(길이 n)을 생성합니다.
 Random.nextInt() 메서드를 사용하여 Java에서 난수를 생성하는 방법은 무엇입니까?
Nov 18, 2023 pm 03:44 PM
Random.nextInt() 메서드를 사용하여 Java에서 난수를 생성하는 방법은 무엇입니까?
Nov 18, 2023 pm 03:44 PM
Random.nextInt() 메서드를 사용하여 Java에서 난수를 생성하는 방법은 무엇입니까? 난수는 컴퓨터 과학에서 널리 사용되며 암호, 게임의 무작위 이벤트, 데이터 과학의 무작위 샘플링 등을 생성하는 데 사용될 수 있습니다. Java는 난수를 생성하는 Random 클래스를 제공하며 nextInt() 메서드를 사용하여 난수를 생성할 수 있습니다. 아래에서는 Random.nextInt() 메서드를 사용하여 난수를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 우리는 필요합니다




