HTML 자율 학습 여정(1) 기본 요소 및 속성 연습(자체 작성 코드)_HTML/Xhtml_웹페이지 제작
저는 W3school의 튜토리얼을 따랐습니다. 저는 개인적으로 튜토리얼이 매우 좋다고 생각합니다. 각 섹션마다 작은 연습이 있습니다.
직접 코드를 작성하는 경우도 있는데, 기초가 없기 때문에 직접 작성하는 것이 유리하다고 생각하는 책도 있습니다. .
연습 1:
제목 1
h2 align = " left">제목 1제목 1
제목 1입니다제목 1
제목 1

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
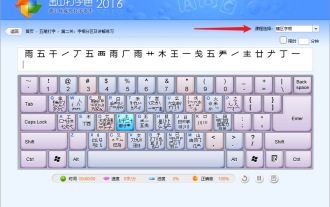
 Kingsoft Typing Guide로 타이핑 연습하는 방법 - Kingsoft Typing Guide로 타이핑 연습하는 방법
Mar 18, 2024 pm 04:25 PM
Kingsoft Typing Guide로 타이핑 연습하는 방법 - Kingsoft Typing Guide로 타이핑 연습하는 방법
Mar 18, 2024 pm 04:25 PM
요즘에는 Kingsoft Typing Assistant를 즐겨 사용하는 친구들이 많지만, 타이핑 속도가 업무 효율에 심각한 영향을 미치기 때문에, 오늘은 Kingsoft Typing Assistant를 사용하여 타이핑 연습하는 방법을 알려드리겠습니다. Kingsoft Typing Assistant를 사용하여 숫자 입력을 연습해 보세요. 다음은 모든 사람에게 도움이 되기를 바랍니다. 먼저 Kingsoft 타이핑 소프트웨어를 열고 마우스로 (시작하기) 버튼을 클릭한 다음 새 창에서 (숫자 키) 버튼을 클릭하고 아래의 (처음부터 시작) 버튼을 클릭하여 연습하거나 ( 테스트 모드) 버튼을 클릭하면 연습을 위해 숫자만 입력하면 됩니다. 또한 Kingsoft Typing Assistant에는 타이핑을 더 잘 연습하는 데 도움이 되는 다른 기능도 있습니다. 1. 연습 모드 선택: 소프트웨어 인터페이스에서 "새로 만들기"와 같은 다양한 연습 모드가 있음을 확인할 수 있습니다.
 Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 개체의 속성 및 메서드 보기, 필요한 특정 코드 예제 요약: Python은 강력하고 유연한 프로그래밍 언어이며 내장된 함수와 도구는 개발자에게 많은 편리한 기능을 제공합니다. 매우 유용한 함수 중 하나는 dir() 함수로, 이를 통해 객체의 속성과 메서드를 볼 수 있습니다. 이 기사에서는 dir() 함수의 사용법을 소개하고 특정 코드 예제를 통해 해당 기능과 사용법을 보여줍니다. 텍스트: Python의 dir() 함수는 내장 함수입니다.
 초보자를 위한 Wubi 타자 연습 방법 - Wubi 입력기 타자 연습
Mar 18, 2024 pm 06:30 PM
초보자를 위한 Wubi 타자 연습 방법 - Wubi 입력기 타자 연습
Mar 18, 2024 pm 06:30 PM
Wubi 입력 방법으로도 알려진 Wubi 타이핑은 효율적인 한자 입력 방법입니다. 초보자의 경우 Wubi 타이핑을 익히려면 어느 정도의 시간과 인내가 필요합니다. 아래에서 편집자가 Wubi 타이핑 초보자를 위한 학습 방법을 정리했습니다. 1. Wubi 글꼴의 원리 이해 Wubi 글꼴은 글꼴 기반의 유형입니다. on 획과 부수 입력 방법입니다. 각 한자는 서로 다른 획과 부수로 구성될 수 있습니다. 따라서 무비체 학습의 핵심은 획과 어근의 조합규칙을 이해하는 것이다. 5획 글꼴에는 가로, 세로, 왼쪽, 오른쪽, 접기 등 5개의 기본 획이 있습니다. 이러한 기본 획은 서로 다른 부수로 결합될 수 있으며, 이는 다시 완전한 한자로 결합될 수 있습니다. 2. 부수와 키 위치를 알아보세요. Wubi 글꼴에서 각 문자 키는 하나 이상의 부수에 해당합니다. 그러므로
 CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문 및 코드 예제 CSS에서 하단 속성은 요소와 컨테이너 하단 사이의 거리를 지정하는 데 사용됩니다. 상위 요소의 아래쪽을 기준으로 요소의 위치를 제어합니다. Bottom 속성의 구문은 다음과 같습니다. element{bottom:value;} 여기서 element는 스타일을 적용할 요소를 나타내고, value는 설정할 아래쪽 값을 나타냅니다. 값은 픽셀과 같은 특정 길이 값일 수 있습니다.
 CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법 소개: 웹 디자인에서 요소의 동적 효과는 사용자 경험을 향상시킬 수 있으며 그중 슬라이딩 효과는 일반적이고 인기 있는 전환 효과입니다. CSS의 전환 속성을 통해 요소의 슬라이딩 애니메이션 효과를 쉽게 얻을 수 있습니다. 이 글에서는 CSS 전환 속성을 사용하여 요소의 슬라이딩 효과를 얻는 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. CSS 전환 속성 소개 전환 CSS 전환 속성 tra
 CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 사용자의 관심을 끄는 중요한 방법 중 하나이며 회전 애니메이션은 가장 고전적인 방법 중 하나입니다. CSS에서는 "transform" 속성을 사용하여 회전을 포함한 요소의 다양한 변형 효과를 얻을 수 있습니다. 이 기사에서는 CSS "변환"을 사용하여 요소의 회전 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. CSS의 “transf”를 사용하는 방법
 하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
절망의 실(Thread of Despair)은 블리자드 엔터테인먼트의 명작 '하스스톤'에 등장하는 희귀 카드로, '위즈베인의 작업실' 카드 팩에서 확률적으로 획득할 수 있습니다. 일반/골드 버전을 합성하려면 100/400 아케인 더스트 포인트를 소모할 수 있습니다. 하스스톤 절망의 실 속성 소개: 위즈베인의 작업실 카드 팩에서 확률적으로 획득할 수 있으며, 비전 가루를 통해 합성할 수도 있습니다. 희귀도: 희귀 유형: 주문 등급: 죽음의 기사 마나: 1 효과: 모든 하수인에게 죽음의 메아리를 줍니다: 모든 하수인에게 1 피해를 줍니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




