입력파일 커스텀버튼 미화(데모)_HTML/Xhtml_웹페이지 제작
이전에 이런 글을 쓴 적이 있는데 js 스크립트를 사용했는데 파일 경로를 표시할 수 있다는 장점이 있었습니다.
경로가 보이지 않고 사용자 정의 버튼만 표시되는 경우 다른 방법이 있습니다. 다음은 단지 CSS 기술입니다.
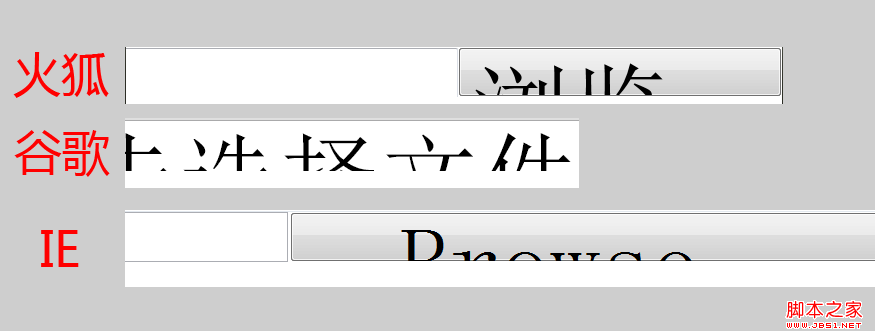
다음과 같이 파일 필드에 글꼴 크기를 지정하고 양식의 대문자가 변경되도록(브라우저마다 모양이 다르지만 대문자가 변경되도록) 상대적으로 큰 값을 설정하는 것이 핵심입니다.
입력{글꼴 크기:100px;}
그런 다음 위치와 투명도를 사용하여 원하는 효과를 얻으세요. 구체적인 코드는 다음과 같습니다.
.fileInputContainer{
높이:256px;
배경:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
위치:상대적;
너비 : 256px;
}
.fileInput{
높이:256px;
오버플로: 숨김;
글꼴 크기: 300px;
위치:절대;
오른쪽:0;
상단:0 ;
불투명도: 0;
필터:알파(불투명도=0);
커서:포인터;
}
데모:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 Java의 File.length() 함수를 사용하여 파일 크기를 가져옵니다.
Jul 24, 2023 am 08:36 AM
Java의 File.length() 함수를 사용하여 파일 크기를 가져옵니다.
Jul 24, 2023 am 08:36 AM
파일 크기를 얻으려면 Java의 File.length() 함수를 사용하십시오. 파일 크기는 파일 작업을 처리할 때 매우 일반적인 요구 사항입니다. Java는 파일 크기를 얻는 매우 편리한 방법, 즉 길이( ) File 클래스의 메서드입니다. 이 기사에서는 이 방법을 사용하여 파일 크기를 가져오는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, 크기를 구하려는 파일을 나타내는 File 객체를 만들어야 합니다. File 객체를 생성하는 방법은 다음과 같습니다: Filef
 Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
오픈 소스에 대해 자세히 알아보려면 다음을 방문하세요. 51CTO Hongmeng 개발자 커뮤니티 https://ost.51cto.com 실행 환경 DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. 애플리케이션을 생성하려면 파일을 클릭합니다. >새파일->CreateProgect. 템플릿 선택: [OpenHarmony]EmptyAbility: 프로젝트 이름 shici, 애플리케이션 패키지 이름 com.nut.shici 및 애플리케이션 저장 위치 XXX(한자, 특수 문자, 공백 없음)를 입력합니다. CompileSDK10, 모델: 스테이지. 장치
 PHP Blob을 파일로 변환하는 방법
Mar 16, 2023 am 10:47 AM
PHP Blob을 파일로 변환하는 방법
Mar 16, 2023 am 10:47 AM
PHP Blob을 파일로 변환하는 방법: 1. PHP 샘플 파일을 생성합니다. 2. "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })를 통해 } ” 메소드를 사용하여 Blob을 파일로 변환할 수 있습니다.
 Java의 File.renameTo() 함수를 사용하여 파일 이름 바꾸기
Jul 25, 2023 pm 03:45 PM
Java의 File.renameTo() 함수를 사용하여 파일 이름 바꾸기
Jul 25, 2023 pm 03:45 PM
Java의 File.renameTo() 함수를 사용하여 파일 이름을 바꿉니다. Java 프로그래밍에서는 파일 이름을 바꿔야 하는 경우가 많습니다. Java는 파일 작업을 처리하기 위해 File 클래스를 제공하며 renameTo() 함수는 파일 이름을 쉽게 바꿀 수 있습니다. 이 기사에서는 Java의 File.renameTo() 함수를 사용하여 파일 이름을 바꾸는 방법을 소개하고 해당 코드 예제를 제공합니다. File.renameTo() 함수는 File 클래스의 메서드입니다.
 Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다.
Jul 24, 2023 pm 01:40 PM
Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다.
Jul 24, 2023 pm 01:40 PM
Java의 File.getParent() 함수를 사용하여 파일의 상위 경로를 가져옵니다. Java 프로그래밍에서는 파일과 폴더를 조작해야 하는 경우가 많습니다. 때로는 파일이 있는 폴더의 경로인 파일의 상위 경로를 가져와야 하는 경우가 있습니다. Java의 File 클래스는 파일이나 폴더의 상위 경로를 가져오는 getParent() 메서드를 제공합니다. File 클래스는 파일 및 폴더에 대한 Java의 추상 표현입니다. 이는 파일 및 폴더를 작동하기 위한 일련의 메소드를 제공합니다. 그 중, 얻으세요.
 vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
준비 vuecreateexample을 사용하여 프로젝트를 생성합니다. 매개변수는 대략 다음과 같습니다. 기본 입력을 사용합니다. 기본 입력은 주로 값과 변경 시 동기화되어야 합니다. App.tsx는 다음과 같습니다: import{ref}from'vue';exportdefault{setup(){//username은 데이터 constusername=ref('Zhang San');//입력 상자가 변경되면 데이터 동기화 constonInput =;반환( )=>({
 laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법: 1. 블레이드 템플릿 파일을 찾아 엽니다. 2. 블레이드 템플릿에서 method_field 메서드를 사용하여 숨겨진 필드를 생성합니다. "{{ method_field('DELETE') }} ".
 Java의 File.getParentFile() 함수를 사용하여 파일의 상위 디렉토리를 가져옵니다.
Jul 27, 2023 am 11:45 AM
Java의 File.getParentFile() 함수를 사용하여 파일의 상위 디렉토리를 가져옵니다.
Jul 27, 2023 am 11:45 AM
Java의 File.getParentFile() 함수를 사용하여 파일의 상위 디렉터리를 가져옵니다. Java 프로그래밍에서는 파일과 폴더를 조작해야 하는 경우가 많습니다. 파일의 상위 디렉토리를 가져와야 할 경우 Java에서 제공하는 File.getParentFile() 함수를 사용할 수 있습니다. 이 문서에서는 이 함수를 사용하는 방법을 설명하고 코드 예제를 제공합니다. Java의 파일 클래스는 파일과 폴더를 조작하는 데 사용되는 주요 클래스입니다. 파일 속성을 얻고 조작하는 다양한 방법을 제공합니다.




