크롬 및 ie_HTML/Xhtml_웹페이지 제작과 호환되는 HTML 임베딩 WMP에 대한 자세한 소개
실제로 해당하는 작성 방법은 많지만, 가장 일반적인 방법은 객체 삽입입니다.
그런데 사용해보니 xp sp3에서는 embed 태그가 x-mplayer2로 표시되어 있는데 strechToFit이 유효하지 않더군요. 매우 우울합니다~
win7에서는 임베드가 x-mplayer2로 표시되어 있습니다. 임베드에 직접 작성하는 것은 쓸모가 없습니다. 이를 재설정하려면 js, strechToFit 및 uiMode를 사용해야 합니다.
나중에 XP sp3의 크롬 wmp 플러그인이 win7의 wmp 플러그인과 다르다는 사실을 발견했습니다.
사실 아주 마법 같은 이유는 공식적으로 출시된 크롬 wmp 플러그인 API에 작성된 지원 플랫폼에 XP sp3이 포함되어 있지 않기 때문입니다.
간단히 말하면 마법 같은 버그가 많습니다
. 해당 문제는 다음과 같이 해결됩니다.
먼저 컴퓨터에 Windows 미디어 플레이어가 있어야 합니다
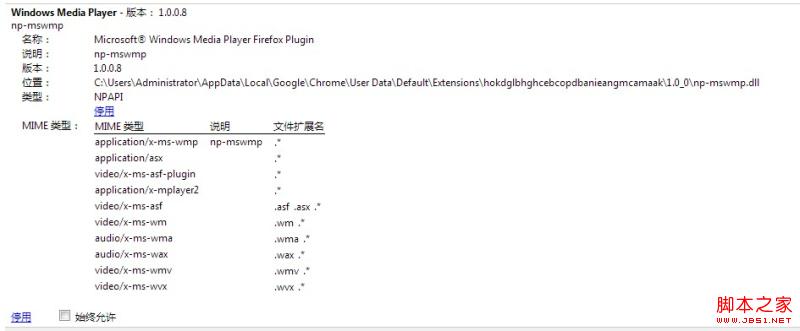
1. wmp 플러그인 버전을 확인하려면 크롬 브라우저에 chrome://plugins/를 입력하세요. in은 inside 
그렇다면 맞습니다.
그렇지 않은 경우 먼저 비활성화한 다음 http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0
에서 np-mswmp.dll을 다운로드할 수 있습니다. 이 dll을 크롬 아래의 플러그인 폴더에 넣으세요(플러그인 폴더가 없으면 직접 만드세요).
보통 C:Program FilesGoogleChromeApplicationplugins에 있습니다~~
그런 다음 브라우저를 다시 시작하세요. 올바르게 로드되었는지 확인하세요.
2.html은 작성이 매우 간단합니다. 브라우저에 따라 다른 HTML을 로드하면 됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows에서 실행하는 모든 응용 프로그램에는 업데이트를 위한 구성 요소 프로그램이 있습니다. 따라서 Google Chrome 또는 Google Earth를 사용하는 경우 GoogleUpdate.exe 애플리케이션을 실행하고 업데이트가 가능한지 확인한 다음 설정에 따라 업데이트합니다. 그러나 더 이상 표시되지 않고 대신 Windows 11/10의 작업 관리자에 프로세스 updater.exe가 표시되는 경우에는 이유가 있습니다. Windows 11/10의 Updater.exe는 무엇입니까? Google은 Google Earth, Google Drive, Chrome 등과 같은 모든 앱에 대한 업데이트를 출시했습니다. 이 업데이트는
 crdownload는 어떤 파일인가요?
Mar 08, 2023 am 11:38 AM
crdownload는 어떤 파일인가요?
Mar 08, 2023 am 11:38 AM
crdownload는 다운로드되지 않은 파일인 Chrome 브라우저 다운로드 캐시 파일입니다. crdownload 파일은 하드 디스크에서 다운로드한 파일을 저장하는 데 사용되는 임시 파일 형식으로, 사용자가 파일을 다운로드할 때 파일 무결성을 보호하고 손상을 방지하는 데 도움이 됩니다. . 예상치 못한 중단 또는 중단. CRDownload 파일을 사용하여 파일을 백업할 수도 있으므로 사용자가 파일의 임시 복사본을 저장할 수 있습니다. 다운로드 중에 예기치 않은 오류가 발생하는 경우 CRDownload 파일을 사용하여 다운로드한 파일을 복원할 수 있습니다.
 크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
Chrome에서 플러그인을 로드할 수 없는 문제는 플러그인이 올바르게 설치되었는지 확인하고, 플러그인을 비활성화 및 활성화하고, 플러그인 캐시를 지우고, 브라우저 및 플러그인을 업데이트하고, 네트워크 연결을 확인하고, 시크릿 모드에서 플러그인을 로드하려고 합니다. 해결 방법은 다음과 같습니다. 1. 플러그인이 올바르게 설치되었는지 확인하고 다시 설치합니다. 2. 플러그인을 비활성화하고 활성화한 후 비활성화 버튼을 클릭한 다음 활성화 버튼을 다시 클릭합니다. - 캐시에서 고급 옵션 > 검색 데이터 지우기를 선택하고 캐시 이미지와 파일을 확인하고 모든 쿠키를 지우고 데이터 지우기를 클릭합니다.
 Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Google Chrome 웹페이지가 열리지 않으면 어떻게 해야 하나요? 많은 친구들이 Chrome을 사용하기를 좋아합니다. 물론 일부 친구들은 웹페이지가 정상적으로 열리지 않거나 사용 중에 웹페이지가 매우 느리게 열리는 것을 발견합니다. 그렇다면 이러한 상황이 발생하면 어떻게 해야 합니까? Chrome 웹 페이지를 편집기로 열 수 없는 문제에 대한 해결 방법을 살펴보겠습니다. Google Chrome 웹페이지가 열리지 않는 문제 해결 방법 1. 아직 레벨을 통과하지 못한 플레이어에게 도움이 되도록 퍼즐을 푸는 구체적인 방법을 알아 보겠습니다. 먼저, 오른쪽 하단에 있는 네트워크 아이콘을 마우스 오른쪽 버튼으로 클릭하고 '네트워크 및 인터넷 설정'을 선택하세요. 2. "이더넷"을 클릭한 다음 "어댑터 옵션 변경"을 클릭하십시오. 3. "속성" 버튼을 클릭하세요. 4. 두 번 클릭하여 엽니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 크롬이 무슨 뜻이야?
Aug 07, 2023 pm 01:18 PM
크롬이 무슨 뜻이야?
Aug 07, 2023 pm 01:18 PM
Chrome은 Google에서 개발한 웹 브라우저인 브라우저를 의미하며 2008년에 처음 출시되었으며 빠르게 세계에서 가장 인기 있는 브라우저 중 하나가 되었습니다. 그 이름은 브라우저의 상징적인 인터페이스 디자인에서 유래되었습니다. 창 상단에 있으며 이 탭 표시줄의 모양은 크롬 금속과 매우 유사합니다.
 chromesetup이란 어떤 소프트웨어인가요?
Mar 03, 2023 pm 02:58 PM
chromesetup이란 어떤 소프트웨어인가요?
Mar 03, 2023 pm 02:58 PM
chromesetup은 Google 브라우저 설치 프로그램입니다. Google Chrome은 Google에서 개발한 간단하고 효율적인 웹 탐색 도구입니다. Chrome은 다중 탭 탐색을 지원하며 각 탭 페이지는 독립적인 "샌드박스"에서 실행됩니다. 보안이 향상되고 한 탭 페이지가 충돌하더라도 다른 탭 페이지가 닫히지 않습니다.




